手机UI设计:主导航型版面的优缺点与应用场景
版权申诉
15 浏览量
更新于2024-06-18
收藏 4.34MB PPTX 举报
"UI设计-主导航型版面.pptx"
UI设计,全称为User Interface设计,是将视觉设计与人机交互、操作逻辑、界面美观等元素相结合,旨在提升软件的用户体验。在产品UI设计中,导航设计是至关重要的组成部分,它负责引导用户在各个页面间顺畅地移动。主要的导航类型包括列表式、陈列馆式、选项卡式、九宫格式、旋转木马、行为扩展式、多面板和图表式。
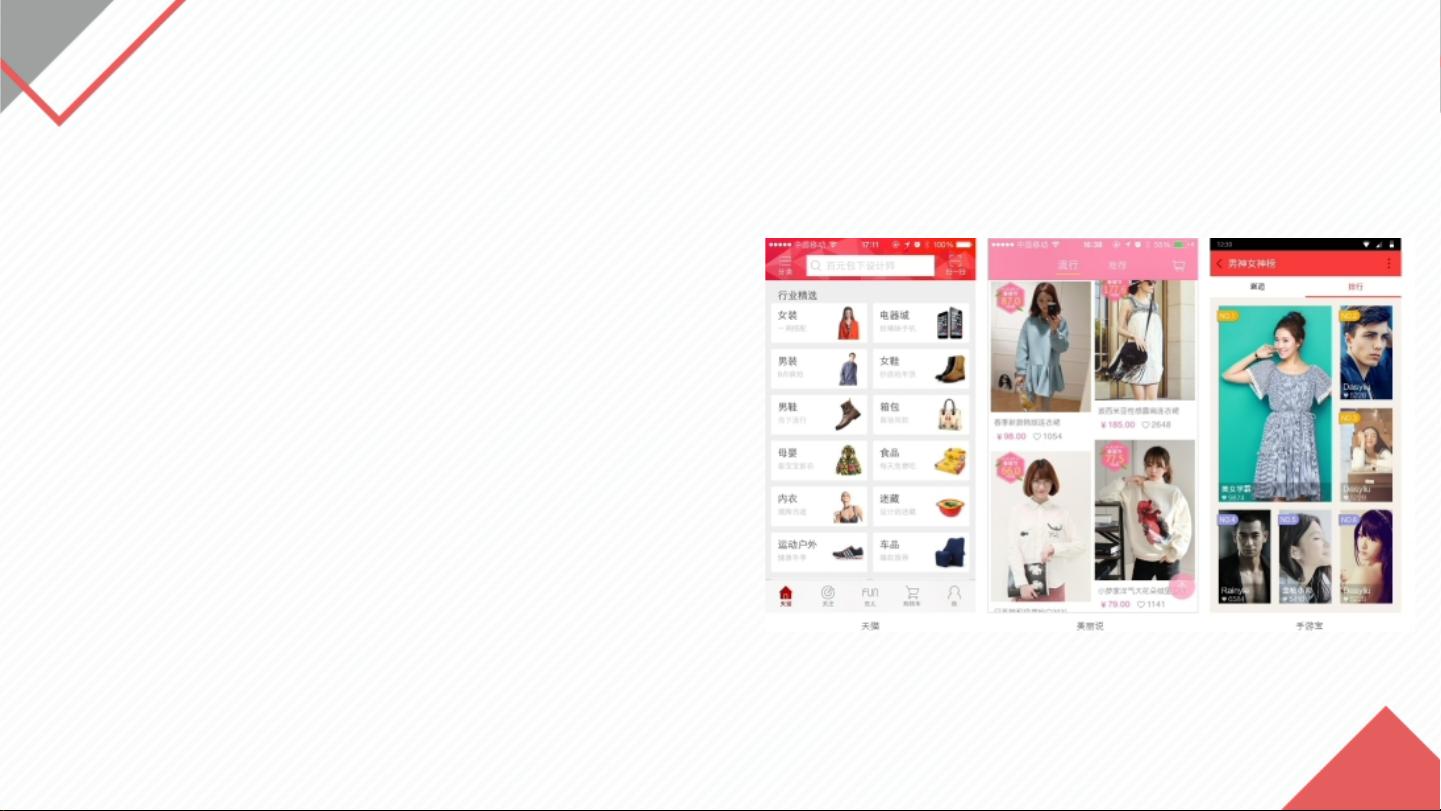
主导航型版面是一种常见的设计方式,它的特点是内容自上而下排列,用户在不同导航之间跳转需要返回起点。这种设计有助于清晰地展示层次结构,使用户能快速浏览内容。例如,当菜单项较多或者包含次级文字内容时,列表式导航尤为适用。然而,它也存在一些缺点,如导航跳转繁琐、同级内容过多可能导致用户疲劳、排版灵活性较低以及仅能通过顺序和颜色区分入口重要性。
陈列馆式导航则更注重灵活性和内容的展示。设计师可以根据内容重要性自由分布各个元素,使得在有限的空间内能展示更多的菜单项,尤其适合频繁更新的内容展示。然而,这种设计可能不适合顶层入口框架的构建,容易使界面显得杂乱,设计效果可能显得单调。
选项卡式导航始终可见,具有明显的选中状态,允许用户快速切换到其他导航。它减少了界面层级,明确了当前位置,便于用户频繁跳转而不迷失方向。在内容分类少、各分类内容差异明显且用户需要频繁切换的情况下,选项卡式导航尤为有效。但若功能入口过多,这种设计可能会显得拥挤和不便。
每种导航模式都有其特定的应用场景和优缺点。设计师在实际应用中需结合用户需求、内容特性和操作习惯,选择最适合的导航方式,以优化用户体验。理解并熟练掌握这些导航类型及其特点,是UI设计师在创建高效、直观且吸引人的用户界面时不可或缺的知识点。
知识世界
- 粉丝: 371
- 资源: 1万+
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析