IDEA中创建Web工程详细步骤
需积分: 0 180 浏览量
更新于2024-06-21
收藏 2.38MB DOCX 举报
"本教程详细指导如何在IntelliJ IDEA (Idea) 中创建Web工程,并集成Tomcat服务器进行运行和部署。"
在IT行业中,创建Web工程是开发基于Web应用的第一步。本文以"手把手教你创建web工程"为主题,详细介绍了在Idea中创建Java Web项目的流程。首先,你需要准备的工具有Idea和Tomcat服务器,如果在操作过程中遇到困难,可以借助百度进行查询。
步骤1:创建Java工程
- 打开Idea,点击左上角的"File" -> "New" -> "Project",选择Java工程并继续下一步。
- 在创建过程中,你可以自定义项目路径,便于日后查找,最后点击"Finish"完成创建。
步骤2:添加Web应用支持
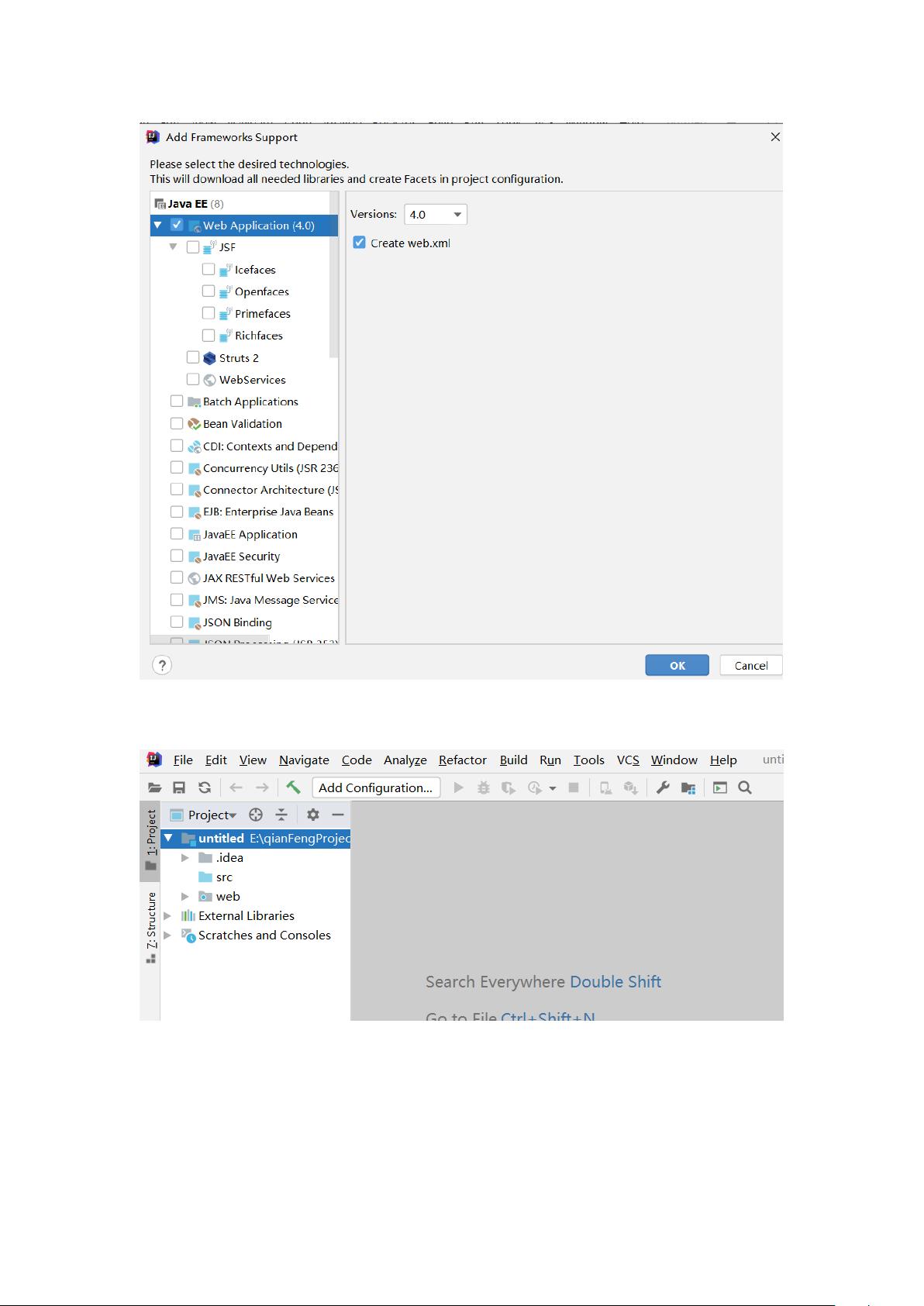
- 右键点击项目总目录,选择"Add Framework Support",勾选"Web Application:4.0"选项。不同版本的Idea可能会有差异,找不到相应选项时,可以搜索对应版本的解决方案。
步骤3:导入Tomcat库
- 进入"File" -> "Project Structure",选择"Moudle",点击你的项目名,再选择"Dependencies",点击"+",选择"Library",然后选择已下载的Tomcat9。
步骤4:配置Tomcat路径
- 如果项目中未自动导入Tomcat库,可以通过"File" -> "Settings"设置Tomcat的路径,确保Tomcat库被正确引入。
步骤5:添加Tomcat服务器
- 在Idea工具栏中找到运行/调试配置,点击"+",选择"Tomcat Server" -> "Local",然后在"Deployment"中添加"Artifact"。
步骤6:运行与测试
- 点击绿色小三角运行项目,虽然此时可能没有任何显示,但会启动浏览器并显示默认页面。记住,每次启动前应关闭上一次的服务器,避免端口冲突。
此外,文章还简单提到了如何打包WAR文件:
- 进入"File" -> "Settings",在"Build"相关设置中进行配置,完成后,项目目录会生成WAR文件,这是Web应用的标准部署格式。
通过以上步骤,你已经成功创建了一个基本的Web工程,并学会了如何在Idea中配置和运行。这只是一个起点,后续还需要学习HTML、CSS、JavaScript等前端技术,以及Servlet、JSP、Spring Boot等后端框架,才能构建更复杂的Web应用。
2020-08-18 上传
2009-08-26 上传
2019-05-04 上传
2023-11-05 上传
2023-10-17 上传
2023-08-15 上传
2023-10-19 上传
2023-05-11 上传
2023-10-08 上传
三月失败,机构培训,四个月毕业,看成败
- 粉丝: 0
- 资源: 1
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录