前端面试宝典:HTML-CSS-JS 移动端全能攻略
需积分: 30 46 浏览量
更新于2024-07-18
收藏 414KB DOCX 举报
本资源是一份全面的前端面试宝典,涵盖了HTML、CSS、JavaScript以及移动前端开发的各个方面。对于想要在面试中展现扎实技能和经验的求职者来说,这份指南提供了深入且实用的知识点。
首先,面试者会被问及浏览器兼容性问题,包括测试过的浏览器及其内核类型,以及doctype的作用。理解Quirks模式与Standards模式的差异是必备的基础,这关乎页面在不同模式下的渲染规则。
HTML布局技巧方面,面试者会被询问div+css布局相较于table布局的优点,如响应式设计的灵活性。同时,alt和title的区别、strong和em的区别,以及渐进增强和优雅降级的概念会被深入探讨,这些都是衡量开发者对基础语义和用户体验的理解。
关于资源优化,了解多域名存储网站资源的优势、网页标准和标准制定机构的重要性、cookies、sessionStorage和localStorage的区分,以及src与href的用法,这些都是衡量前端开发者对性能优化和数据管理的理解。
图片处理方面,会涉及不同格式的选择、微格式的应用及其在前端构建中的考量,以及如何优化大量图片加载速度,提升用户体验。HTML语义化的理解和SEO策略(如关键词优化、元标签等)也是考察重点。
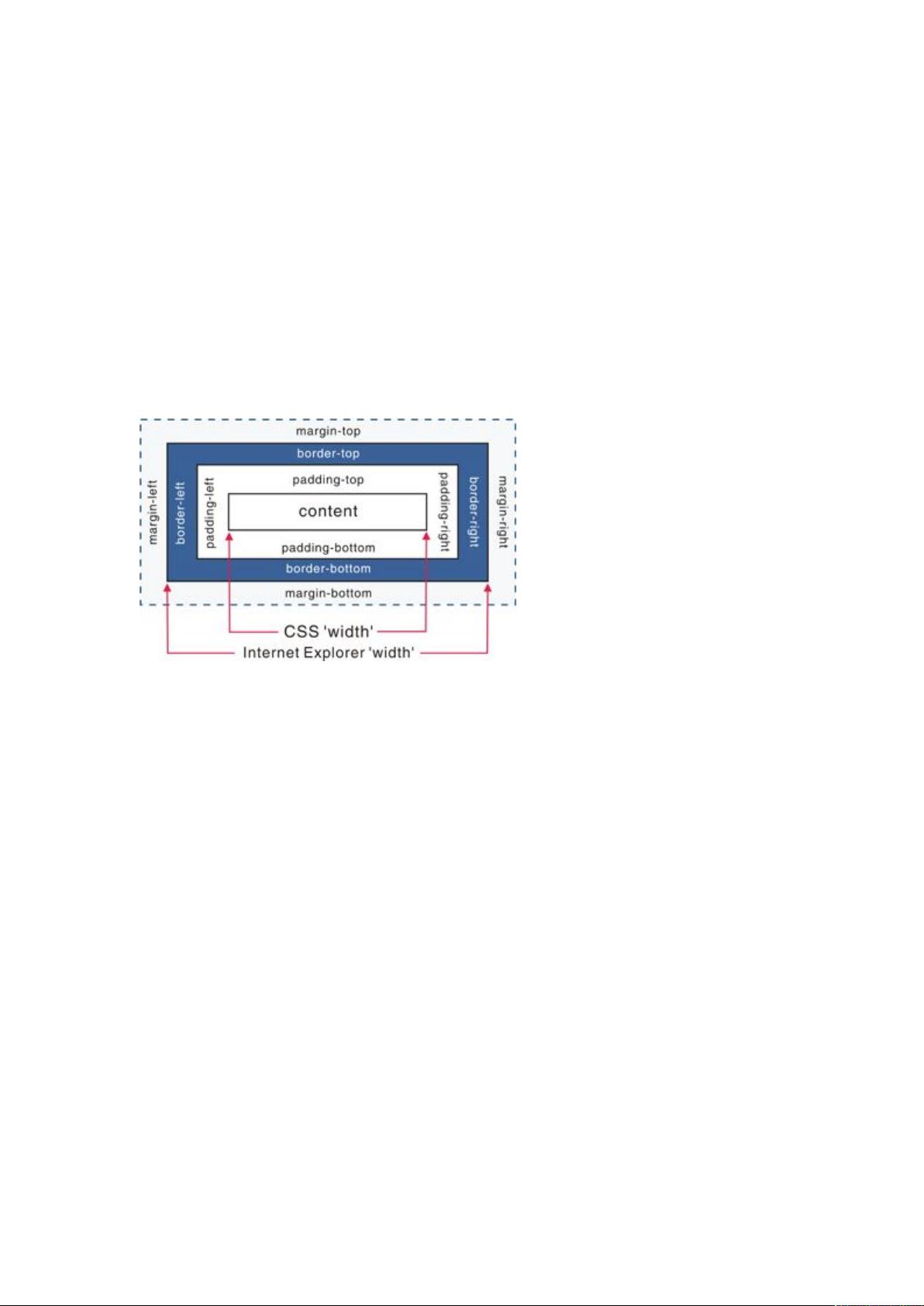
在CSS和DOM操作方面,面试者需掌握如何设置CSS样式、CSS选择器的种类、隐藏元素的方法,以及解决超链接hover样式问题。此外,还会涉及CSS Hack的不同版本,如针对IE6-8的特定解决方案,以及行内元素与块级元素的区别,包括它们的padding和margin是否可设置。
CSS布局和效果方面,面试者需熟悉外边距重叠的概念,理解rgba()和opacity在透明度控制上的差异,以及如何实现文字的垂直和水平重叠以及浮动元素的垂直居中。像素(px)与相对单位(em)的区别,以及reset和normalize.css的区别也是不容忽视的部分。
这份面试宝典不仅涵盖了前端技术的广泛领域,还强调了实践经验、问题解决能力和对最新行业趋势的理解,对于求职者来说,无疑是一份宝贵的备考资料。
2017-04-07 上传
2022-05-07 上传
2023-11-16 上传
2022-08-03 上传
2023-10-29 上传
2010-12-26 上传
2011-02-24 上传
428 浏览量
一个programmer
- 粉丝: 20
- 资源: 2
最新资源
- 基于多变量类别自适应的图像分割算法
- jsp高级编程电子书
- matlab图像处理命令
- ComputerSystem-AProgramerPerspective-beta
- c语言设计第三版习题答案
- LINUX与UNIX SHELL编程指南LINUX与UNIX SHELL编程指南28
- 简明Socket编程指南
- LINUX与UNIX SHELL编程指南LINUX与UNIX SHELL编程指南25
- SQL Server 2005 技术内幕T—SQL查询
- LINUX与UNIX SHELL编程指南LINUX与UNIX SHELL编程指南21
- ajax实战中文版.pdf
- Drools4.0官方使用手册中文.doc
- LINUX与UNIX SHELL编程指南LINUX与UNIX SHELL编程指南16
- flex cookbook.pdf 中文版
- LINUX与UNIX SHELL编程指南LINUX与UNIX SHELL编程指南15
- LINUX与UNIX SHELL编程指南LINUX与UNIX SHELL编程指南13