Android屏幕适配解析:layout_weight深度探究
“深入理解Android多分辨率屏幕自适应策略,特别是layout_weight属性的运用。”
在Android开发中,面对各种不同尺寸和分辨率的设备,实现屏幕自适应是一项重要的任务。Android系统提供了一套灵活的布局管理机制,其中`layout_weight`属性是解决多分辨率屏幕适配的关键之一。本文将详细解析`layout_weight`的工作原理以及如何利用它来实现屏幕自适应。
`layout_weight`属性是Android中的LinearLayout布局特有的,用于在分配空间时按权重比例分配剩余空间。在LinearLayout中,每个子视图(View)都有一个默认的`layout_weight`值为0,这意味着它们将根据自身的`layout_width`或`layout_height`属性来决定大小。但当`layout_weight`被赋予非零值时,情况就会发生变化。
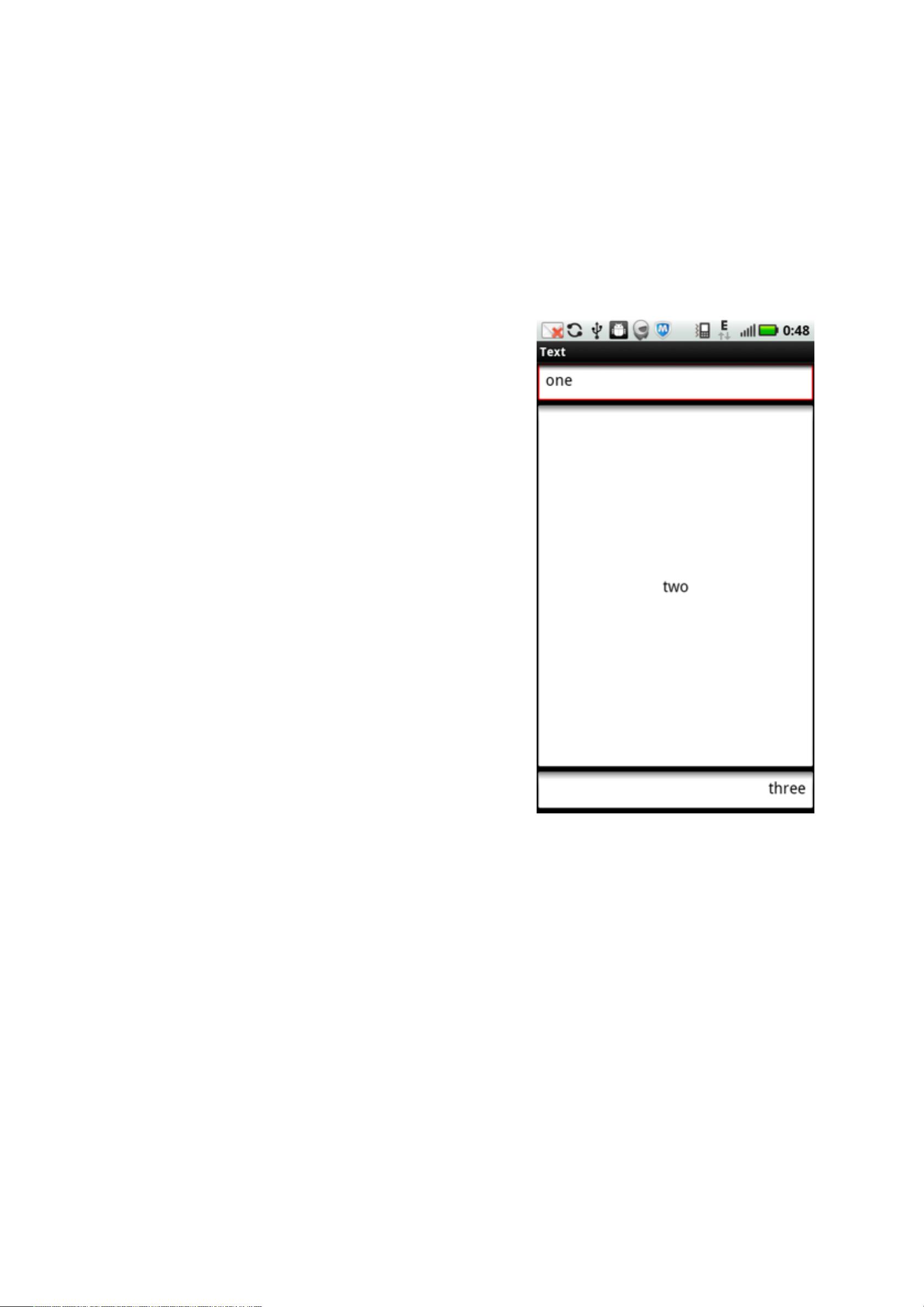
举个例子,假设我们有三个水平排列的EditText,每个EditText的宽度都设为`fill_parent`,高度设为`wrap_content`。前两个EditText没有设置`layout_weight`,而第三个EditText的`layout_weight`设为1。在这种情况下,第一个和第二个EditText会占用自身内容所需的宽度,剩下的所有额外空间将被第三个EditText占据,因为它的权重最高。通过调整`layout_weight`的值,可以控制各组件在剩余空间中的占比,从而实现动态的布局自适应。
为了更好地理解`layout_weight`的工作机制,我们可以将其分为两个步骤:
1. 第一步:计算并分配基础大小:这一步中,系统会根据每个视图的`layout_width`或`layout_height`(如果是`wrap_content`)计算它们的基础大小。如果设置了固定尺寸(如`match_parent`或具体像素值),则视图将占用这些空间。
2. 第二步:分配剩余空间:在所有视图的基础大小确定后,系统会计算LinearLayout总剩余的空间。然后,根据各子视图的`layout_weight`值,按比例分配这些剩余空间。权重高的视图将获得更多的空间。
`layout_weight`属性的强大之处在于,即使在不同分辨率的屏幕上,只要权重比例保持不变,视图的相对大小就能保持一致,从而实现自适应布局。这种策略特别适用于需要等比例分布的元素,如网格视图或者需要根据内容动态调整大小的组件。
此外,要实现全面的屏幕自适应,还需要结合其他布局策略,如RelativeLayout、ConstraintLayout和百分比布局等。例如,使用ConstraintLayout可以方便地定义视图之间的相对位置和大小,百分比布局则允许视图的尺寸基于父视图的百分比,从而在不同尺寸的屏幕上保持一致的比例。
理解和熟练运用`layout_weight`是Android开发者必备的技能之一,它可以帮助我们构建出能够在各种屏幕尺寸上优雅显示的应用。同时,结合其他布局和设计原则,可以进一步提升应用的用户体验。
2012-04-09 上传
2013-06-06 上传
2023-05-31 上传
2023-06-11 上传
2023-05-11 上传
2023-06-06 上传
2023-05-27 上传
2023-09-16 上传