使用PopupWindow创建自定义Dialog
35 浏览量
更新于2024-08-28
收藏 78KB PDF 举报
"Android开发中使用PopupWindow创建自定义Dialog的实践教程"
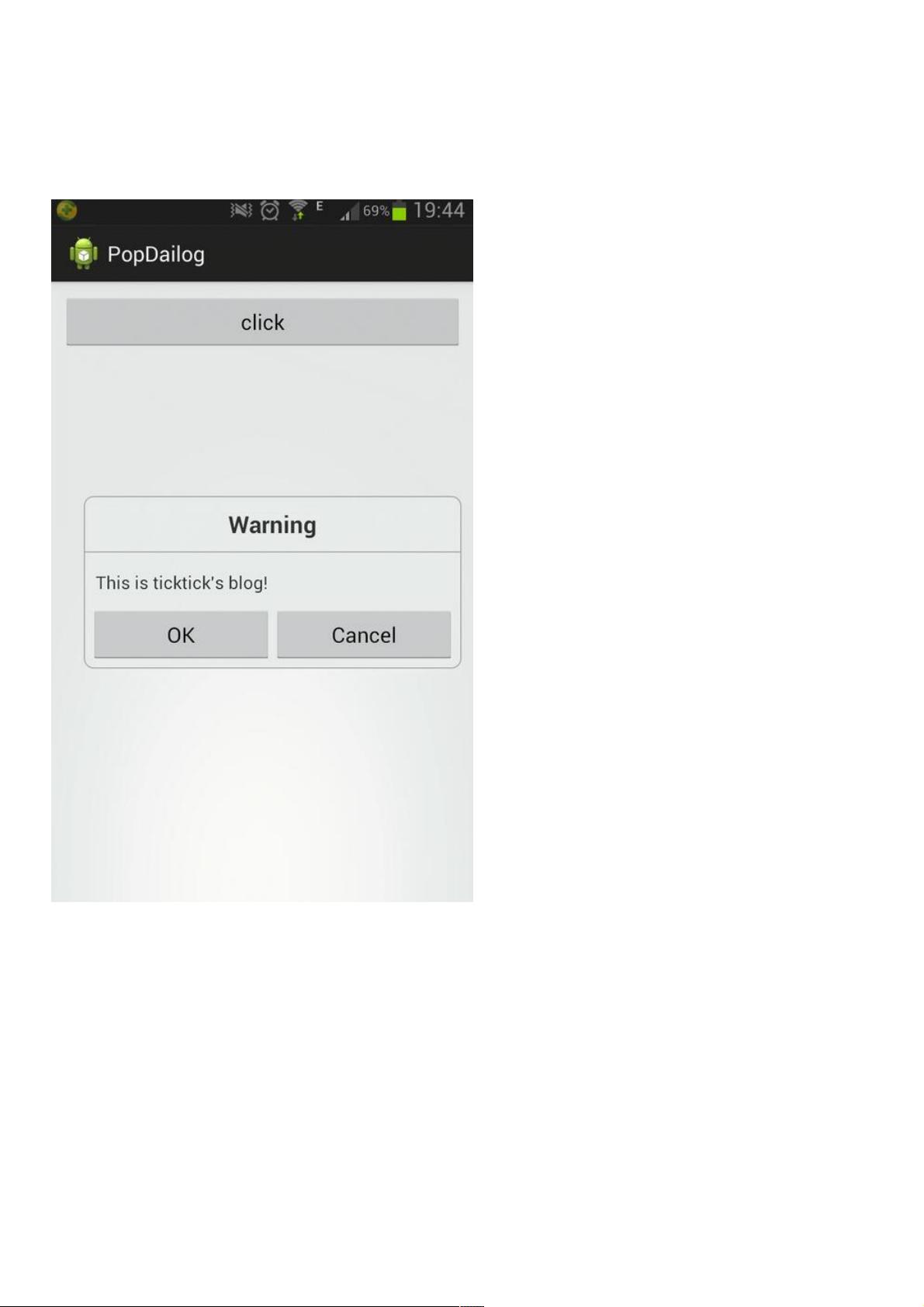
在Android开发中,PopupWindow是一个非常实用的组件,它允许开发者创建浮动窗口的效果。这种效果常见于视频播放器界面,用于显示控制播放进度的工具栏。本教程将通过PopupWindow来构建一个类似于系统AlertDialog的自定义Dialog,帮助开发者深入了解并掌握PopupWindow和Dialog的运用及实现细节。
(1). 自定义Dialog的布局设计
要创建一个自定义Dialog,首先需要设计其布局文件。如同标准的AlertDialog,自定义Dialog通常包含三个主要部分:标题(Title)、内容(Message)以及操作按钮(Button)。以下是一个简单的布局示例:
```xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/shape_bg"
android:layout_margin="10dp">
<TextView
android:id="@+id/CustomDlgTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="20sp"
android:layout_margin="10dp"
android:gravity="center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/darker_gray" />
<!-- 这里可以添加Message区域,例如一个TextView或EditText -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:gravity="right">
<Button
android:id="@+id/dlgPositiveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定" />
<Button
android:id="@+id/dlgNegativeButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:layout_marginLeft="10dp" />
</LinearLayout>
</LinearLayout>
```
在这个布局中,我们定义了一个LinearLayout作为容器,包含一个TextView用于展示标题,一个View作为分隔线,以及一个包含两个按钮的LinearLayout,分别代表“确定”和“取消”操作。
(2). PopupWindow的使用
接下来,我们需要在Java代码中实例化PopupWindow,并加载刚才创建的布局。同时,我们还需要设置PopupWindow的一些属性,如宽度、高度、是否允许点击背景关闭等:
```java
PopupWindow popupWindow = new PopupWindow(context);
popupWindow.setContentView(layoutInflater.inflate(R.layout.custom_dialog, null));
popupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setOutsideTouchable(true);
popupWindow.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
```
(3). 对话框的显示与关闭
在适当的时间(如点击某个按钮)触发弹出Dialog,可以这样实现:
```java
// 显示PopupWindow
popupWindow.showAtLocation(rootView, Gravity.BOTTOM, 0, 0); // 参数分别为:父视图、Gravity、X偏移、Y偏移
// 关闭PopupWindow
popupWindow.dismiss();
```
(4). 监听Dialog上的事件
为了处理Dialog上的按钮点击事件,需要为每个按钮设置OnClickListener,并在其中执行相应的逻辑:
```java
Button positiveBtn = (Button) popupWindow.getContentView().findViewById(R.id.dlgPositiveButton);
positiveBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 处理确定按钮的逻辑
}
});
Button negativeBtn = (Button) popupWindow.getContentView().findViewById(R.id.dlgNegativeButton);
negativeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 处理取消按钮的逻辑
popupWindow.dismiss();
}
});
```
通过以上步骤,我们可以成功地使用PopupWindow创建一个自定义的Dialog,这不仅提供了一种灵活的方式来设计对话框的外观,还使得在各种场景下都能实现与用户的有效交互。在实际项目中,可以根据需求对布局和逻辑进行调整,以满足特定的功能需求。
226 浏览量
3112 浏览量
196 浏览量
234 浏览量
2025-03-14 上传
151 浏览量
2023-06-07 上传
166 浏览量
2023-04-22 上传
weixin_38698927
- 粉丝: 7
最新资源
- Java实现推箱子小程序技术解析
- Hopp Doc Gen CLI:打造HTTPS API文档利器
- 掌握Pentaho Kettle解决方案与代码实践
- 教育机器人大赛51组代码展示自主算法
- 初学者指南:Android拨号器应用开发教程
- 必胜客美食宣传广告的精致FLASH源码解析
- 全技术领域资源覆盖的在线食品商城购物网站源码
- 一键式FTP部署Flutter Web应用工具发布
- macOS下安装nVidia驱动的简易教程
- EGOTableViewPullRefresh: GitHub热门下拉刷新Demo介绍
- MMM-ModuleScheduler模块:MagicMirror的显示与通知调度工具
- 哈工大单片机课程上机实验代码完整版
- 1000W逆变器PCB与原理图设计制作教程
- DIV+CSS3打造的炫彩照片墙与动画效果
- 计算机网络基础与应用:微课版实训教程
- gvim73_46:最新GVIM编辑器的发布与应用