"学习B站黑马程序员的javaweb及Vue全局路径配置与安装指南"
需积分: 0 186 浏览量
更新于2024-01-29
收藏 1.15MB PDF 举报
Vue学习笔记
在B站黑马程序员的JavaWeb课程中,我开始了对Vue的学习。本文将总结我学习过程中的重点内容。
首先,我学习了如何配置全局路径和检查路径是否正确配置。在Vue项目中,我们需要确保所有的路径都能被正确引用。为了简化路径引用的过程,我们可以配置全局路径。在配置全局路径之前,我们需要先检查路径是否正确配置。如果路径配置错误,可能会导致项目无法正常运行。在此过程中,我借助淘宝镜像来进行路径的正确配置,并确保下载vue-cli脚手架成功后输出的命令行内容没有错误信息,以验证是否下载成功。
在学习Vue项目的目录结构时,我了解到了各个目录的作用。其中,node_modules目录用于存放项目所依赖的包;public目录用于存放项目的静态文件;src目录则是存放项目的源代码。在src目录中,assets目录用于存放静态资源,components目录可用于存放可重用组件,router目录用于存放路由配置,views目录用于存放视图组件。而app.vue文件则是项目的入口文件,main.js则是入口js文件。在项目根目录下,package.json文件用于维护项目的基本信息,包括依赖的资源及其版本信息。另外,vue.config.js用于保存Vue的配置,比如代理设置和端口配置。
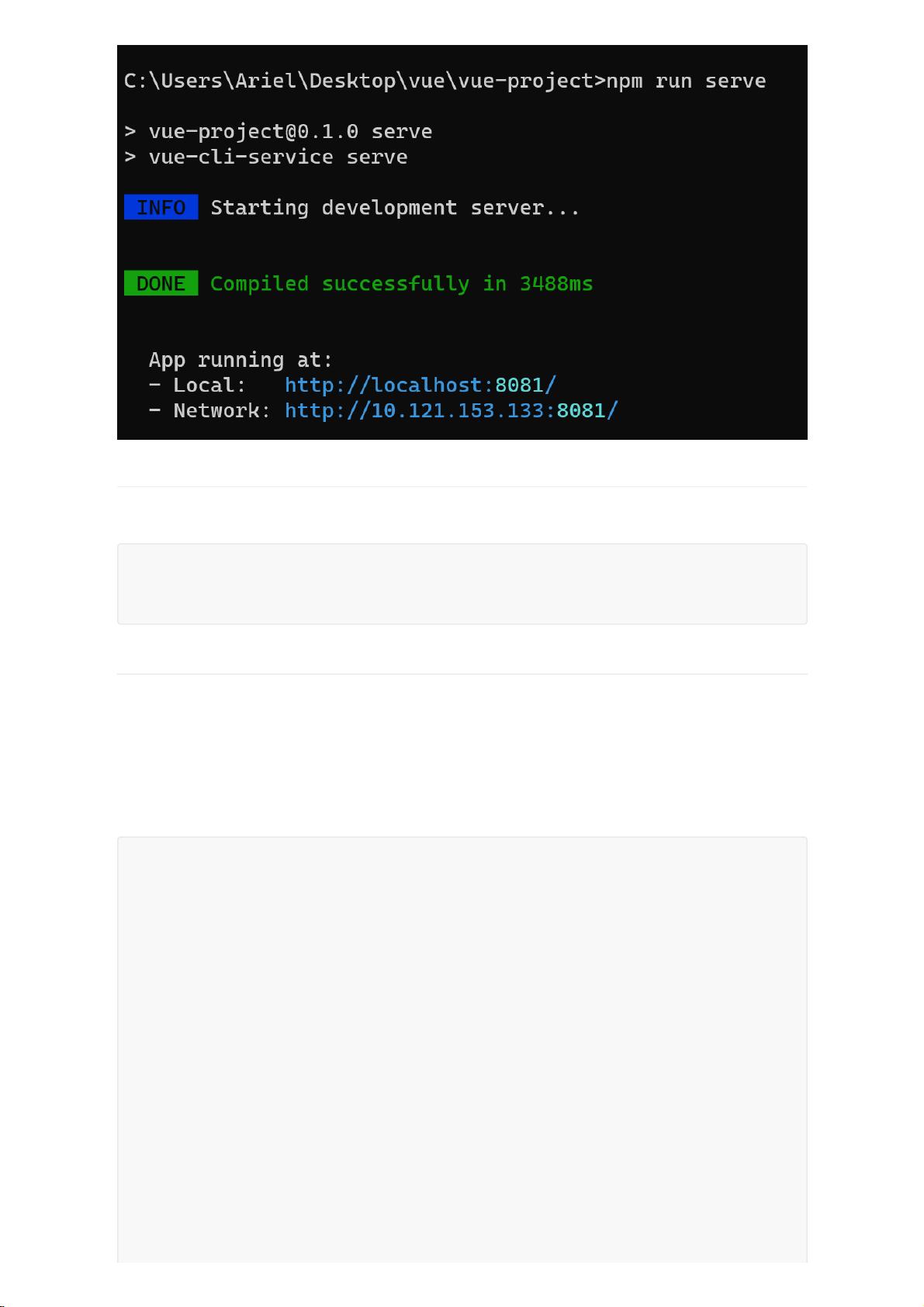
在学习了项目的目录结构之后,我学习了如何运行一个Vue项目。有两种方式可以运行项目。第一种方式是点击IDE中serve后面的小三角来运行项目,并通过浏览器打开Local链接。第二种方式是在当前目录的cmd命令行中执行npm run serve命令来运行项目。这两种方式都可以成功地启动Vue项目。
在学习过程中,我遇到了一个问题,就是在timeline中找不到npm scripts选项。为了解决这个问题,我尝试了两种方法。第一种方法是在timeline中右键点击npm,然后选择npm脚本选项。第二种方法是在全局搜索中搜索npm脚本选项。通过这两种方法,我成功地找到了npm scripts,可以对其进行修改。
另外,我还学习了Vue的基本知识。在Vue中,以.vue结尾的文件被称为组件文件,它包含了三个部分:template、script和style。其中,template部分用于编写组件的HTML模板,script部分用于编写组件的逻辑代码,style部分用于编写组件的样式。
总结来说,通过学习B站黑马程序员的JavaWeb课程,我掌握了Vue的基本知识和项目配置方法。我了解了Vue项目的目录结构和各个目录的作用,学会了如何运行一个Vue项目,并解决了遇到的一些问题。通过这些学习,我对Vue的使用和开发有了更深入的理解,为以后的Vue开发打下了坚实的基础。
3021 浏览量
520 浏览量
11651 浏览量
949 浏览量
3398 浏览量
5616 浏览量
完美主义的鲸鱼
- 粉丝: 179
最新资源
- React中创建带步骤的进度条库ReactStepProgressBar解析
- VC ListCtrl 控件使用示例分析
- JLink V648B官方版发布:下载安全无毒的调试软件
- 跨平台TCP终端:脚本化自动响应与串行通信
- 使用证书验证连接Couchbase的Spring-boot查询服务教程
- YUYV图像工具:高效打开YUYV格式图片
- 蓝色经典企业WAP网站源码包:包含各类技术项目资源与使用说明
- 传真配置必备DLL组件:安装与验证指南
- 构建通用API桥梁:在多平台中实现灵活应用开发
- ECSHOP支付宝个人免签快速支付插件安装教程
- 掌握Ruby应用错误监控:Bugsnag深度解析
- Java METAR和TAF数据分析器WeatherParser介绍
- fanuc机器人地轨附加轴设定与操作教程
- XP系统SNMP安装与配置指南
- MATLAB多项式混沌展开工具箱
- 深入解析二回路过载自动驾驶仪程序设计