CSS:网页美化与布局关键
168 浏览量
更新于2024-09-02
收藏 1.22MB PDF 举报
CSS,全称为层叠样式表(Cascading Style Sheets),是一种用于描述HTML或XML(包括SVG)等文档呈现方式的语言。CSS的作用在于将网页的结构和内容分离,使得HTML专注于内容组织,而样式则由CSS单独管理,从而实现了页面的可读性、一致性以及更好的维护性。通过CSS,开发者可以控制网页元素的布局、颜色、字体、大小等视觉表现,提升用户体验。
CSS的基本语法是在HTML文档的<head>部分定义样式规则。规则通常由选择器(如标签选择器、ID选择器、类选择器、层级选择器、组选择器和伪类/伪元素选择器)和相应的样式声明组成。例如:
1. **选择器**:
- **标签选择器**:通过元素的通用标签名选择元素,如`.header`表示所有class为`header`的元素。
- **ID选择器**:通过唯一的ID选择元素,如`#main`,但因其唯一性,一般不推荐频繁使用。
- **类选择器**:通过类名选择元素,如`.container`,可应用于多个元素,提高代码复用性。
- **层级选择器**:选择父元素下的子元素,如`.parent .child`,有助于减少命名冲突。
- **组选择器**:组合多个选择器,如`.red-text.blue-bg`,合并相同样式。
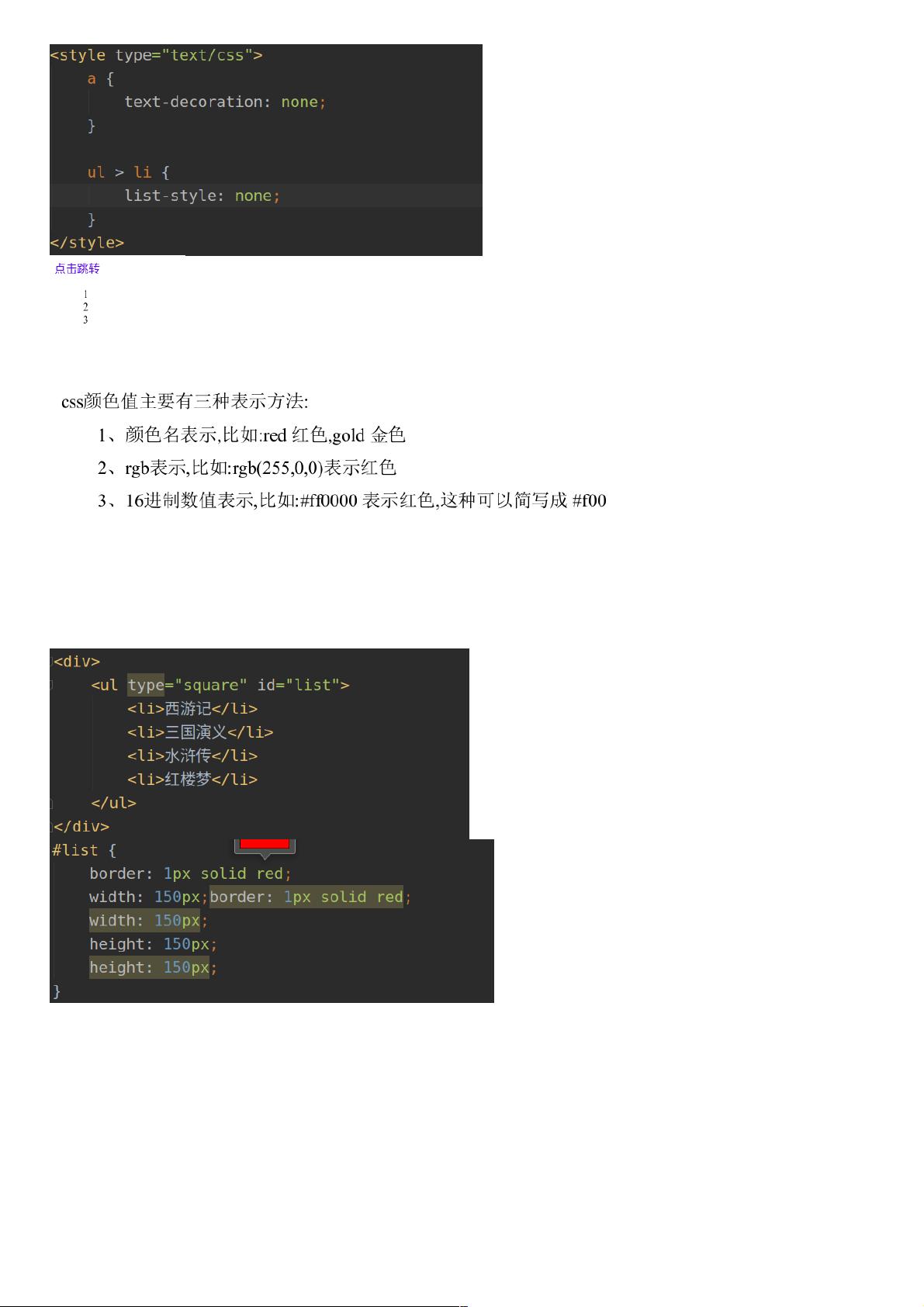
2. **CSS颜色表示法**:除了颜色名称,还支持RGB(red, green, blue)颜色模式,如`rgb(255, 0, 0)`表示红色。
3. **盒子模型**:理解元素的外边距(margin)、边框(border)、内边距(padding)和实际内容区域(content)对于布局至关重要。
4. **CSS浮动**:`float`属性用于控制元素在页面上的位置,使其脱离普通文档流,常用于创建自适应布局,如图像环绕文字。浮动有`float: left`和`float: right`两种方式。
5. **应用示例**:
- **排行榜案例**:可能涉及元素的排列顺序和优先级,利用CSS的选择器和浮动来实现。
- **网站首页案例**:通常涉及响应式设计,通过媒体查询和CSS调整不同屏幕尺寸下的布局。
- **display和分页案例**:`display`属性用于控制元素如何展示,例如`block`、`inline`、`inline-block`等,可能与分页脚本配合,实现多页内容的呈现。
掌握CSS的关键在于理解其选择器体系、颜色理论以及布局控制,这将对网页设计和开发产生深远影响。熟练运用CSS不仅可以提升页面的视觉效果,还能优化代码结构,使网站更具可维护性和可扩展性。
2022-06-16 上传
112 浏览量
4252 浏览量
2010-08-08 上传
weixin_38688906
- 粉丝: 12
- 资源: 904
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析