Ionic中列表增删操作实战教程
163 浏览量
更新于2024-09-02
收藏 73KB PDF 举报
在ionic框架中实现列表项的增加和删除功能对于构建动态交互式界面至关重要。当项目需要处理类似表格或表单的场景时,如用户能够选择商品并管理其详细信息,操作列表项的能力显得尤为重要。本文将详细介绍如何在ionic中实现列表项的增删操作。
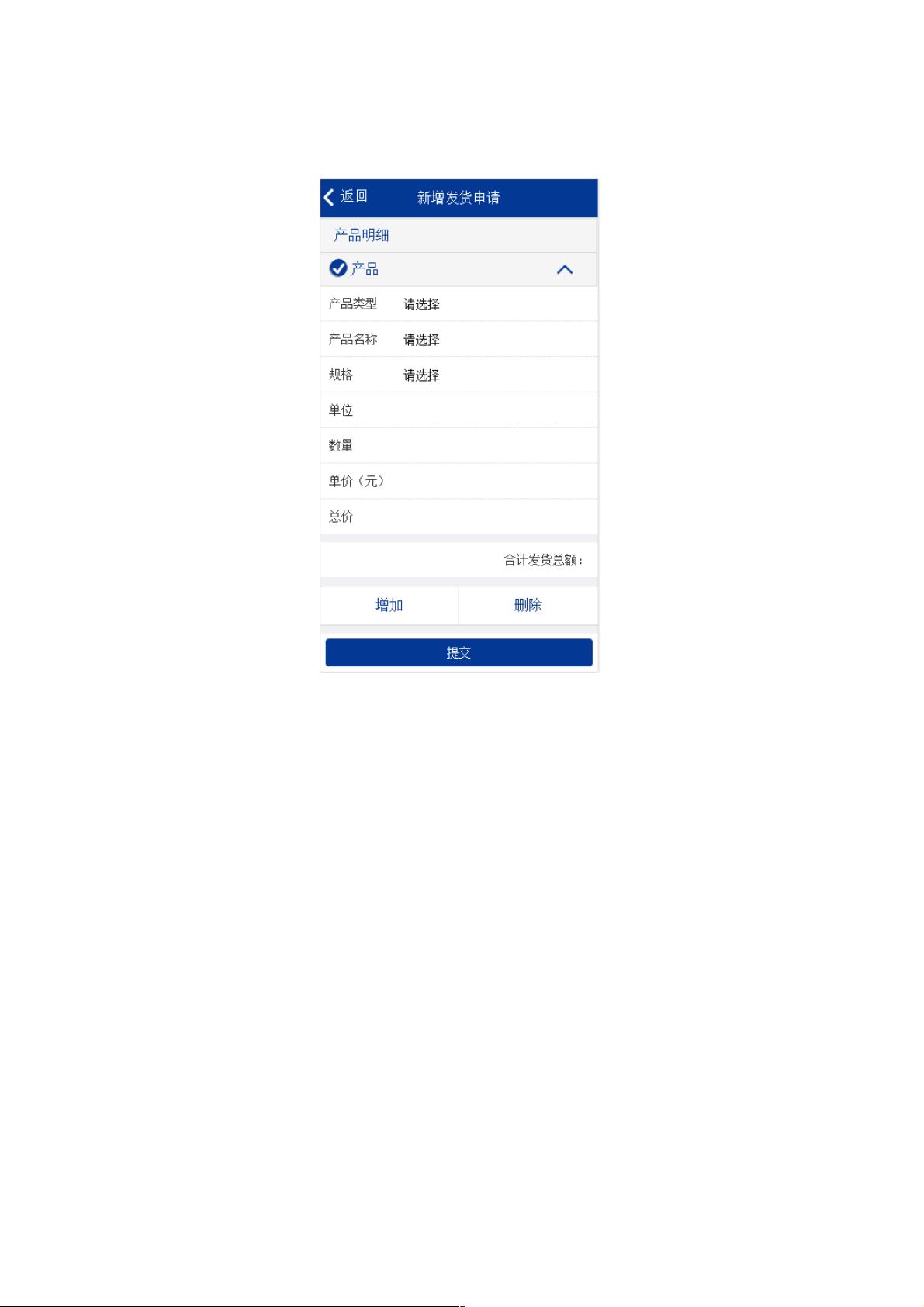
首先,我们从HTML结构入手。在`<ion-list>`中,我们可以看到每个列表项由`.itemitem`组成,包括一个标题区域和可选的子区域,比如商品类型选择器。为了实现添加和删除,我们需要在`.item`元素中嵌套两个关键部分:一个用于显示或隐藏选择器(如复选框),另一个是用于调整行数的上下箭头按钮。
1. **复选框与状态管理**:
使用`ng-click`指令,我们可以在点击时调用`selectorOne($index)`函数,该函数接收当前行的索引,可能还会更新`master.checked`的状态,以控制复选框的显示与隐藏。当`master.checked`为`true`时,`ion-checkmark-round`将显示出来,表示商品被选中。
2. **上/下箭头按钮**:
上面提到的`ng-click="upOrdown($index);"`函数负责控制行的增减。`ng-class="{true:'up',false:'upDown'}[master.updown]"`使得按钮在`master.updown`为`true`时显示向上箭头,为`false`时显示向下箭头。当点击这个按钮时,需要根据`$index`更新`master.updown`的状态,从而切换行的显示与隐藏。
3. **动态内容展示**:
当`master.up`为`true`时,`rzInfo`区域显示商品类型选择器。通过`ng-show`指令,只有在商品被选中时,才会显示`<li>`下的内容,包括商品类型选择器。这里使用了mobiscroll插件来创建可交互的下拉列表。
4. **事件处理与状态更新**:
实现这些功能时,需要编写相应的JavaScript逻辑来处理按钮点击事件,如在`upOrdown`函数中增加或删除当前行,同时可能需要在控制器层面上维护一个数组来保存所有商品数据,以便在列表渲染时动态展示。每当列表项的状态改变时,也要同步更新UI和数据模型。
总结来说,要在ionic中实现列表项的增加和删除功能,你需要结合模板语法、AngularJS指令以及可能的第三方库,如mobiscroll,来管理列表项的状态和交互行为。通过合理的数据绑定和事件监听,可以构建出灵活且易于使用的列表控件。
107 浏览量
132 浏览量
点击了解资源详情
132 浏览量
2021-07-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
1515 浏览量
weixin_38620099
- 粉丝: 1
- 资源: 942
最新资源
- ADO.NET 2.0高级编程
- 一个项目经理的经验总结(网络工程)
- 代码大全是一本成就多少程序员的书啊。
- 芯片sp3232中文介绍
- oracle9i dataguard
- 李亚非老师的神经网络教程
- 无损失”数据格式,对于500万像素的数码相机,一个RAW文件保存了500万个点的感光数据。而TIFF格式在相机内部就处理过,就好比说SONY相机以色彩艳丽著称,富士相机在人像上色彩把握很稳重等,这些都是影像处理器对色彩特别处理的结果。
- 局域网IP冲突问题的探讨
- 深入编程内幕(VC++)
- 上网速度太慢怎么办 21个全面提速技巧
- 深入浅出之正则表达式
- Weblogic管理员手册
- C++ Professional Programmer's Handbook
- MATLAB编程风格指南
- linux 进程间通信
- DHTMLandJavaScript