图形渲染管道详解:顶点着色、光栅化与像素着色
需积分: 0 59 浏览量
更新于2024-08-04
收藏 202KB DOCX 举报
"这篇内容介绍了3D渲染的基本过程,包括顶点着色器、光栅化和像素着色器三个阶段。"
在3D图形渲染中,渲染管道是将3D模型转化为2D图像的关键步骤。以下是每个阶段的详细解释:
1. 顶点着色器(Vertex Shader)
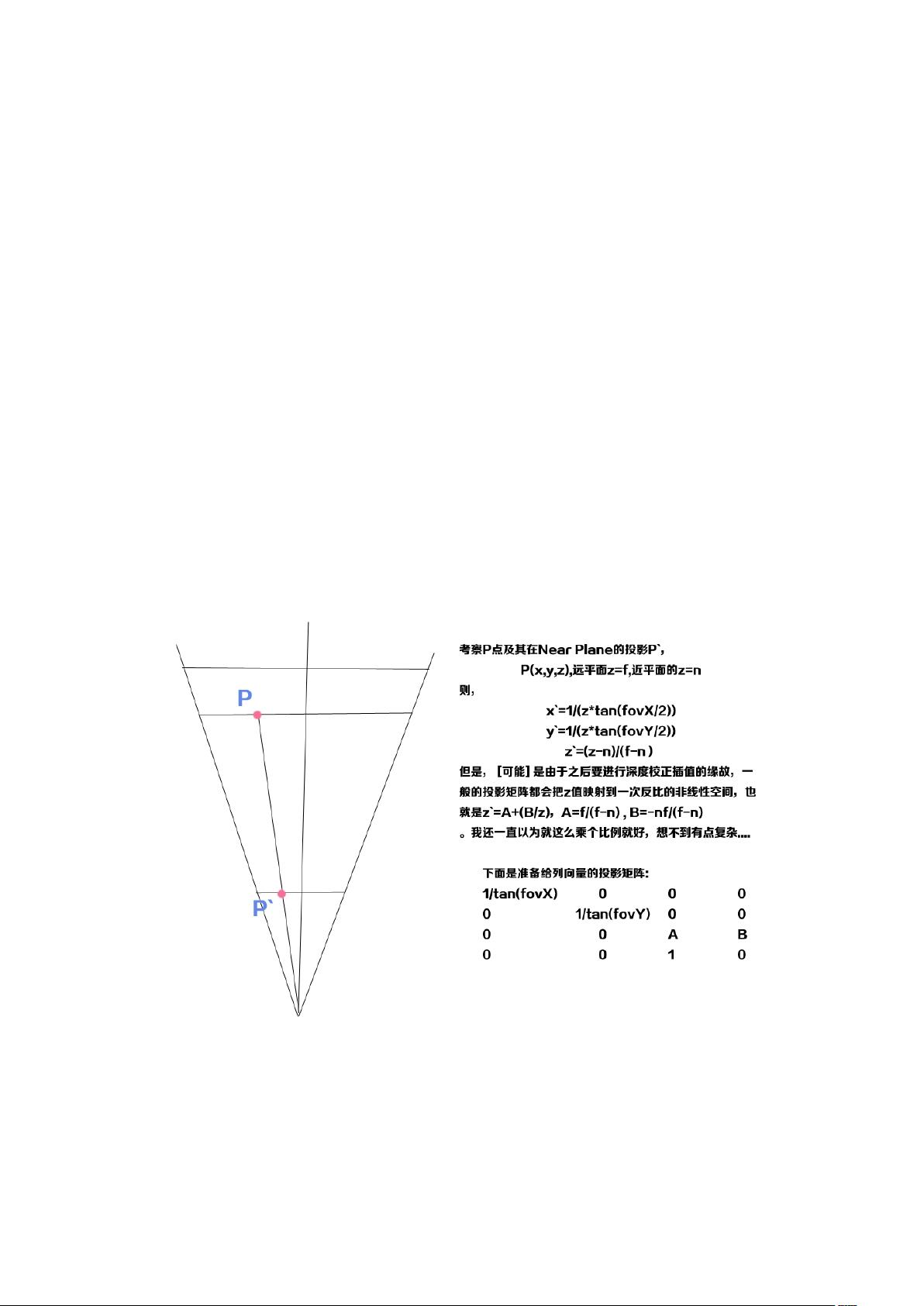
顶点着色器主要负责处理模型的顶点信息,执行顶点变换,如世界坐标到视图坐标再到裁剪空间的转换。在这个例子中,作者打算采用Gouraud Shading(高氏着色)来实现顶点光照,这是一种基于顶点的颜色插值方法,相比flat shading(平坦着色)能提供更平滑的表面效果。作者提到,由于项目画质要求不高,没有使用tangent(切线)信息。对于投影操作,国际上通常采用1/w线性分布来处理Z坐标,但作者采用了不同的方法,直接存储viewspace z坐标并同除x、y。
2. 光栅化(Rasterization)
光栅化是将3D几何形状转化为2D像素的过程。在这个阶段,作者没有实施抗锯齿技术,而是通过截断取整来处理浮点数。对于线的绘制相对简单,而三角形的填充则需要扫描线算法。作者打算自上而下遍历每一行像素,通过计算直线与三角形的交点来进行填充。交点的计算借鉴了 NoiseUtSlicer 的方法,先根据y坐标分类讨论,再确定交点位置。在逐像素插值时,需要求解双线性插值系数s和t,这涉及到二维线性插值,对于顶点属性的深度校正插值,还需要考虑像素的深度值。
3. 像素着色器(Pixel Shader)
像素着色器在光栅化后的每个像素上运行,负责最终颜色的计算。在这个阶段,可以进行纹理采样、光照计算以及其他复杂的表面效果。然而,根据给出的内容,这部分还没有详细展开说明。
3D渲染管道涉及了从几何数据到最终像素颜色的复杂计算流程,包括顶点位置的变换、像素级别的光照计算以及颜色混合。这个过程是现代3D图形编程的核心,对于理解游戏和图形应用的性能优化至关重要。在实际开发中,每个阶段都可以进行优化以提升渲染效率和视觉效果。
153 浏览量
点击了解资源详情
234 浏览量
2024-11-27 上传
131 浏览量
2019-03-22 上传
135 浏览量
137 浏览量
glowlaw
- 粉丝: 27
最新资源
- 嵌入式Linux应用程序开发详解-入门篇
- 多媒体数据挖掘:系统框架与方法探索
- JavaScript基础与常用语句大全
- Microsoft Media Transfer Protocol (MTP) 扩展规范
- 深入解析FAT文件系统:FAT12, FAT16, FAT32
- 搜索引擎优化SEO详解:通往成功的关键步骤
- 软件世纪的变革力量
- Vim入门指南:实战提升编辑技能
- Ant开发指南:入门与进阶
- 掌握PHP基础:语言与平台、数据类型及高效编程
- 信息系统项目管理中知识管理的模糊评价实证研究
- NET-SNMP5.3.2安装与配置实战指南
- Intel IA-32架构开发手册:基础与特性
- 配电工区作业资料管理系统软件维护手册
- C++泛型编程深度探索:《C++Templates全览》解析
- 精通J2EE:Eclipse、Struts、Hibernate与Spring整合实战