Kotlin自定义标尺控件:身高体重选择器实现详解
3 浏览量
更新于2024-08-31
收藏 115KB PDF 举报
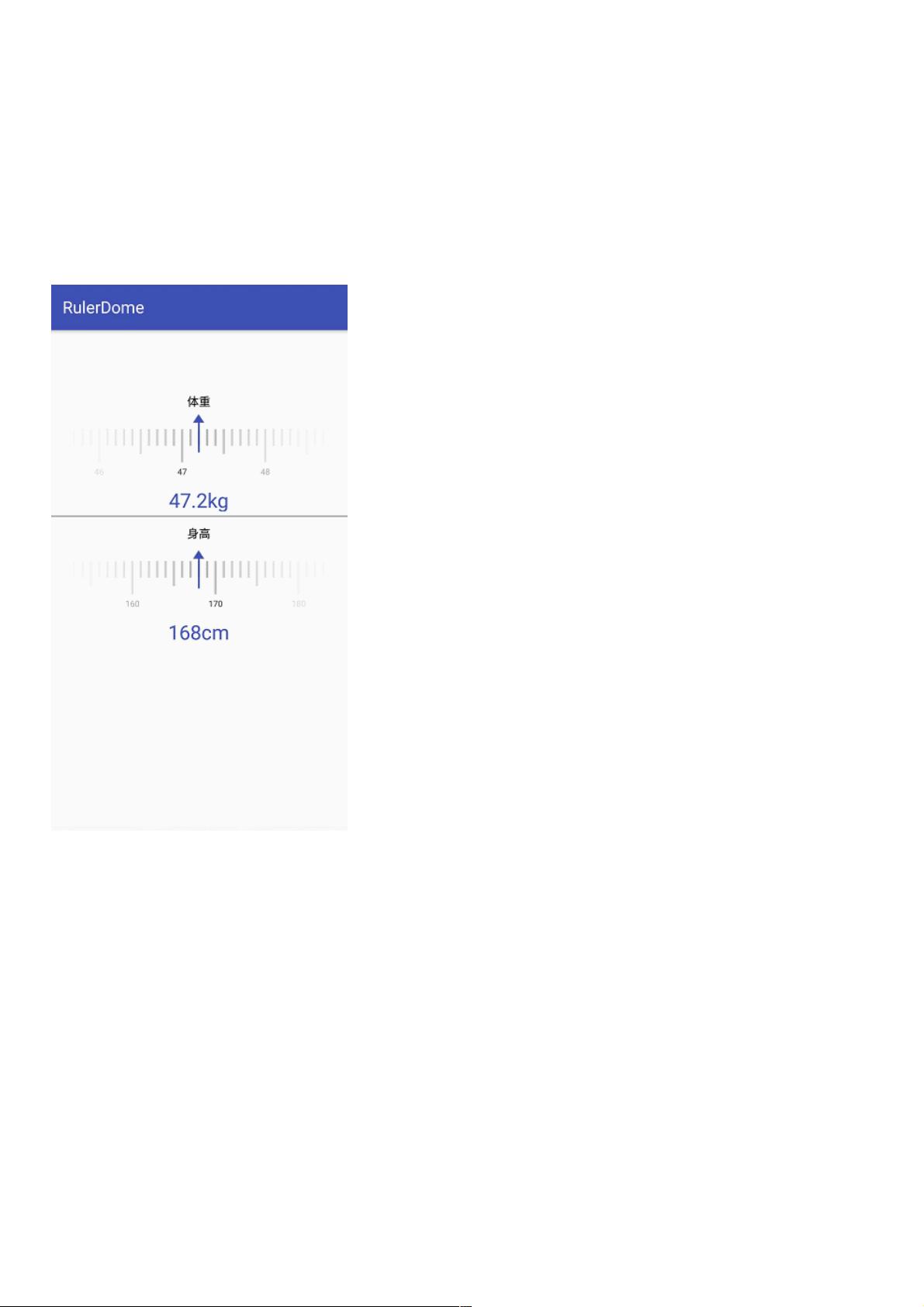
本篇教程是关于使用Kotlin语言自定义Android View组件,具体是实现一个用于选择身高和体重的标尺控件(Ruler)。在开发过程中,为了提升用户体验,开发者会选择利用类似唯品会、好轻等应用中采用的滑动选择功能,而非直接让用户输入数值。
自定义View的开发流程主要包括以下步骤:
1. **属性定义**:
在`res/values/attrs.xml`文件中,定义所需的属性,例如高度、体重选择范围等,并声明其数据类型。这些属性将用于控制标尺的显示和交互。
2. **构造方法**:
- `constructor(mContext: Context)`:当通过Java代码直接实例化RulerView时,会调用此单参数构造函数。
- `constructor(mContext: Context, attrs: AttributeSet)`:在XML布局中使用时,此构造函数接收AttributeSet,传递自定义属性。
- `constructor(mContext: Context, attrs: AttributeSet, defStyleAttr: Int)` 和 `constructor(mContext: Context, attrs: AttributeSet, defStyleAttr: Int, defStyleRes: Int)`:这两个版本的构造函数处理更复杂的样式设置,通常在API 21及以上版本中使用。
3. **关键方法重写**:
- `onMeasure()`:这是必须重写的方法,用于测量视图的尺寸,确保其在不同屏幕和密度下的正确布局。
- `onDraw()`:负责绘制标尺的实际图形,包括刻度线、指示器等元素。
4. **视图绘制**:
在`onDraw()`方法中,根据自定义属性计算滑动条的位置和尺寸,然后绘制出标尺的视觉效果,可能涉及渐变色、线条和文本等元素。
5. **用户交互**:
用户通过滑动来选择身高或体重值,这通常通过监听`onTouchEvent()`或`onInterceptTouchEvent()`事件实现,同时更新相应的属性值。
在整个过程中,开发者需要注意适配不同设备和屏幕大小,保证UI的响应性和一致性。此外,还需要考虑性能优化,比如避免不必要的绘制操作,以及处理用户交互的流畅性。通过学习和实践Kotlin自定义View,开发者可以更好地实现这种交互式的用户界面,提升应用程序的质量和用户体验。
1005 浏览量
979 浏览量
132 浏览量
368 浏览量
120 浏览量
165 浏览量
125 浏览量
344 浏览量
weixin_38663415
- 粉丝: 3
- 资源: 891
最新资源
- jspm-sample.tk:示例 jspm 应用程序 - 使用 angular 开发到生产流程
- 解析玩具:解析玩具
- 理财管理信息系统.rar
- Tampermonkey-Scripts
- 外语培训机构信息网页模板
- spideForm:动态HTML 5画布,用于创建显示表单的图形
- e-indicacao-fe
- StereoCorrespondenceGC:使用图切割技术实现立体对应
- parameterized-reporting-presentation
- TrackerUI
- ReactTemplate.zip
- 小度wifi、360wifi、MiWifi、wifibao_MacOS-15可用.zip
- replaceall:替换 JavaScript 字符串中的所有实例
- 扇贝学习工具-crx插件
- Base32-Module:用于与Base10相互转换的Base32Module
- hss-urlmeme:轻松将图像发布到HSS聊天室