HTML5:新一代网页标准与特性解析
"HTML5是新一代的网页标准,旨在提供更丰富的图形和多媒体体验,同时减少对第三方插件如Flash的依赖。HTML5在2004年由Web Applications 1.0演进而来,经过多年的开发和完善,最终于2012年发布了正式草案,并在后续几年中持续改进。2022年,HTML5标准正式发布,其包含了许多新特性,如语义化标签、离线存储、拖放功能、媒体元素、 canvas 画布、svg矢量图等,极大地提升了网页的交互性和功能多样性。此外,HTML5还废弃了一些过时的标签,以提高网页的可访问性和可维护性。"
HTML5的详细介绍:
HTML5是超文本标记语言(HTML)的第五次重大修订,是开放网络平台的核心部分。它在2004年由Web Hypertext Application Technology Working Group (WHATWG) 提出,旨在改进和扩展HTML4.01及XHTML1.0的功能。HTML5的制定过程由W3C(万维网联盟)主导,并于2012年10月25日正式定稿为推荐标准。
HTML5的八大新特性:
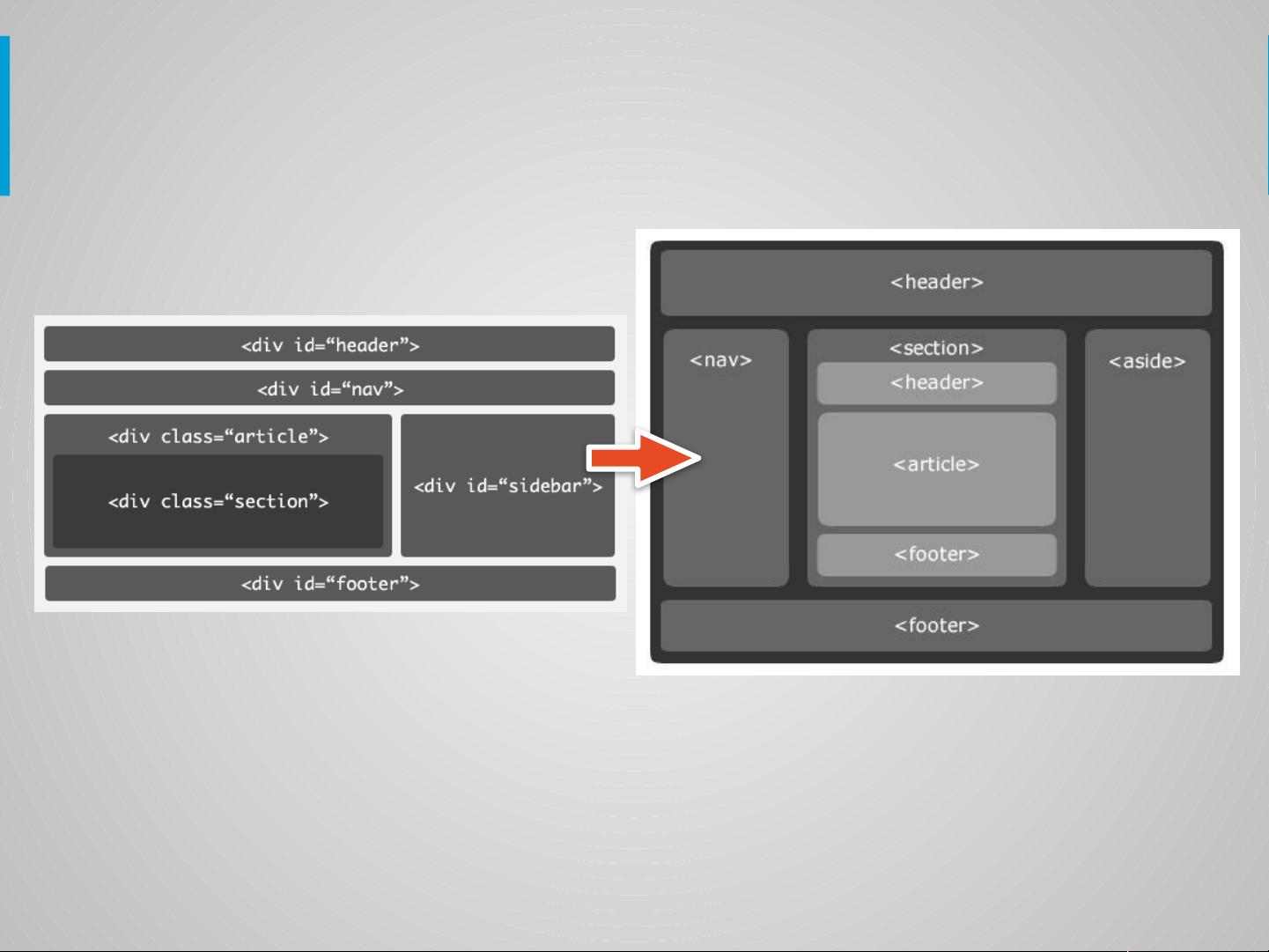
1. **语义化标签**:为了更好地描述网页内容的结构和意义,HTML5引入了新的语义化标签,如<header>, <nav>, <section>, <article>, <aside>, <footer>, <hgroup>, <figure>, 和<time>等,使得网页内容更易于理解和解析。
2. **离线存储**:通过`applicationCache` API,HTML5允许网页在用户离线时也能访问一部分内容,提高了用户体验。
3. **媒体元素**: `<audio>`和`<video>`元素使得在网页中内嵌音频和视频变得更加简单,无需Flash或其他第三方插件。
4. **Canvas 画布**: `<canvas>`标签提供了动态图形绘制的能力,开发者可以通过JavaScript来创建交互式图形。
5. **SVG矢量图**: 支持内联SVG图像,可以实现高质量、可缩放的矢量图形。
6. **拖放功能**:通过`drag and drop` API,用户可以直接在网页上拖放元素,增强了交互性。
7. **表单控件**:改进了表单处理,新增了`input`类型的搜索、日期、时间、电子邮件、URL等,提高了输入验证和用户体验。
8. **Web Workers和Web Storage**:支持后台线程处理(Web Workers)和本地存储(Web Storage),提升网页性能和数据持久化。
HTML5的时间轴:
- **2004年**:Web Applications 1.0被W3C接纳,HTML5的前身。
- **2007年**:HTML5构想提出。
- **2008年**:发布HTML5第一份正式草案。
- **2012年**:HTML5规范正式定稿。
- **2013年**:HTML5.1正式草案公布。
- **2022年**:HTML5正式发布。
随着HTML5的普及,它已经成为了现代网页开发的标准,为开发者提供了更多创新的可能性,同时也提升了用户的网页浏览体验。
2011-04-14 上传
2021-09-16 上传
2024-05-08 上传
2012-03-25 上传
2010-05-01 上传
EthanPro
- 粉丝: 0
- 资源: 1
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章