Vue.js实战:打造优雅的图标选择组件
79 浏览量
更新于2024-08-29
收藏 1.11MB PDF 举报
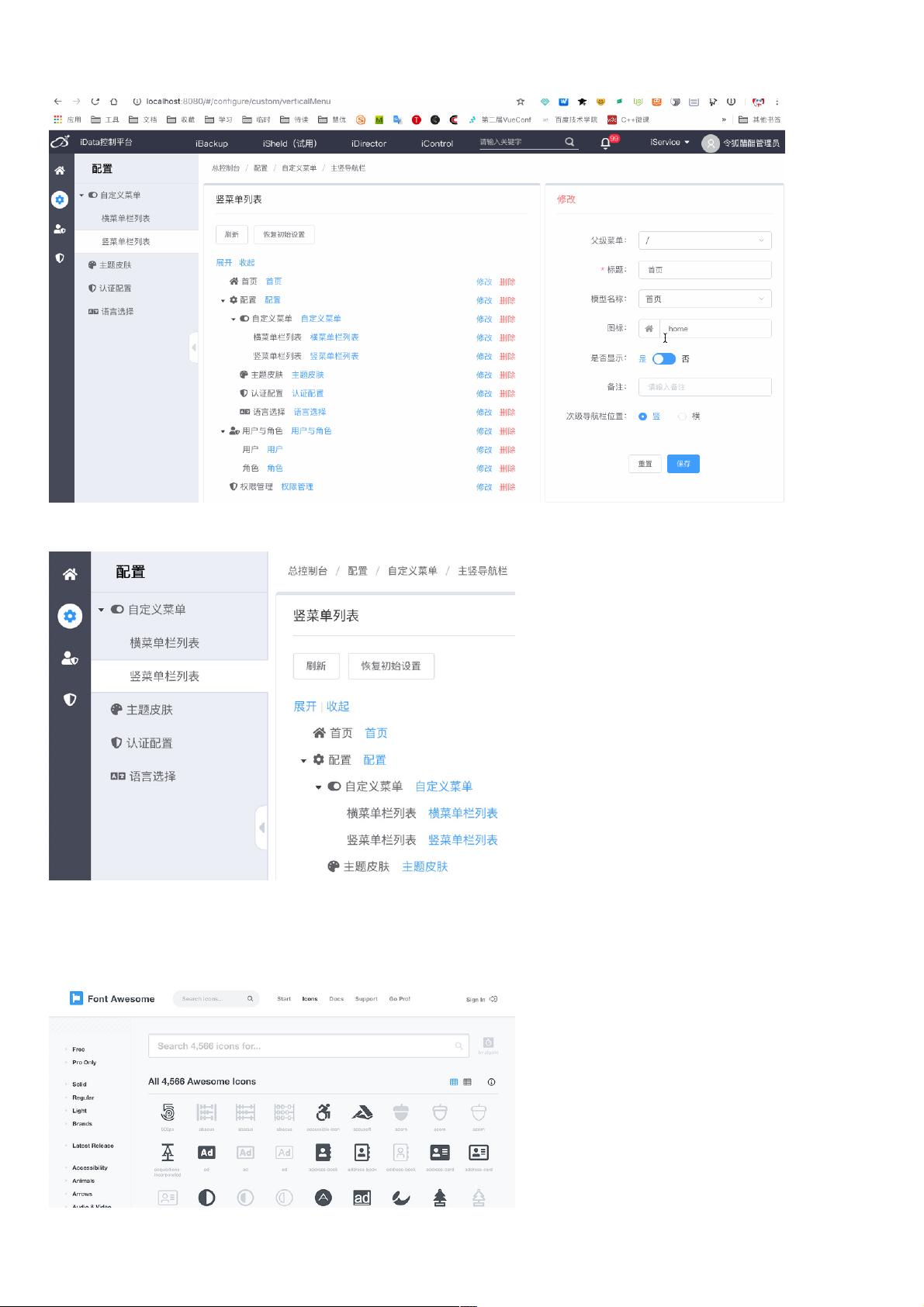
本文主要探讨了在Vue.js项目中实现一个图标选择组件的实践方法,以解决在自定义菜单功能中优雅地展示和选择大量字体图标的问题。文章提到了两个常用的图标库——阿里巴巴的Iconfont和Fontawesome,并选择了Fontawesome作为示例进行详细讲解。
在面对数百个图标的选择难题时,作者指出不必手动为每个图标创建单独的HTML标签。通过分析Fontawesome下载文件中的SVG精灵图,可以利用JavaScript获取所有图标的名称。首先,将SVG文件在浏览器中打开,通过控制台执行JavaScript代码来抓取所有`<symbol>`标签的id,从而得到图标名称的列表。
接下来,文章展示了如何封装一个名为`Icons`的Vue组件来实现图标选择功能。组件包含一个输入框用于搜索过滤图标,以及一个显示图标列表的部分。使用`v-for`指令遍历图标列表,并为每个图标绑定点击事件,以便用户选择。
在模板部分,组件结构如下:
```html
<template>
<div class="ui-fas">
<el-input v-model="name" @input.native="filterIcons" suffix-icon="el-icon-search" placeholder="请输入图标名称"></el-input>
<ul class="fas-icon-list">
<li v-for="(item, index) in iconList" :key="index">
<!-- 图标元素和相关逻辑 -->
</li>
</ul>
</div>
</template>
```
在组件逻辑中,`filterIcons`方法负责根据输入的名称过滤图标列表,`iconList`则存储了筛选后的图标数据。
此外,文章虽未深入介绍组件的具体实现细节,但可以推测在实际项目中,`Icons`组件可能还包括处理点击事件、动态加载图标、优化性能(如懒加载或分页)等功能。这样的组件设计使得开发者可以方便地在多个地方复用,提高开发效率。
总结:本文提供了一个Vue.js中实现图标选择组件的思路,通过解析SVG精灵图获取图标名称,然后封装成组件以方便用户在项目中选择和使用图标。这一实践方法有助于简化前端开发工作,特别是在需要大量图标选择的场景下。
2021-02-05 上传
2024-05-29 上传
2023-06-09 上传
2023-06-06 上传
2023-06-12 上传
2023-05-11 上传
2023-06-07 上传
2023-06-01 上传
weixin_38548421
- 粉丝: 6
- 资源: 986
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析