Vue实现分页组件:流程解析与代码示例
43 浏览量
更新于2024-08-30
收藏 57KB PDF 举报
"本文主要介绍如何在Vue.js中实现一个分页组件的示例,讨论了分页的基本流程,并提供了一个简单的实现方案。"
在Web开发中,分页功能是必不可少的,尤其在前后端分离的项目中。前端通常根据从后端API获取的数据总量count和当前页码 pageIndex 来计算并展示分页信息。Vue.js,作为一个流行的前端框架,提供了便捷的方式来创建这样的组件。以下是分页功能的一般流程:
1. 请求数据:前端发送请求到后端API,请求中包含每页显示的数据量 pageSize 和当前页码 pageIndex。
2. 接收响应:后端返回第一屏数据(即 pageSize 个条目)及所有条件下的数据总量 count。
3. 计算和渲染页码:前端收到数据后,使用 count 计算总页数,然后将页码渲染到页面上。
分页组件通常用于异步数据列表,需要处理的情况包括:
- 当搜索关键词改变或筛选条件更新时,数据总量 count 可能会变化,需要重新计算页码。
- 如果用户可以调整每页显示的数据量 pageSize,这同样会影响总页数,需要实时更新分页组件。
在Vue中实现分页组件,可以参考以下思路:
1. 组件结构:创建一个名为`MoPaging`的Vue组件,包含模板、脚本和样式部分。
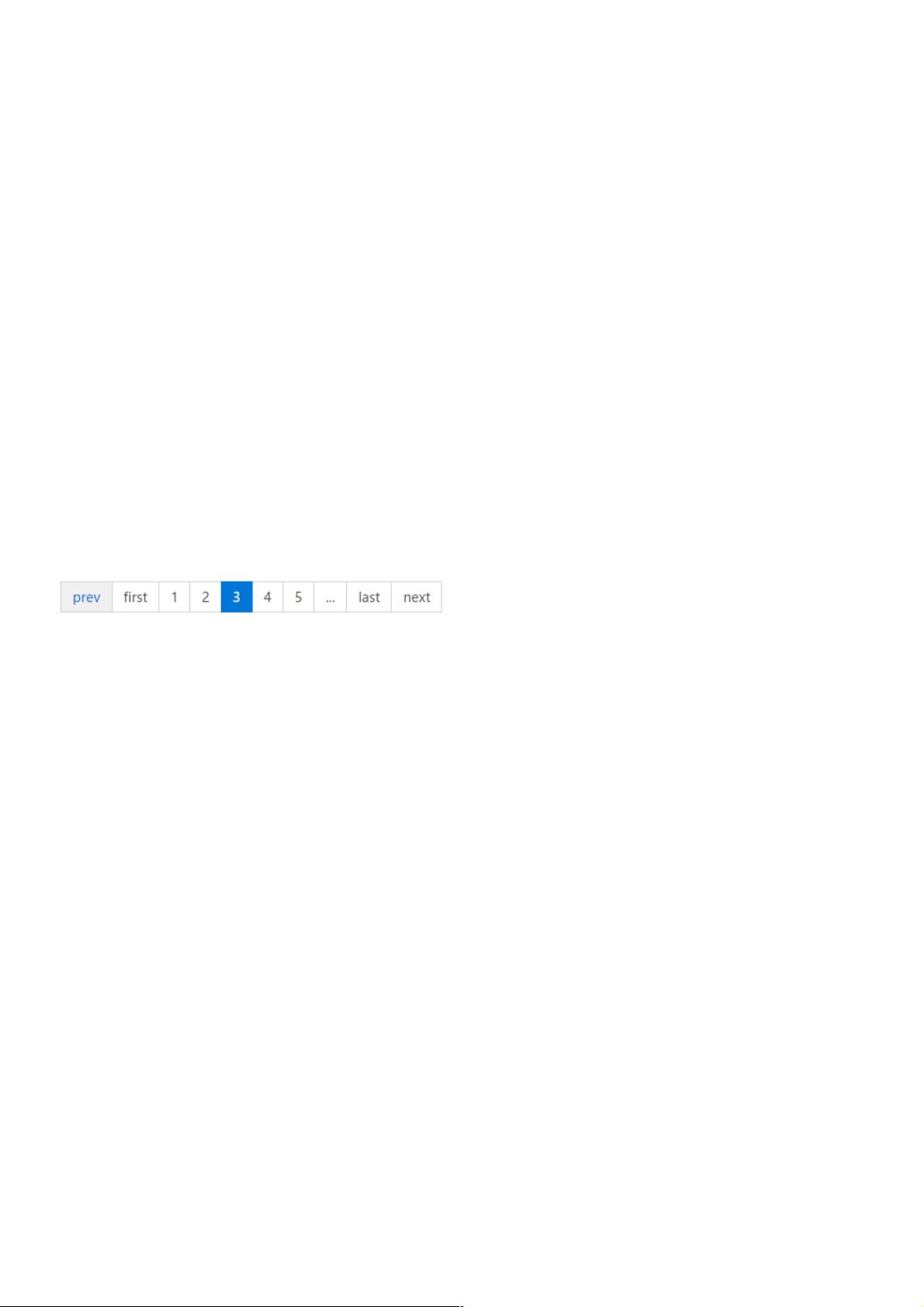
2. 模板设计:使用`<ul>`和`<li>`元素创建分页导航,包括上一页、下一页、首页、尾页以及中间的页码。利用Vue的条件类绑定(`v-bind:class`)来动态地禁用不可点击的按钮,例如在第一页时禁用上一页和首页,最后一页时禁用下一页和尾页。
3. 状态管理:定义组件的属性如`currentPage`、`totalPages`和`pageSize`,并监听这些属性的变化以触发相应的操作,如重新请求数据或计算页码。
4. 事件监听:通过`@click`监听按钮点击事件,根据点击的是哪个页码或导航按钮来执行相应动作,比如跳转到指定页码或切换上下一页。
5. 计算页码:计算并展示页码,可以使用数组生成中间页码,对于超出显示范围的页码,可以用省略号表示。
在Vue组件中,你可以使用计算属性(`computed`)来根据`currentPage`和`totalPages`计算出当前应该显示的页码,同时使用方法(`methods`)来处理点击事件。此外,为了提高用户体验,你可能还需要考虑添加加载状态和错误处理。
理解分页的基本流程和Vue组件的生命周期是实现这个功能的关键。Vue的响应式系统使得数据的变更能够自动触发视图的更新,简化了分页组件的实现。通过实践和优化,你可以创建一个功能完备、易于维护的分页组件,满足各种Web应用的需求。
2019-08-10 上传
2019-08-12 上传
2020-11-27 上传
点击了解资源详情
2020-08-31 上传
2021-01-19 上传
2020-10-17 上传
2020-08-28 上传
2020-08-27 上传
weixin_38628175
- 粉丝: 5
- 资源: 949
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查