HTML颜色详解:名称与16进制表示及Web安全颜色
需积分: 3 106 浏览量
更新于2024-08-30
收藏 141KB DOC 举报
HTML颜色参考文档详细介绍了在HTML编程中颜色表示的两种主要方式。首先,颜色可以通过颜色名称来表示,这些名称如"blue"、"red"等,这是HTML4.0标准中最初定义的一部分。然而,由于早期计算机显示器色彩限制,仅支持16种颜色可以被明确命名,其余颜色必须使用RGB(Red, Green, Blue)值来精确指定,每个颜色分量的范围是0到255,十六进制形式为#0000至#FFFF。
在HTML中,为了确保跨平台的一致性和兼容性,尤其是对于旧版浏览器,推荐使用16进制RGB颜色值。例如,白色用#FFFFFF表示,黑色则用#000000表示。尽管现代浏览器支持更多的颜色名称,但为了避免潜在的问题,还是推荐采用RGB值。
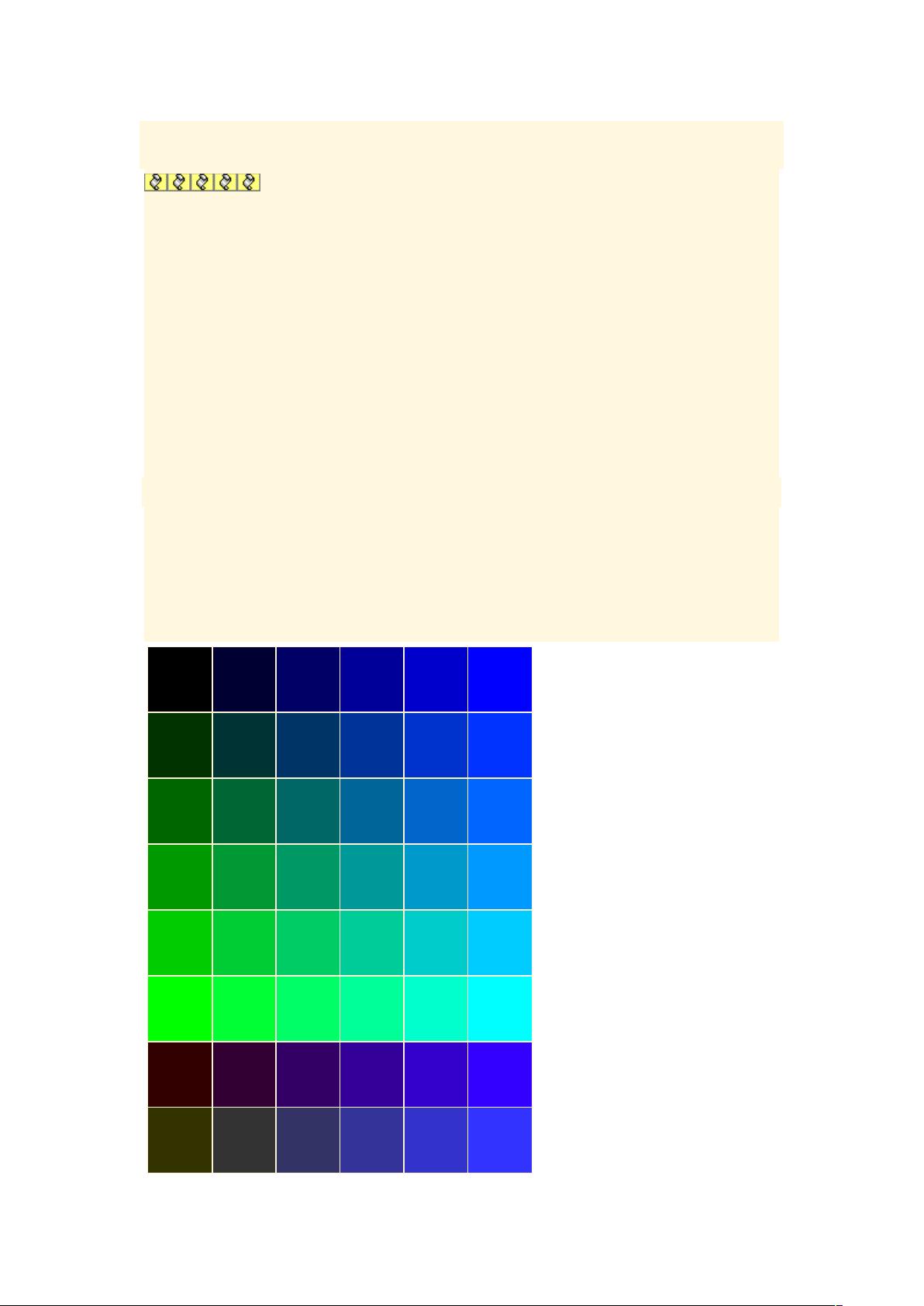
文档还提到了所谓的"Web安全颜色",这是针对早期256色显示器设计的,共有216种颜色,它们的十六进制代码遵循特定的模式,每行代表不同亮度层次的三种颜色(从最暗到最亮)。这些颜色包括了渐变的灰色系列,以及各种鲜艳的颜色组合,如 ['#0000', '#0033', '#0066' ... '#ff00', '#ff33', '#ff66']。
值得注意的是,由于历史原因,Windows和Mac操作系统各自保留了40种颜色,这导致了Web安全颜色数量的减少。在编写网页时,考虑到颜色兼容性和兼容性测试,了解并使用这些安全颜色可以确保在大部分情况下颜色显示的一致性。
总结来说,HTML颜色参考文档提供了关于颜色命名和十六进制RGB值表示的重要指导,同时提醒开发者注意使用Web安全颜色以确保在各种环境下页面的可读性和美观性。这对于创建适应不同设备和时代的网页设计至关重要。
2022-12-23 上传
2022-06-29 上传
2023-07-11 上传
2010-09-08 上传
2011-02-09 上传
2009-06-01 上传
2023-07-12 上传
2015-01-29 上传
2021-10-08 上传
hugui123456ccc
- 粉丝: 2
- 资源: 8
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析