深度解析CSS属性:z-index的工作原理与应用
120 浏览量
更新于2024-08-30
收藏 76KB PDF 举报
本文深入探讨了CSS中的z-index属性,讲解了它如何控制定位元素在Z轴上的堆叠顺序,并通过实例分析了z-index的工作原理和日常开发中的应用。
在CSS布局中,z-index是一个至关重要的属性,它决定了元素在三维空间中的堆叠顺序。当多个定位元素(position属性为relative、absolute或fixed)重叠时,z-index就起到了决定哪个元素显示在前面的作用。较高的z-index值意味着元素会出现在堆叠顺序的上方,反之则位于下方。
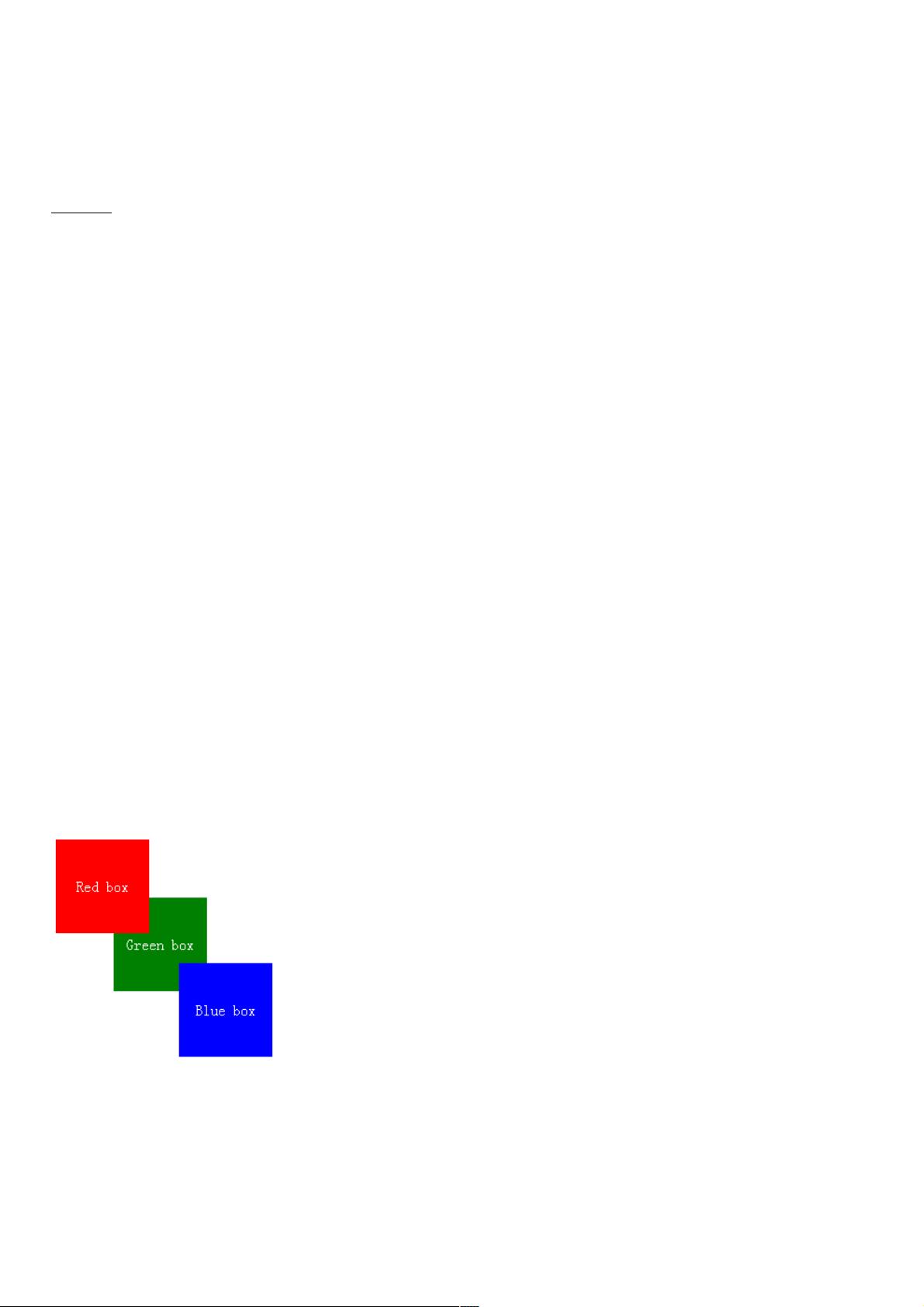
文章以一个简单的HTML和CSS示例开始,展示了三个颜色不同的span元素(红、绿、蓝)堆叠在一起的情况。红色元素的z-index设为1,绿色和蓝色元素没有设置z-index,但通过top和left属性改变了它们的位置。在这种情况下,红色元素默认显示在最前面,因为它的z-index值最高。
接着,文章提出了一个问题:在不改变HTML结构、z-index属性和position属性的情况下,如何让红色元素显示在绿色和蓝色元素之后。这实际上涉及到z-index的堆叠上下文(stacking context)和一些隐含的规则。
堆叠上下文是CSS中理解z-index的关键概念。每个元素都有一个堆叠级别,这个级别由元素的z-index值和堆叠上下文共同决定。默认情况下,所有元素都在同一个全局堆叠上下文中,但以下情况会创建新的局部堆叠上下文:
1. body元素
2. z-index值非auto的定位元素
3. flex项(display: flex)
4. grid项(display: grid)
5. 具有混合内容的块级格式化上下文(display: flow-root)
6. 具有transform、opacity、isolation、mix-blend-mode、filter、backdrop-filter属性且值非none的元素
当一个元素创建了新的堆叠上下文,它的子元素将在这个新的上下文中排序,而不会影响到父元素所在的全局堆叠上下文。因此,解决上述问题的一种方法可能是将包含红色元素的div设置为position: relative,这样会创建一个新的堆叠上下文,使得红色元素在该上下文中具有最低的堆叠级别,从而显示在绿色和蓝色元素之后。
文章继续深入,详细介绍了z-index的其他复杂性,如负z-index的使用、嵌套堆叠上下文的处理,以及在不同浏览器中的兼容性问题。此外,还讨论了如何避免z-index引起的布局混乱,提倡合理地规划元素的堆叠顺序,以提高代码的可维护性和性能。
z-index是CSS布局中的一个重要工具,理解和掌握其工作原理对于构建复杂的网页布局至关重要。通过深入学习和实践,开发者可以更好地控制元素的层次关系,创建出更加动态和交互丰富的网页界面。
2020-09-22 上传
2008-12-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-14 上传
点击了解资源详情
点击了解资源详情
weixin_38633576
- 粉丝: 2
- 资源: 901
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全