利用easyUI验证插件实现学生信息表单:学号校验与重复检查
51 浏览量
更新于2024-08-29
收藏 98KB PDF 举报
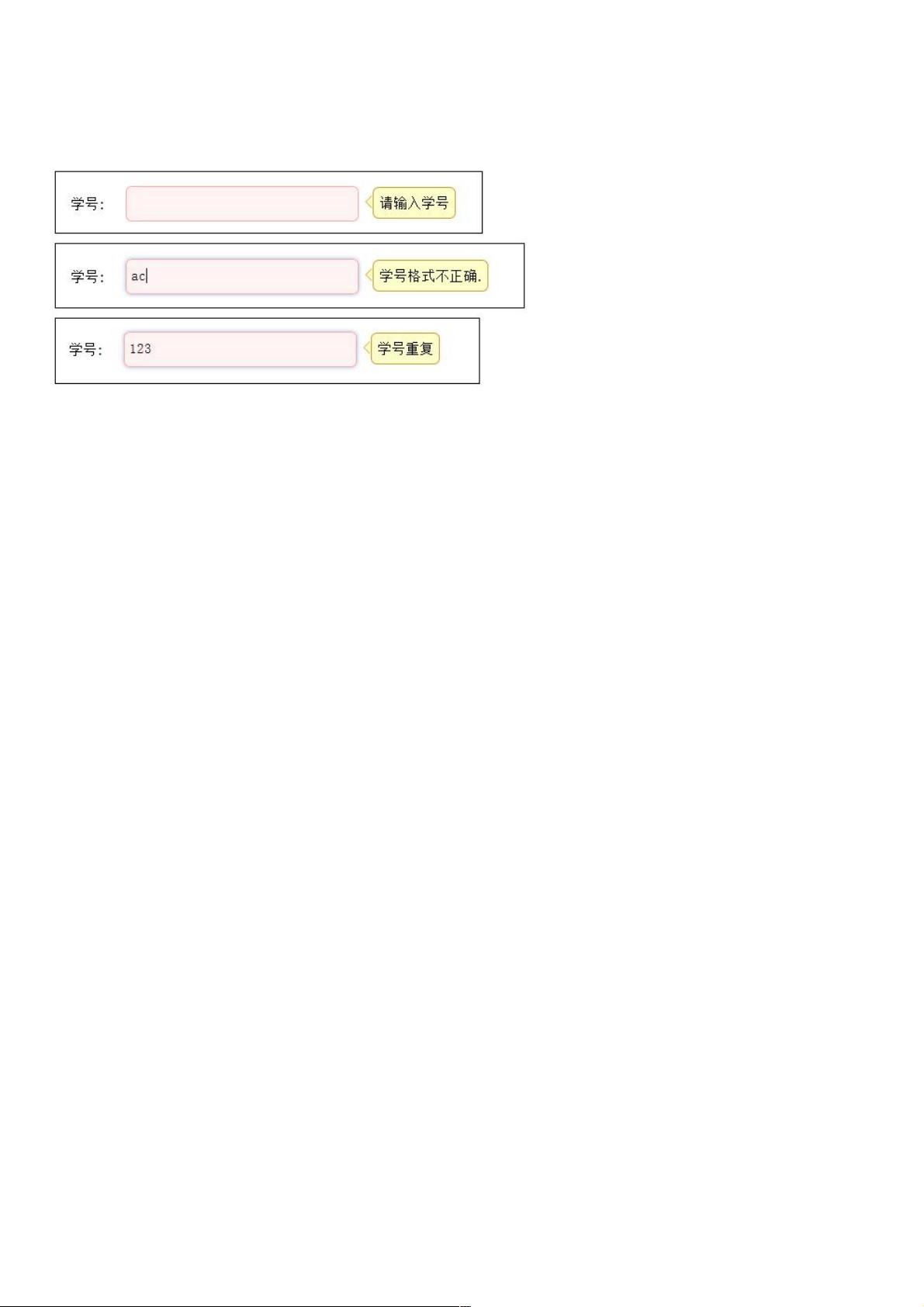
在本篇文章中,作者探讨了如何使用jQuery插件EasyUI实现表单验证,特别是在添加学生信息时,如何确保学号的唯一性和正确格式。目标是创建一个表单,其中包含一个用于输入学号的文本框,以及一个隐藏的textarea用于存储预加载的学号列表。作者遇到的主要挑战包括:
1. **学号验证** - 使用EasyUI的validatebox插件,作者首先实现了简单的学号格式验证,确保其仅包含数字。通过`validator`函数,使用正则表达式`/^[0-9]*/`来检查输入的值是否符合要求。
2. **学号重复验证** - 在尝试扩展验证逻辑以检查学号是否重复时,遇到了问题。验证函数需要访问textarea中的数据,通过`$(param)[0].val()`获取内容并解析为数组。验证过程遍历数组,如果输入的学号与列表中的任何一项匹配,则返回`false`。然而,将验证类型写入`data-options`属性时,如`validType:'snumber[#snumbers]'`,引发了Firebug错误,因为`#snumbers`需要被引号包围,但直接加上引号会导致解析问题。
问题的核心在于EasyUI对这种嵌套引用的处理方式,使得直接使用字符串形式的`#snumbers`无法正常工作。解决此问题可能需要深入理解EasyUI的内部机制或者寻找替代的解决方案,比如使用自定义事件或修改EasyUI的配置。作者希望找到一种不涉及源码修改的方法,比如转义字符或使用其他形式的字符串引用,但目前尚未找到可行的解决办法。
总结来说,本文提供了使用EasyUI进行表单验证的一个实际案例,重点在于如何处理复杂的数据依赖和插件API的使用。读者可以从中学到如何扩展验证功能,同时了解到在与EasyUI交互时可能遇到的一些挑战。对于那些寻求解决此类问题的开发者,这是一篇颇具价值的学习资源。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-21 上传
2020-12-11 上传
2020-10-23 上传
点击了解资源详情
1074 浏览量
2020-10-21 上传