Vue框架入门:NPM安装与工程创建
需积分: 0 197 浏览量
更新于2024-08-05
收藏 1.14MB PDF 举报
"VUE入门教程,包括两种安装方式和新建工程的步骤"
Vue.js 是一个流行的前端JavaScript框架,用于构建用户界面。Vue的核心库专注于视图层,易于学习且与其它库或现有项目集成。本教程主要介绍了Vue的入门知识,特别是如何安装Vue和创建新工程。
### 一、Vue框架的安装
Vue的安装主要有两种方式:
1. **通过 `<script>` 标签引入**:这种方法适合初学者和快速原型开发。你可以在HTML文件中直接添加Vue的CDN链接,如:
```html
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
```
这种方式简便快捷,但不适用于IE浏览器,并且缺少现代化的构建工具支持。
2. **通过NPM安装**:推荐使用这种方式,特别是对于大型项目和团队开发。首先确保已安装Node.js,然后通过命令行工具(如Powershell)检查Node.js版本。如果安装成功,输入`node -v`会显示版本号。接着安装Vue CLI(命令行工具):
```
npm install -g @vue/cli
```
### 二、新建Vue工程
使用Vue CLI创建新工程,首先打开VSCode终端,输入:
```bash
vue create hello-world
```
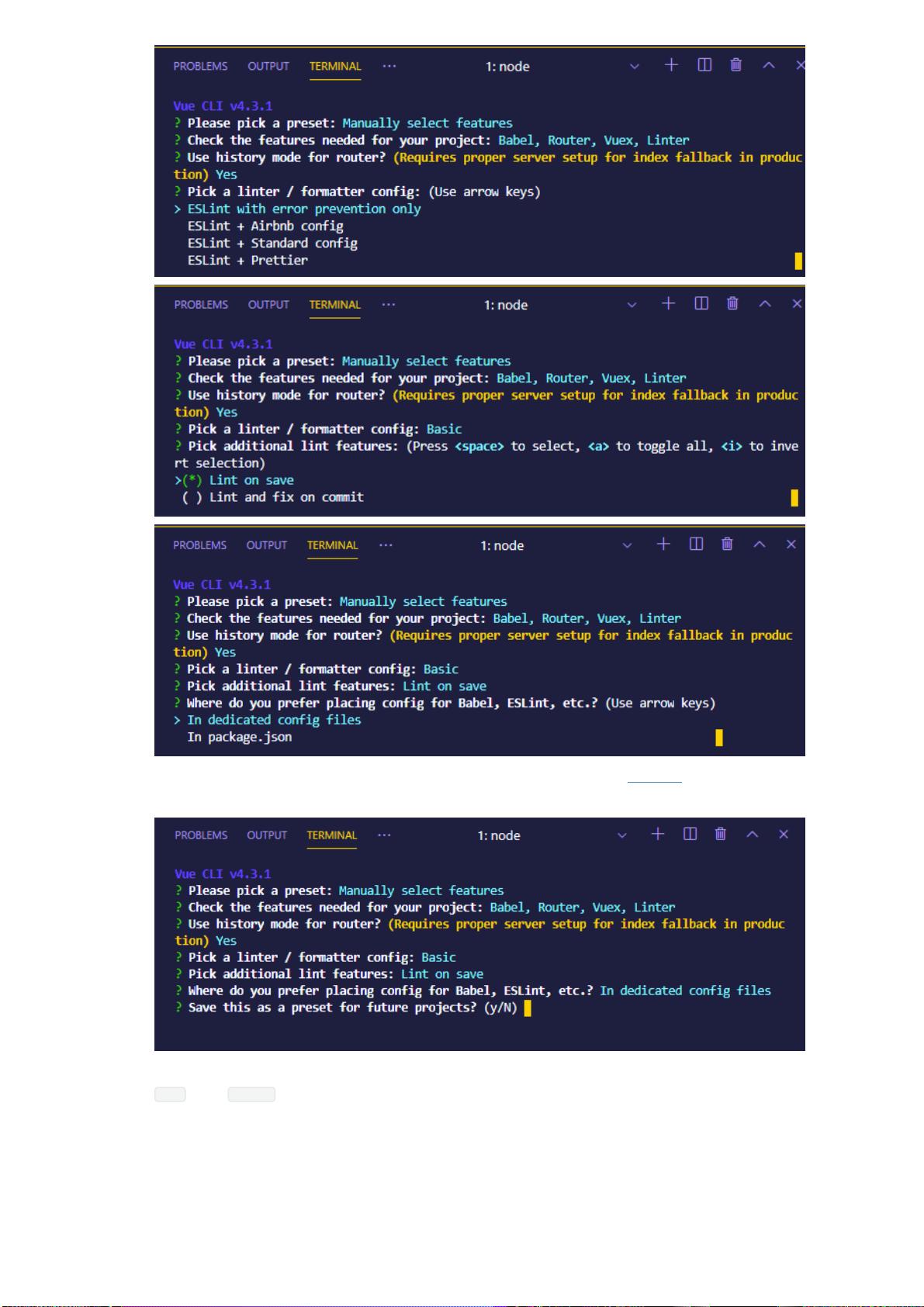
在后续的提示中,你可以选择预设配置或手动选择特性。对于初学者,选择“Manually select features”并选择基础配置(如Babel、Router、Vuex等)。根据提示,完成工程创建过程。
### 三、工程文件结构及运行
完成新建工程后,文件结构通常包括以下几个部分:
- **`node_modules`**:存放通过npm安装的所有依赖包。
- **`public`**:包含静态资源,如`index.html`,它会被作为应用的入口。
- **`src`**:主要的源代码目录,包括`components`(组件)、`assets`(静态资源)、`router`(路由)、`views`(视图)、`App.vue`(主组件)和`main.js`(应用入口文件)等。
- **`package.json`**:项目配置文件,记录依赖和脚本命令。
要在本地运行工程,确保终端位于项目根目录下,输入:
```bash
npm run serve
```
这将启动开发服务器,你可以通过浏览器访问`http://localhost:8080`查看运行结果。
### 四、预览和调试
Vue CLI集成了热重载和实时刷新功能,当代码变动时,页面会自动刷新,便于开发和调试。此外,VSCode提供了丰富的Vue插件支持,例如Vue语法高亮、代码提示和Vue DevTools浏览器扩展,这些都能提升开发体验。
Vue.js提供了一个简洁、高效且灵活的框架,结合Vue CLI,可以快速搭建和管理项目。通过掌握上述内容,你已经迈出了成为Vue开发者的坚实第一步。为了深入理解Vue,建议阅读官方文档,了解其核心概念、组件系统、状态管理以及生命周期等更多内容。
点击了解资源详情
1778 浏览量
278 浏览量
261 浏览量
2019-08-12 上传
2019-04-26 上传
225 浏览量
107 浏览量
神康不是狗
- 粉丝: 38
最新资源
- GNU/Linux操作系统线程库glibc-linuxthreads解析
- Java实现模拟淘宝登录的方法与工具库解析
- Arduino循迹智能小车DIY电路制作与实现
- Android小鱼儿游戏源码:重力感应全支持
- ScalaScraper:Scala HTML内容抽取神器解析
- Angular CLI基础:创建英雄角游项目与运行指南
- 建筑隔振降噪技术新突破:一种橡胶支座介绍
- 佳能MG6880多功能一体机官方驱动v5.9.0发布
- HTML4 自适应布局设计与应用
- GNU glibc-libidn库压缩包解析指南
- 设备装置行业开发平台的应用与实践
- ENVI 5.1发布:新功能与改进亮点概述
- 实现IOS消息推送的JAVA依赖包与实例解析
- Node.js 新路由的设计与实现
- 掌握SecureCRT与FileZilla:高效Linux工具使用指南
- CMDAssist V1.0.10:简化操作的快捷键管理工具
 已收录资源合集
已收录资源合集