Android PopupWindow 实现自定义Dialog教程
81 浏览量
更新于2024-09-01
收藏 74KB PDF 举报
"Android使用PopupWindow创建自定义Dialog的教程"
在Android开发中,PopupWindow是一个非常实用的组件,它能够创建浮动窗口的效果,常用于实现各种弹出式菜单或者工具栏,例如在视频播放界面中控制播放进度的悬浮条。本教程将详细讲解如何运用PopupWindow来构建一个类似系统AlertDialog的自定义Dialog。
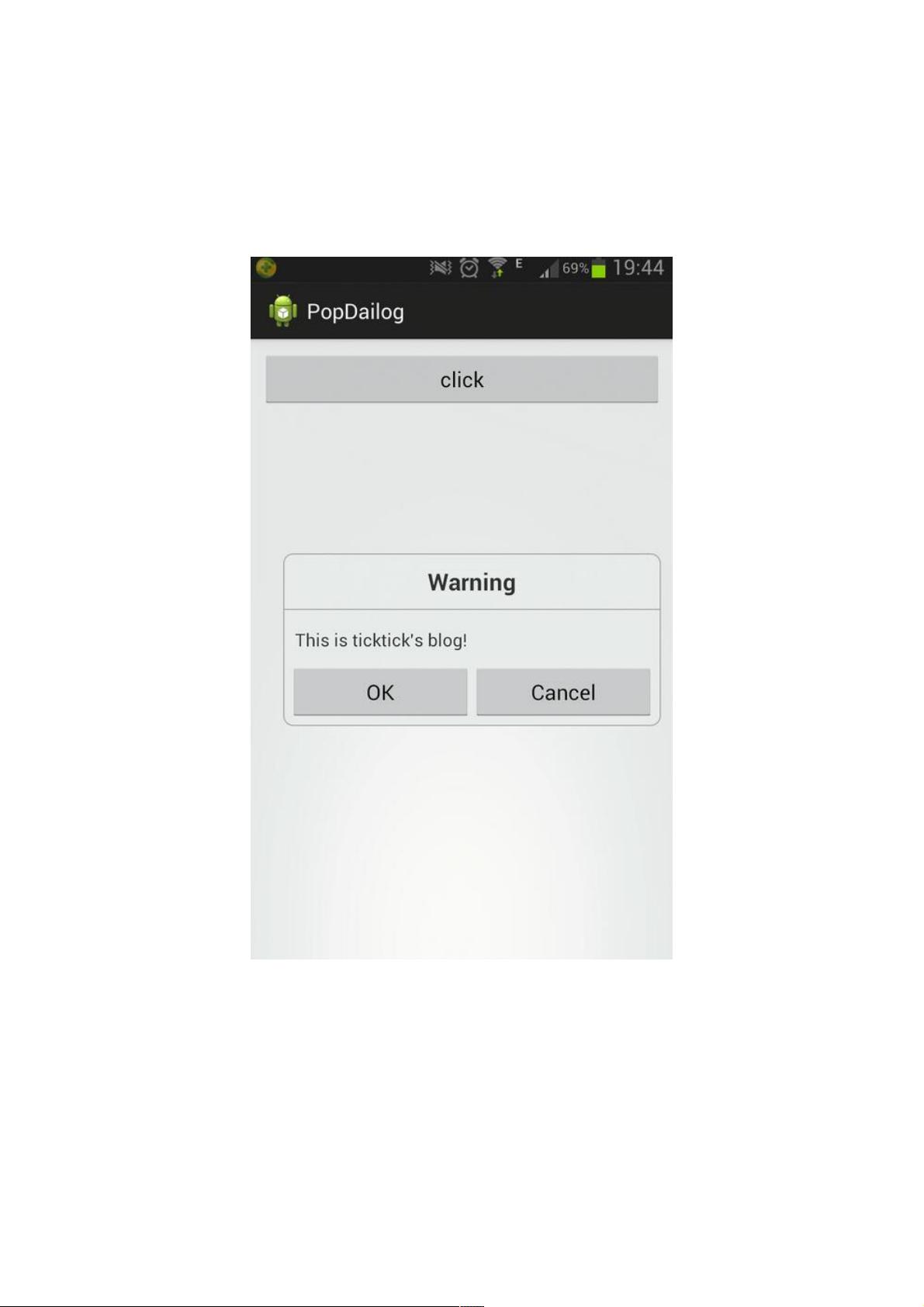
首先,我们了解下Dialog的基本元素:标题(Title)、内容(Message)以及按钮(Button),这些元素构成了与用户交互的基础。为了创建这样一个自定义Dialog,我们需要设计相应的布局文件。
布局文件(如`custom_dialog.xml`)可以这样编写:
```xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/shape_bg"
android:layout_margin="10dp">
<TextView
android:id="@+id/CustomDlgTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="20sp"
android:layout_margin="10dp"
android:gravity="center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/dialog_divider_color" />
<!-- 添加Message区域 -->
<TextView
android:id="@+id/CustomDlgMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp"
android:layout_margin="10dp"
android:paddingBottom="10dp" />
<!-- 添加Button区域 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/CustomDlgPositiveButton"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="确定" />
<Button
android:id="@+id/CustomDlgNegativeButton"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="取消" />
</LinearLayout>
</LinearLayout>
```
这个布局包含了一个标题TextView、一条分割线(可选)、内容TextView以及两个按钮。根据需求,你可以调整各个元素的样式和属性。
接下来,我们需要在Activity或Fragment中初始化PopupWindow,并设置其显示内容。首先,加载布局文件并获取到对应的视图:
```java
LayoutInflater inflater = LayoutInflater.from(context);
View dialogView = inflater.inflate(R.layout.custom_dialog, null);
TextView title = dialogView.findViewById(R.id.CustomDlgTitle);
TextView message = dialogView.findViewById(R.id.CustomDlgMessage);
Button positiveBtn = dialogView.findViewById(R.id.CustomDlgPositiveButton);
Button negativeBtn = dialogView.findViewById(R.id.CustomDlgNegativeButton);
```
然后创建PopupWindow实例,并设置其大小、背景等属性:
```java
PopupWindow popupWindow = new PopupWindow(dialogView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setOutsideTouchable(true);
popupWindow.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
```
接着,你可以根据需要设置Dialog的内容和按钮回调:
```java
title.setText("自定义标题");
message.setText("这是对话框的内容...");
positiveBtn.setOnClickListener(v -> {
// 确定按钮的逻辑处理
});
negativeBtn.setOnClickListener(v -> {
// 取消按钮的逻辑处理
});
```
最后,定位PopupWindow并显示它,通常我们会将其显示在某个视图的下方:
```java
View anchorView = findViewById(R.id.your_view); // 你的触发按钮或其他视图
popupWindow.showAsDropDown(anchorView, 0, -dialogView.getMeasuredHeight());
```
通过这种方式,你就可以自由地创建符合项目需求的自定义Dialog了。PopupWindow的灵活性使得它能够轻松适应各种场景,无论是简单的提示还是复杂的交互,都可以通过定制布局和逻辑来实现。同时,要注意PopupWindow的生命周期管理,确保在不再使用时正确关闭它,避免内存泄漏。
193 浏览量
116 浏览量
2020-09-01 上传
2013-07-31 上传
点击了解资源详情
185 浏览量
2020-08-27 上传
点击了解资源详情
点击了解资源详情
weixin_38682161
- 粉丝: 3
- 资源: 972
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查