VSCode中调试JavaScript与Node.js的详细教程
37 浏览量
更新于2024-08-31
收藏 383KB PDF 举报
在VSCode中调试JavaScript和Node.js是一种常见的需求,尤其是当需要在服务端环境中进行调试时,不能仅仅依赖浏览器的开发者工具。本文将详细介绍在VSCode中设置断点调试的具体步骤。
首先,对于JavaScript的浏览器端调试,虽然Chrome开发者工具是首选,但若要在VSCode中实现,可以安装名为"Debugger for Chrome"的扩展。以下是具体操作步骤:
1. **安装扩展**:
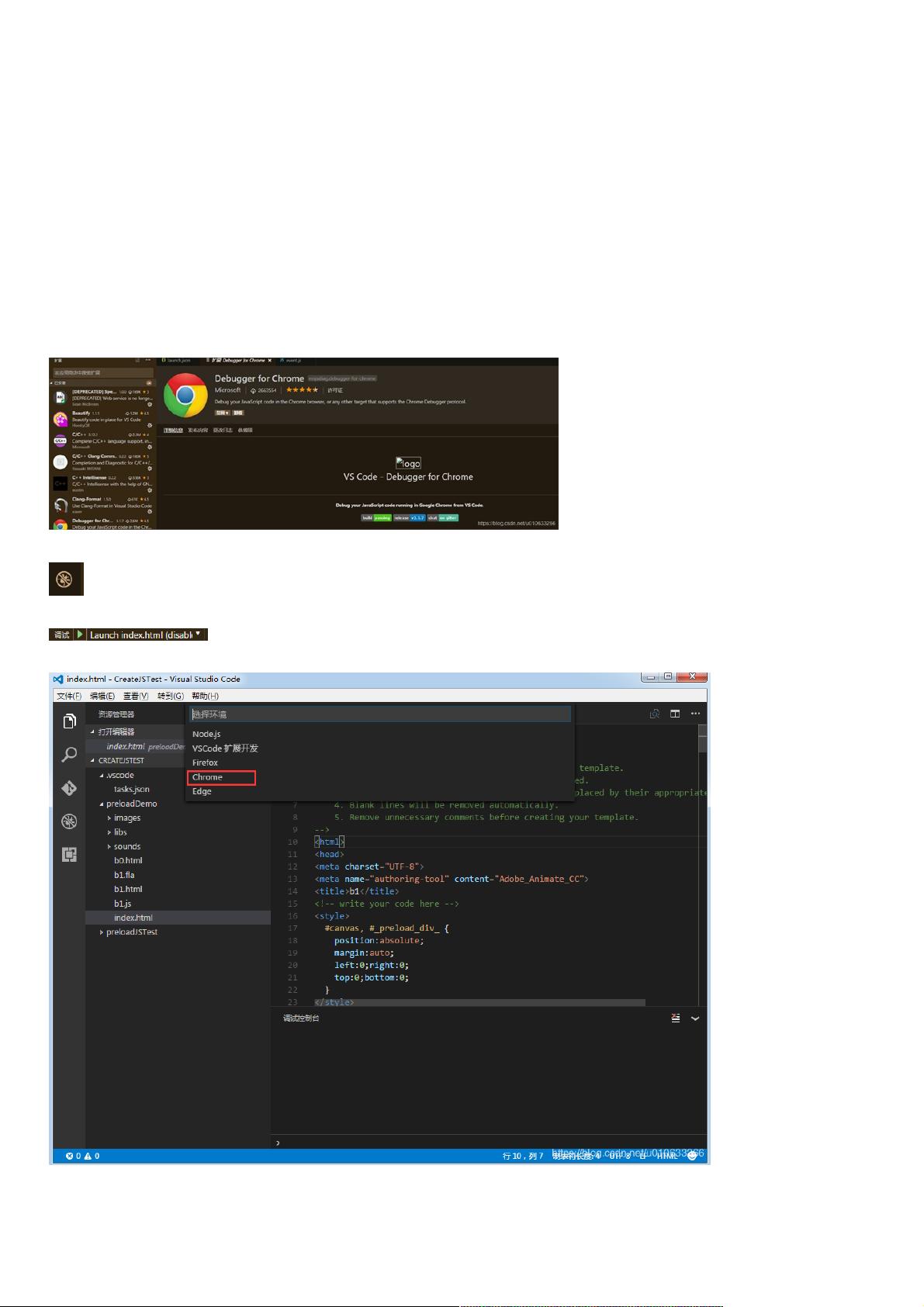
在VSCode的左侧扩展市场中搜索"Debugger for Chrome",然后点击安装。此扩展允许你在VSCode中与Chrome浏览器同步调试。
2. **启动调试**:
在HTML工程目录下,通过F5键或在左侧菜单中选择调试功能。在调试配置中,选择"添加",然后从列表中选择"Chrome"作为目标。
3. **配置launch.json**:
一个名为"launch.json"的配置文件会被自动创建,用于指定调试配置。初始配置可能如:
```
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "LaunchChromeagainstlocal",
// 其他配置项...
}
]
}
```
每次调试不同代码文件时,可能需要根据具体文件路径修改配置中的"program"或"webRoot"等属性。
4. **调试过程**:
启动调试后,VSCode会打开Chrome并连接。设置断点的方式与浏览器端类似,只需在需要中断的代码行左侧点击。运行代码时,遇到断点会暂停,这时可以使用VSCode的调试面板查看变量值、步进执行等。
对于Node.js的调试,虽然默认情况下VSCode可能不支持,但WebStorm这样的高级IDE提供了良好的Node.js支持。若要在VSCode中调试Node.js,可以尝试以下方法:
- 安装Node.js插件或扩展,如"Visual Studio Code JavaScript Debug",它们可以增强VSCode的Node.js调试功能。
- 使用Node.js内置的`--inspect`命令行选项,结合VSCode的`launch.json`文件,配置Node.js启动参数进行调试。
通过以上步骤,可以在VSCode中方便地进行JavaScript和Node.js的断点调试,无论是前端还是服务端代码,都能提供灵活且高效的开发环境。尽管VSCode相对于全功能的IDE可能会轻量一些,但对于日常调试需求而言,它已足够强大。
2550 浏览量
824 浏览量
462 浏览量
252 浏览量
点击了解资源详情
246 浏览量
494 浏览量
343 浏览量
点击了解资源详情
weixin_38723683
- 粉丝: 6
最新资源
- 2008年股市全回顾:股票表现分析及经验教训
- ASP.NET权限管理框架:支持多数据库系统
- React翻转计数器:升级至v1版本的使用指南
- PC端GPS信息测试工具:串口监控与信号分析
- NixOS配置管理:打造个性化点文件
- Java中四种XML解析技术的实现与比较
- React Native电影票预订应用开发教程
- 2829射频芯片配置软件:简易串口上位机工具
- ActionScript 3.0 面向对象编程实战教程
- STM32-F0/F1/F2单片机TCP服务开发指南
- Web Form转JSON字符串的实现与示例应用
- 数据分析项目:使用Jupyter Notebook和Python对学区进行评估
- 实现ListView与Gallery嵌套展示图片新方法
- GitHub Action: 自动检测仓库文件变更
- OpenGL运行时必备DLL文件集合与C++开发参考
- Flash MX 2004压缩包介绍与应用