webpack开发与生产环境配置及代码分离详解
需积分: 0 82 浏览量
更新于2024-06-30
收藏 1.19MB PDF 举报
" WM_07_开发环境和代码抽取1"
在软件开发中,环境分离和代码分离是提高项目可维护性和性能的关键实践。环境分离指的是根据开发需求将不同的配置文件应用于开发环境和生产环境,确保各个环境的配置针对性强且易于管理。这通常涉及到在不同的环境中使用不同的配置,例如,开发环境可能需要热更新和额外的调试工具,而生产环境则关注优化和性能。
在webpack配置中,当项目变得复杂,单一的`webpack.config.js`文件可能会变得难以维护。这时,我们可以采取两种策略来区分不同环境的配置。第一种是编写两个独立的配置文件,如`webpack.dev.conf.js`和`webpack.prod.conf.js`,分别对应开发和生产环境。第二种方法是使用一个通用的入口配置文件,通过传递参数来决定是应用开发还是生产配置。例如,可以通过命令行参数或环境变量来区分。
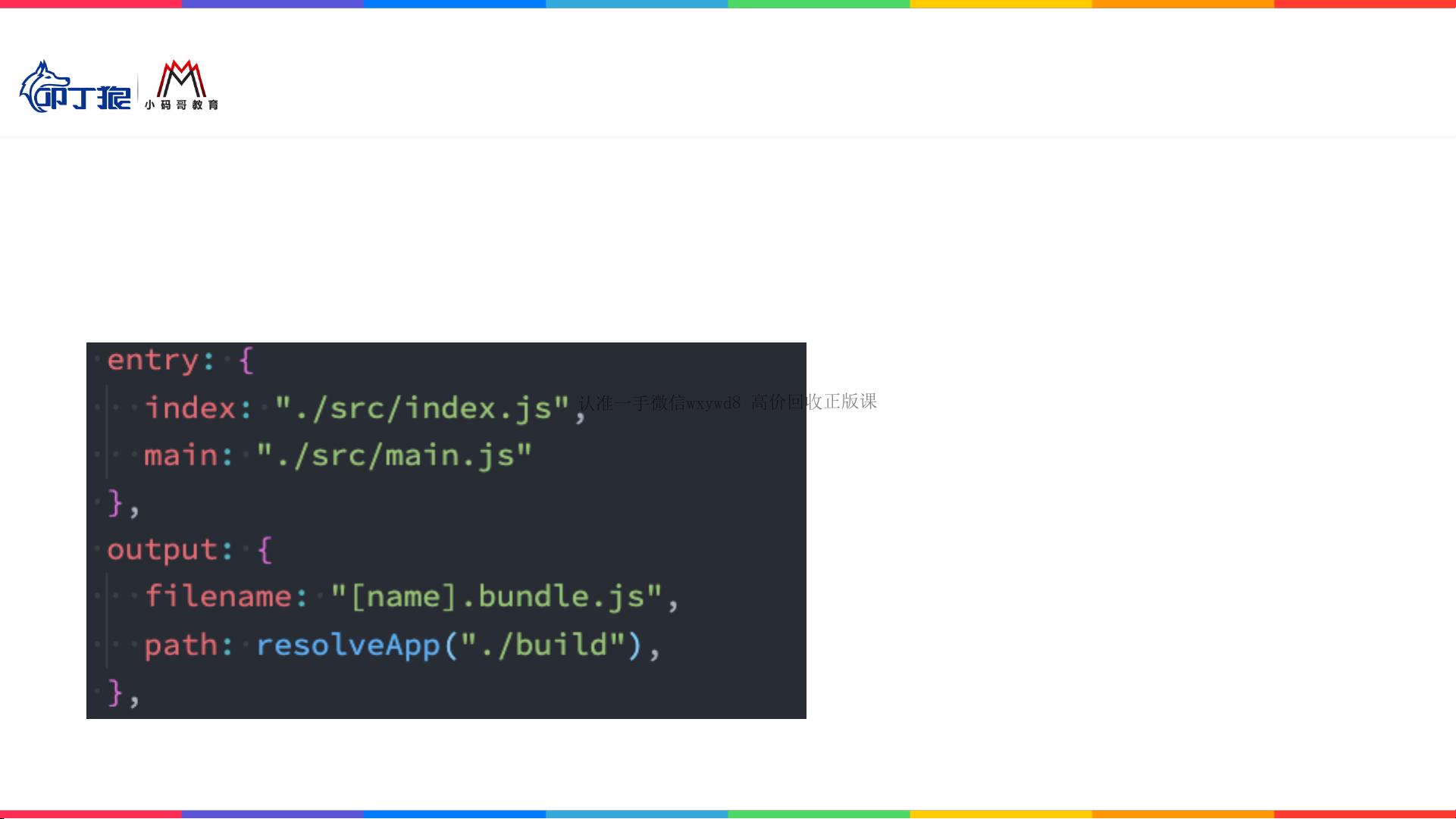
入口文件的解析是webpack构建过程中的重要环节。入口文件(entrypoint)的路径并不是相对于配置文件,而是相对于`context`属性指定的路径。`context`通常是webpack启动时的工作目录,但为了清晰和可控,建议在配置文件中明确设置。这样,无论配置文件位于何处,入口文件的路径都可以保持一致,如`./src/index.js`。
代码分离(CodeSplitting)是webpack的一大亮点,它允许我们将代码拆分成多个bundle,从而实现按需加载或并行加载,提升应用的加载速度。代码分离主要有以下三种方式:
1. 入口起点(Entry Points):通过手动配置entry,可以将大的单个入口拆分为多个,每个入口生成一个独立的bundle。
2. 动态导入(Dynamic Import):在代码中使用`import()`表达式动态地引入模块,这样只有在需要时才会加载对应的代码块。
3. 公共chunk(Common Chunks):webpack的`optimization.splitChunks`选项可以自动识别并提取公共的模块到单独的chunk,避免重复加载。
例如,对于大型项目,可以将第三方库和应用代码分开打包,使得首次加载的主bundle更小,同时第三方库可以在后续请求中异步加载,减少首屏加载时间,提高用户体验。
通过以上知识点,我们可以更好地理解和实践开发环境的配置管理,以及如何利用webpack进行高效的代码分离,从而优化项目的构建和运行效率。
2022-09-14 上传
2022-09-21 上传
2021-10-04 上传
2021-04-25 上传
2022-09-19 上传
2022-09-23 上传
2021-04-04 上传
2023-06-09 上传
2023-06-06 上传
苗苗小姐
- 粉丝: 42
- 资源: 328
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能