Ionic中动态增删商品列表与选择操作实现详解
154 浏览量
更新于2024-08-31
收藏 72KB PDF 举报
在Ionic框架中实现列表项的增加和删除操作,通常涉及到AngularJS的指令和数据绑定技术。当处理如商品管理或表单页面时,用户交互是关键,比如选择商品、显示/隐藏商品详情等。以下是一个示例HTML代码,展示了如何在列表中实现这些功能。
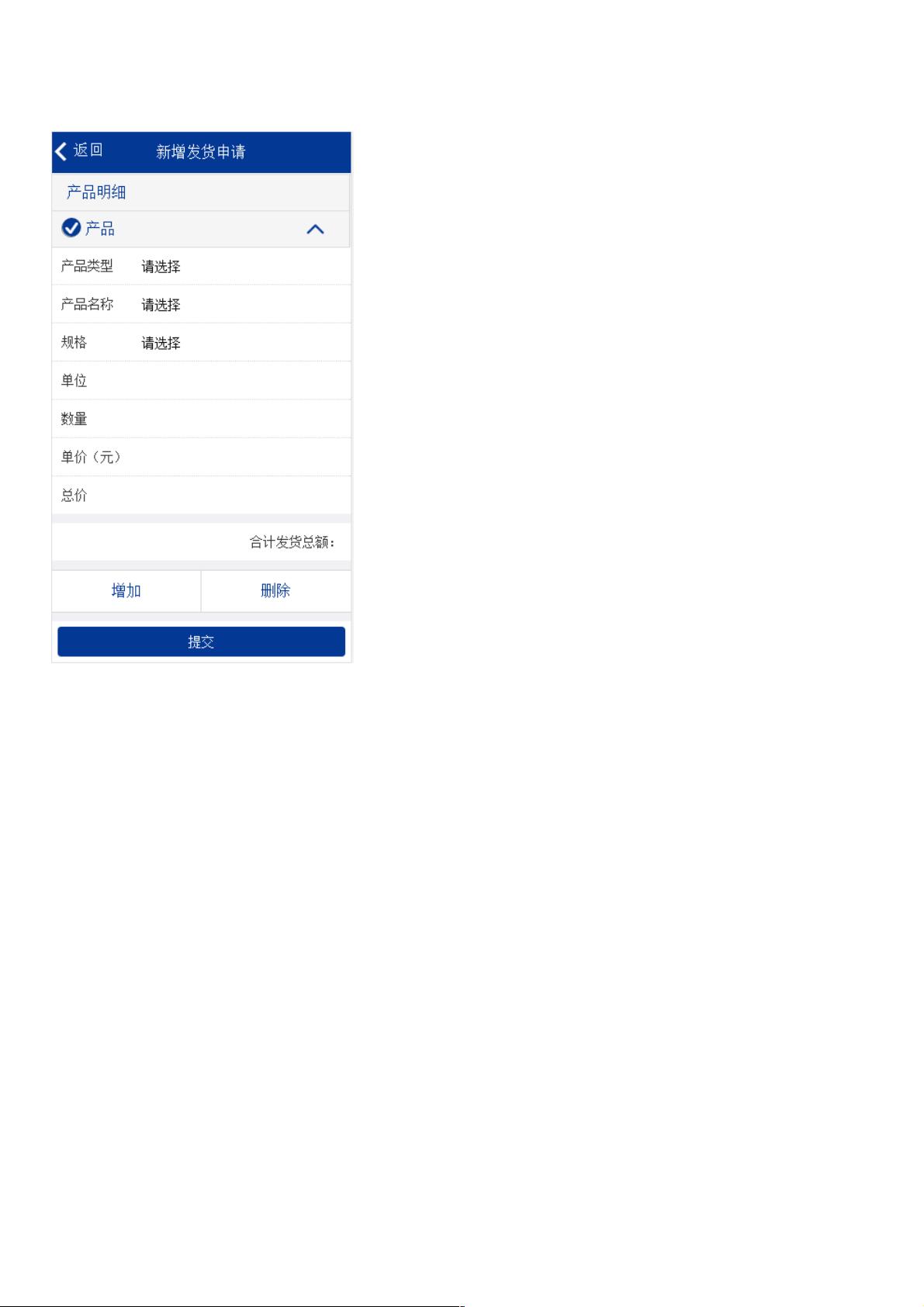
首先,HTML部分包含一个名为`chanpinxiangqing`的容器,用于展示商品明细。每个商品项(`item`)由以下几个部分组成:
1. **产品明细标题** (`<div class="item item-divider">产品明细</div>`): 显示列表的标题或类别。
2. **商品项循环** (`ng-repeat="master in masters"`): 使用AngularJS的`ng-repeat`指令遍历`masters`数组,生成列表项。
3. **选择框与切换** (`<div class="chioceHooksPround" ng-click="selectorOne($index)" ng-show="master.checked">`): 通过`ng-click`触发`selectorOne`函数,可能实现商品的选择状态切换,如通过`ion-checkmark-round`图标显示或隐藏。
4. **增加/删除按钮** (`<div ng-click="upOrdown($index)" ng-class="{true:'up',false:'upDown'}[master.updown]"></div>`): 这个按钮可能通过`ng-class`来实现动态样式切换,`up`表示上移,`upDown`表示下移或删除。`upOrdown`函数负责执行相应的增删操作。
5. **商品详细信息展示** (`<ul class="rzInfo" ng-show="master.up">`): 当商品上移后,这部分会根据`master.up`的值显示或隐藏,可能包括产品类型和名称等信息。
6. **类型与名称选择** (`<select ...>`): 对于产品类型和名称,使用`mobiscroll-select`插件创建可选项,并与`ng-model`绑定,以便于用户交互并更新数据。
为了实现这些功能,你需要编写相应的AngularJS控制器或服务,其中包含如下逻辑:
- `selectorOne($index)`: 接收索引作为参数,更新商品对象的`checked`属性,同时可能更新UI状态。
- `upOrdown($index)`: 根据传入的索引判断当前操作是增加(上移)还是删除(下移),并更新`masters`数组、UI状态以及相应的数据绑定。
此外,还需要处理列表渲染和数据同步的问题,确保增加或删除操作时,列表视图实时更新,并且数据模型保持一致。这通常涉及双向数据绑定、数组操作(如splice)以及可能的分页或无限滚动加载策略。
总结来说,实现ionic中的列表项增加和删除操作,关键在于理解AngularJS的数据驱动开发理念,结合模板、指令和控制器之间的协作,确保用户交互的流畅性和数据的一致性。通过合理的数据结构设计和事件处理,可以构建出高效且易于维护的列表功能。
2020-11-30 上传
2016-02-03 上传
2021-01-06 上传
2016-12-08 上传
2019-08-10 上传
2017-11-13 上传
2021-03-25 上传
2021-03-26 上传
点击了解资源详情
weixin_38628926
- 粉丝: 2
- 资源: 941
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率