Vue Progessbar组件详解:实现、属性与示例
版权申诉
65 浏览量
更新于2024-09-12
收藏 306KB PDF 举报
Vue进度条progressbar组件功能详解
Vue是一个流行的前端框架,其丰富的组件库使得开发者能够快速构建交互性强的应用。本文主要关注于Vue中的progressbar组件,这是一种常见的用于展示任务进度或者状态指示的UI元素。
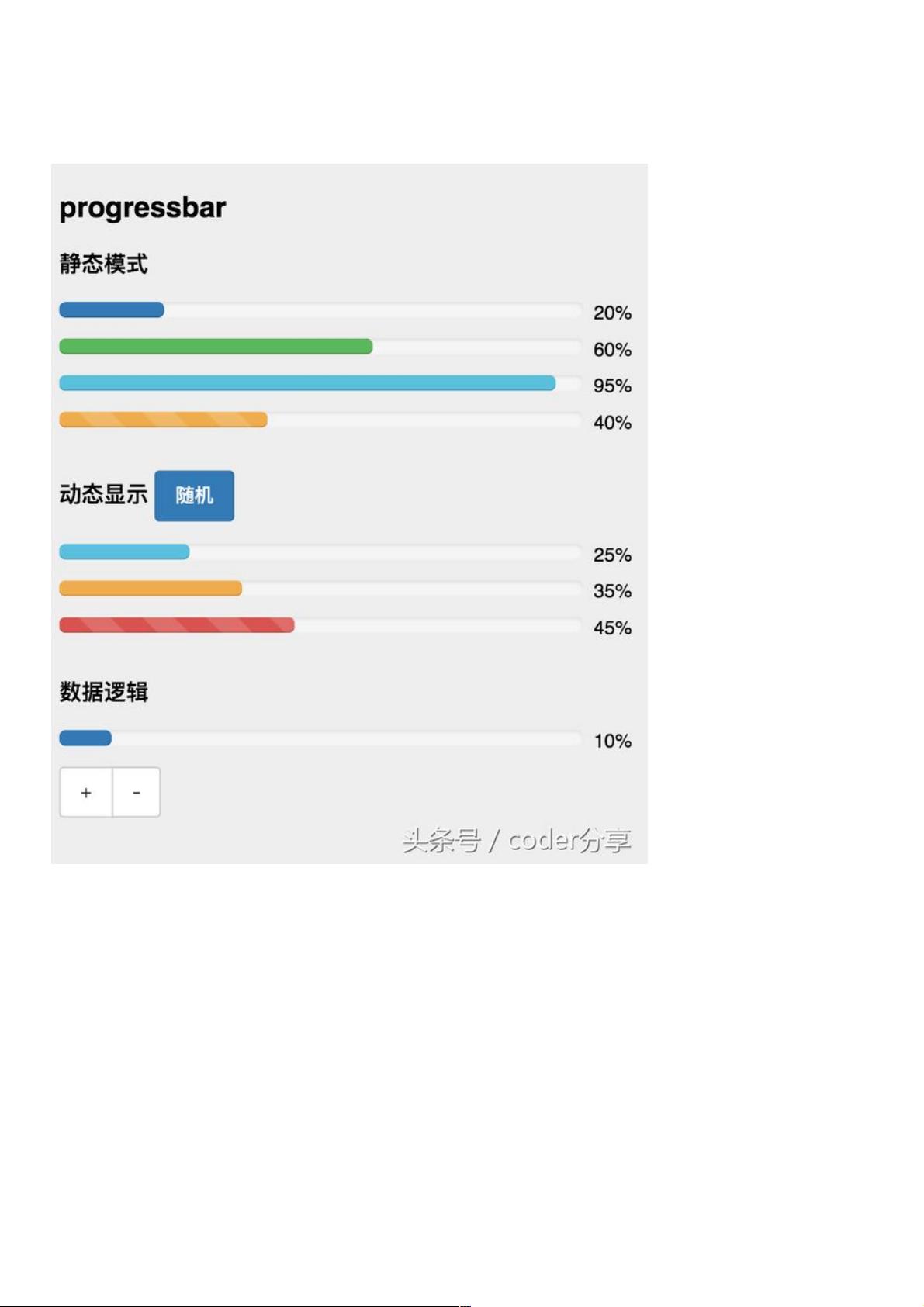
**效果图呈现**
首先,我们通过一个实际运行的示例展示了progressbar组件在Vue应用中的外观。它可能具有不同的样式,如warning(警告)、danger(危险)、success(成功)和info(信息),这些都是通过`type`属性来控制的。组件还支持动态效果,通过`animate`属性来决定是否显示动画。
**实现过程**
- **项目搭建**:使用 Yeoman 构建工具搭建项目,结合 Gulp 和 Webpack 进行模块化管理和打包。这确保了项目的结构清晰,便于代码管理。
- **progressbar源文件**:
- **template**:`.vue` 文件中,template部分定义了组件的基本结构,包括关键属性如 `type`(用于设置样式类型)、`animate`(控制动画开关)、`value`(当前值)、`max`(最大值)、`percent`(动态计算的百分比)以及`valueText`(显示的百分比文本)。
- **script**:这部分包含了组件的逻辑,可能涉及到数据绑定、事件处理和计算属性的实现。
- **style**:组件的样式主要包括基础的CSS样式(如`progress`和`progress-bar`的样式)、不同颜色的样式(比如success、danger等状态的颜色)、以及动画效果的相关CSS规则。
**示例应用**
在完成了组件的开发后,可以通过将它添加到Vue实例中,并传递相应的参数,如`<v-progressbar :type="type" :animate="animate" :value="value" :max="max" />`,来实现实际进度的展示。
**总结**
本文详细介绍了Vue的progressbar组件从创建到使用的全过程,包括项目结构、模板、脚本和样式方面的关键点。对于开发者来说,理解这些概念和用法有助于他们更高效地在Vue项目中集成和定制进度条组件,提升用户体验。希望通过本文的学习,读者能够掌握如何构建和运用这个实用的组件。
2021-04-01 上传
2021-05-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-24 上传
2023-06-01 上传
weixin_38537050
- 粉丝: 7
- 资源: 954
最新资源
- headline-inspirator:将押韵词替换为相关短语,从而为标题写作带来灵感
- Foros Del Web Skin-crx插件
- CARBOGRES-SAS-
- amazon-automation:在亚马逊上进行自动购买的脚本
- COE-pdf-maker:React专为牙医诊所设计的项目,可在内部自动生成PDF文档
- 素雅重阳节PPT模板
- angularD:角度演示
- ri.vim:从Vim浏览ri文档
- vue-store-structure:看到商店拆分很容易使用状态,获取器,操作,变异和模块
- React-Admin:使用 ReactJS 的管理模板
- 问卷调查
- serialize-stt-words
- 微软经典商务下载PPT模板
- Dota2 Items-crx插件
- commerce-back-end
- vue-formbuilder:ElementUI 表单生成器