Vue2.0组件间传值与通信实战技巧
110 浏览量
更新于2024-09-01
收藏 712KB PDF 举报
"本文介绍了在Vue2.0中组件间传值和通信的多种方法,包括通过路由参数、SessionStorage缓存、以及父子组件间的props传递和自定义事件。"
在Vue2.0中,组件间的通信是应用的核心部分,下面我们将详细探讨这些通信方式。
一、通过路由带参数进行传值
当需要在组件之间传递数据,而这些组件位于不同的路由层级时,可以使用Vue Router的查询参数(query)或路径参数(params)。例如,组件A可以通过以下方式将`orderId`传递给组件B:
```javascript
// 在组件A中
this.$router.push({ path: '/componentsB', query: { orderId: 123 } });
```
然后在组件B中,可以通过`$route`对象来访问这些参数:
```javascript
// 在组件B中
const orderId = this.$route.query.orderId;
```
二、通过设置SessionStorage缓存进行传递
SessionStorage允许在浏览器会话期间存储数据,当页面关闭或会话结束时,数据会被清除。在组件A中设置缓存:
```javascript
// 在组件A中
const orderData = { orderId: 123, price: 88 };
sessionStorage.setItem('缓存名称', JSON.stringify(orderData));
```
在组件B中读取并使用这些数据:
```javascript
// 在组件B中
const orderDataStr = sessionStorage.getItem('缓存名称');
const orderData = JSON.parse(orderDataStr);
// 此时,orderData包含了从A组件传递的数据
```
三、父子组件之间的传值
(一)父组件向子组件传递值
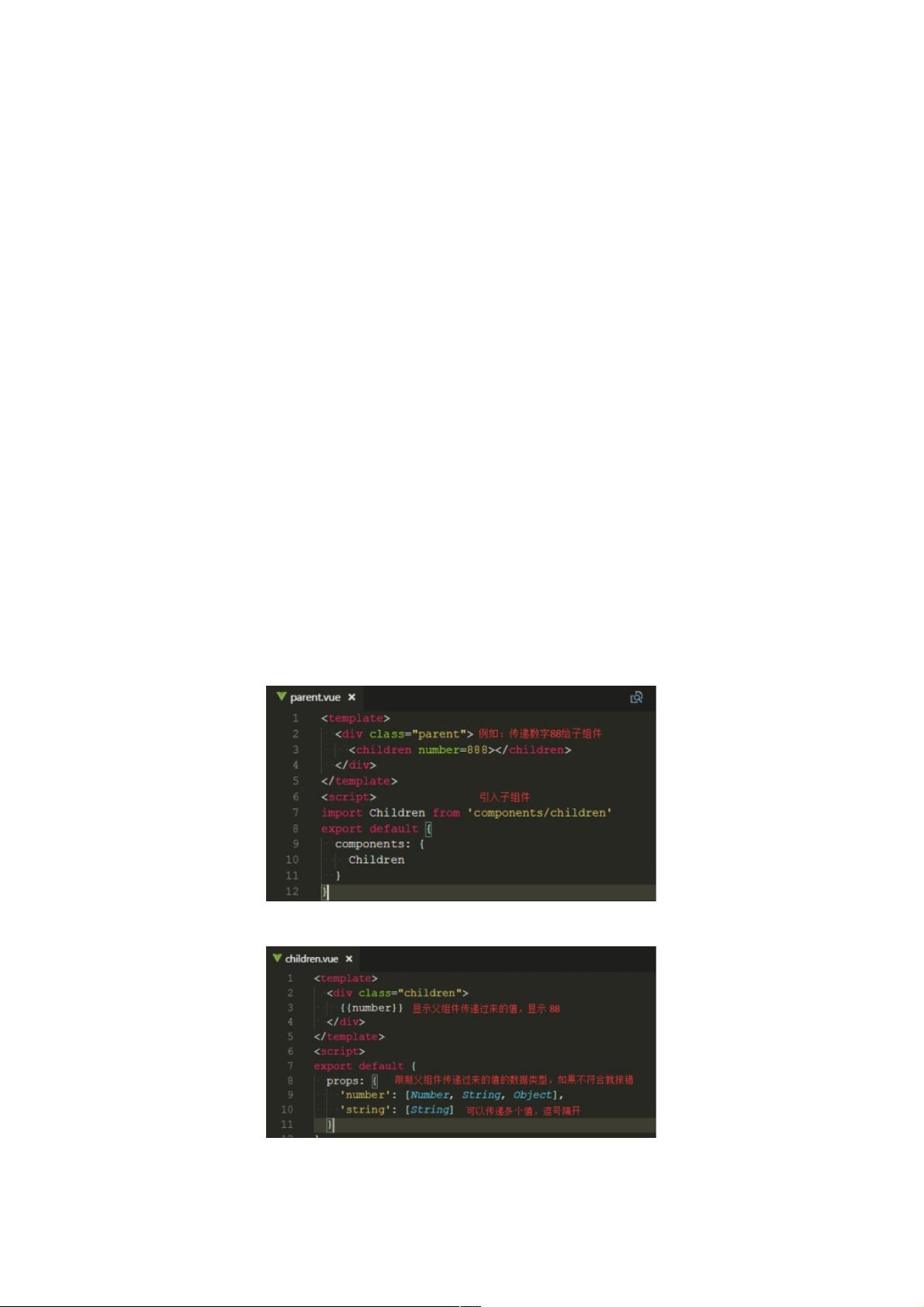
这是最常见的通信方式,通过`props`属性将数据从父组件传给子组件。在父组件中定义需要传递的值:
```html
<!-- 父组件模板 -->
<child-component :number="parentNumber"></child-component>
```
在子组件中声明可以接收的`props`:
```javascript
// 子组件
export default {
props: ['number'],
};
```
如果需要传递的参数是动态的,如表单输入,可以使用`v-model`:
```html
<!-- 子组件模板 -->
<input v-model="inputValue">
```
```javascript
// 子组件
export default {
props: ['inputValue'],
};
```
注意:`props`的命名建议使用短横线分隔的命名(kebab-case),而非驼峰命名(camelCase)。
(二)子组件向父组件传递值
子组件向父组件传递值通常通过自定义事件($emit)完成。例如,子组件触发一个事件并附带数据:
```javascript
// 子组件
this.$emit('custom-event', someData);
```
父组件监听该事件并处理数据:
```html
<!-- 父组件模板 -->
<child-component @custom-event="handleCustomEvent"></child-component>
```
```javascript
// 父组件
methods: {
handleCustomEvent(data) {
// 处理来自子组件的数据
},
},
```
以上就是Vue2.0中组件间通信的主要方式,理解并熟练掌握这些方法,能够帮助开发者更有效地构建复杂的应用。同时,也要注意合理地划分组件职责,避免过度依赖组件间的通信,保持代码的清晰和可维护性。
576 浏览量
点击了解资源详情
349 浏览量
6570 浏览量
5204 浏览量
196 浏览量
weixin_38607026
- 粉丝: 9
最新资源
- 32位TortoiseSVN_1.7.11版本下载指南
- Instant-gnuradio:打造定制化实时图像和虚拟机GNU无线电平台
- PHP源码工具PHProxy v0.5 b2:多技术项目源代码资源
- 最新版PotPlayer单文件播放器: 界面美观且功能全面
- Borland C++ 必备库文件清单与安装指南
- Java工程师招聘笔试题精选
- Copssh:Windows系统的安全远程管理工具
- 开源多平台DimReduction:生物信息学的维度缩减利器
- 探索Novate:基于Retrofit和RxJava的高效Android网络库
- 全面升级!最新仿挖片网源码与多样化电影网站模板发布
- 御剑1.5版新功能——SQL注入检测体验
- OSPF的LSA类型详解:网络协议学习必备
- Unity3D OBB下载插件:简化Android游戏分发流程
- Android网络编程封装教程:Retrofit2与Rxjava2实践
- Android Fragment切换实例教程与实践
- Cocos2d-x西游主题《黄金矿工》源码解析