jQuery动态与静态条形统计图示例:选择题分析与代码实现
109 浏览量
更新于2024-08-30
收藏 155KB PDF 举报
本文主要介绍了如何使用jQuery实现静态和动态条形统计图,特别在选择题统计中的应用。作者首先强调了前端JavaScript在动态数据展示中的关键作用,同时指出后台可以通过字符串拼接或JSON数据来提供数据支持。具体实现步骤如下:
1. **页面结构与引用**:
- 页面使用ASP.NET语法编写,`<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="tiao.aspx.cs" Inherits="qiantaoflash.tiao" %>`定义了页面的基本属性。
- 使用XHTML规范声明文档类型 `<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">`
- 引入CSS样式表,如`<link href="css/jQuery.spider.poll.css" rel="stylesheet" type="text/css"/>`,以及jQuery和自定义JavaScript库,如`<script src="js/jquery-1.4.3.min.js"></script>` 和 `<script src="js/jQuery.spider.poll-min.js"></script>`。
2. **静态条形统计图示例**:
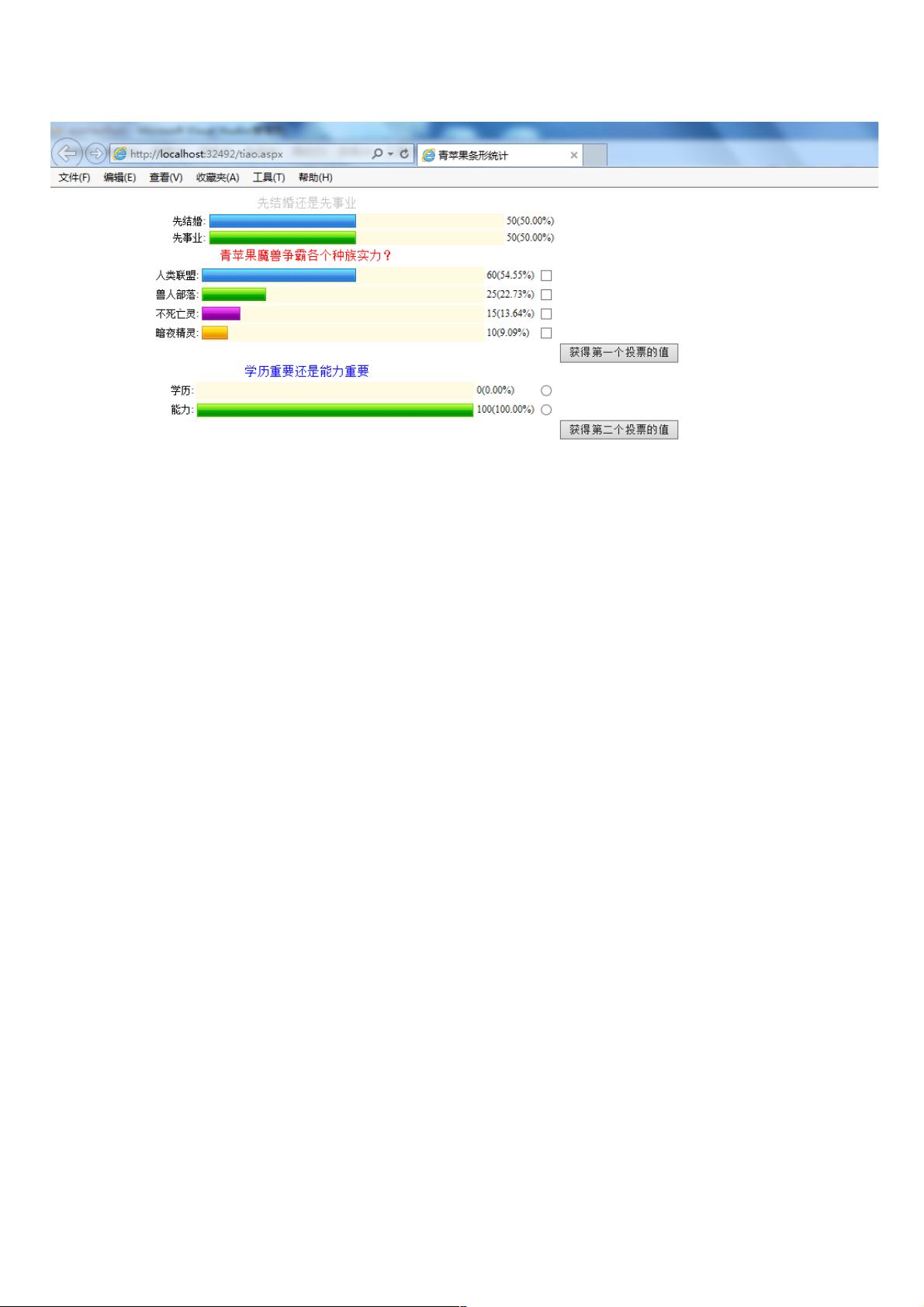
- 前端代码示例展示了如何定义静态数据,如 `var data = {root: [{id: '10000', name: '先结婚', value: '50'},{id: '10002', name: '先事业', value: '50'}]}`,这里的数据包含条形图的ID、名称和值。这些数据可以在前端直接解析并渲染为图表。
3. **动态条形统计图的可能实现**:
- 对于动态数据,作者提到可以使用类似 `var data1` 和 `var data2` 的JSON对象,它们分别代表不同类型的动态数据,比如种族分布(如人类联盟、兽人部落等)和学历与能力的关系。
- 使用jQuery的DOM操作和数据绑定技术,当文档加载完成时(`$(document).ready(function() { ... })`),可以根据需要动态生成或更新条形图。
4. **总结**:
- jQuery在这里作为前端脚本语言,通过其强大的DOM操作能力和丰富的插件生态系统,可以方便地实现各种交互式图表,包括静态条形图的展示和动态数据的处理。后台则负责提供数据,前台负责展示和响应用户的交互。
本文主要介绍了如何结合jQuery和服务器端技术实现条形统计图,并强调了前后端数据交互在动态统计图展示中的重要作用。读者可以根据实际需求,调整和扩展这些代码片段,为自己的项目创建适合的条形统计图表。
2022-11-17 上传
2012-04-26 上传
2010-10-05 上传
2023-06-07 上传
2024-01-05 上传
2023-05-30 上传
2023-05-30 上传
2023-09-19 上传
2023-11-27 上传
weixin_38690402
- 粉丝: 5
- 资源: 1007
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜