Android界面嵌入多卡视图详解:ViewPager与RadioGroup应用
178 浏览量
更新于2024-09-01
收藏 103KB PDF 举报
"本文将深入探讨如何在Android应用中实现界面内嵌多种卡片视图,包括使用ViewPager和RadioGroup。首先,我们关注的是如何通过selector实现选中的卡片对应的小圆点动态改变颜色,以便用户清晰地了解当前选中的卡片。通过XML代码,创建了一个状态选择器,当圆点被选中时显示绿色背景,未选中时则显示白色背景带有边框。这个组件的关键在于`android:state_checked`属性,它根据控件的状态(选中或未选中)来调整视觉反馈。
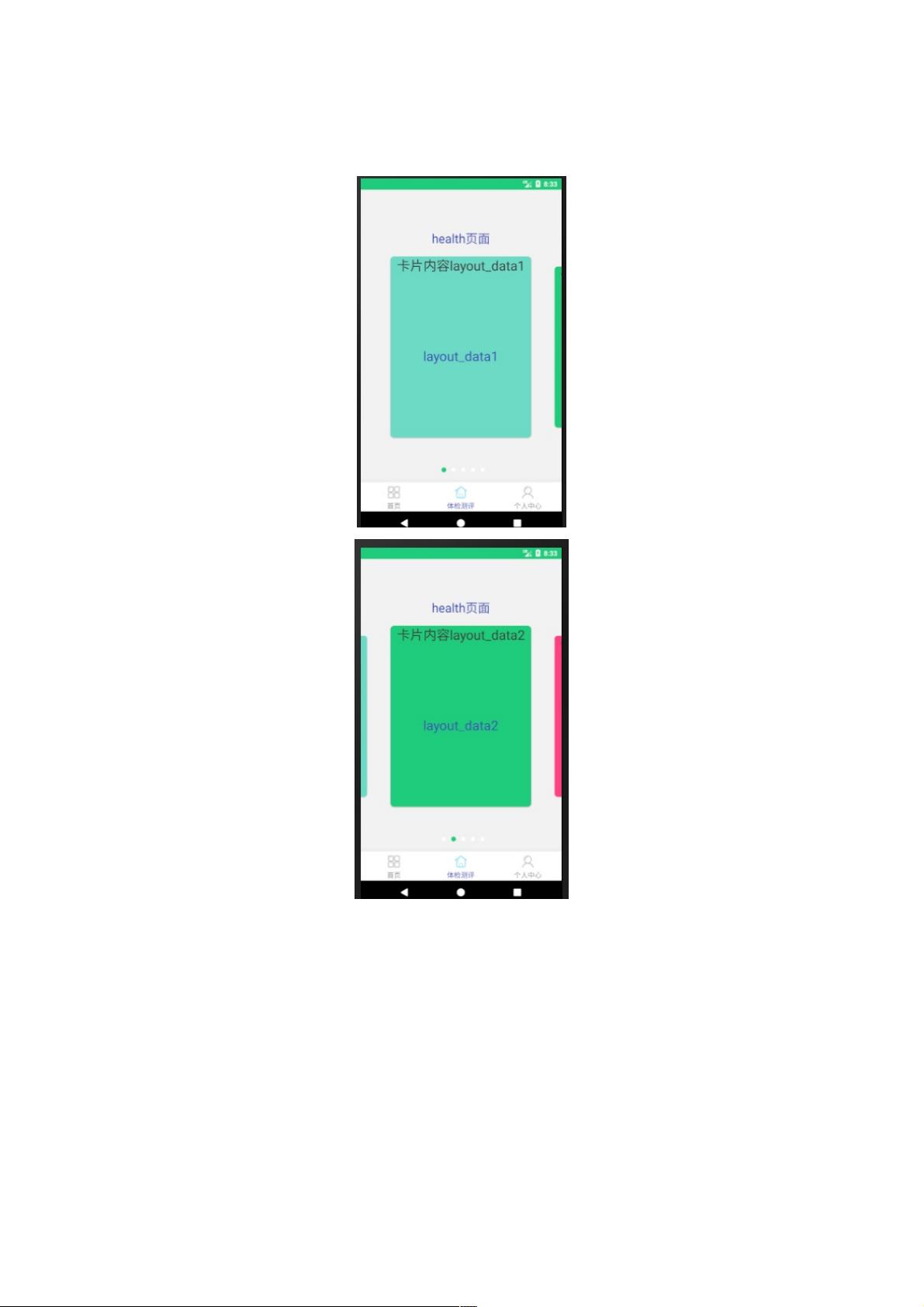
接下来,我们来看主界面布局的设计。这里使用了RelativeLayout作为容器,设置了垂直方向的布局,并设置了LinearLayout作为卡片视图的主体。LinearLayout采用垂直方向,设置了居中对齐(`android:gravity="center"`),使得卡片能够整齐排列。为了实现卡片切换,ViewPager组件被引入,它是一个滑动视图,可以平滑地切换显示不同的卡片视图页面。
在使用ViewPager时,需要为每一页的卡片视图设置适配器(PagerAdapter),这可以是自定义的BaseAdapter或FragmentStatePagerAdapter等。适配器负责填充和管理各个卡片的内容。通过监听ViewPager的`OnPageChangeListener`,可以响应用户的滑动操作,更新对应的小圆点状态以及可能的数据展示。
RadioGroup则可以用来实现单选或多选模式,当与ViewPager配合使用时,可以提供一种分组选择的功能,确保用户只能选择一组卡片中的一个。RadioGroup中的RadioButton或ToggleButton可以根据用户的选择状态来更新UI,同样配合selector来控制选中和未选中时的外观。
总结来说,Android实现界面内嵌多种卡片视图涉及到布局管理、状态切换、视图切换控制以及用户交互反馈等多个方面。通过合理的组合使用ViewPager、RadioGroup以及selector,开发者可以构建出丰富且易于使用的卡片式界面,提升用户体验。如果你正在开发类似的Android应用,这篇文章将为你提供实用的代码示例和设计思路。"
点击了解资源详情
2019-08-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38722184
- 粉丝: 5
- 资源: 899
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率