Bootstrap轮播+CSS3动画实战教程:轻松实现炫酷特效
158 浏览量
更新于2024-08-31
收藏 126KB PDF 举报
在本文中,我们将探讨如何在Bootstrap轮播组件中集成CSS3动画,以提升用户体验并使其看起来更加炫酷。Bootstrap是一个流行的前端开发框架,其轮播功能轻巧且易于使用。首先,我们将介绍Animate.css,一个开源的CSS3动画库,它简化了创建动画的过程,只需在HTML元素上添加预定义的类名即可。
要实现Bootstrap轮播加上Animate.css动画,你需要完成以下步骤:
1. 引入Animate.css:在HTML文档的`<head>`部分引入animate.min.css文件,这将为你的页面提供各种预先编写的CSS3动画效果。
2. 使用Animate.css动画类:在需要添加动画的轮播元素上,添加`animated yourChosenAnimation`类,然后将`yourChosenAnimation`替换为你在Animate.css网站上找到的相应动画类名。
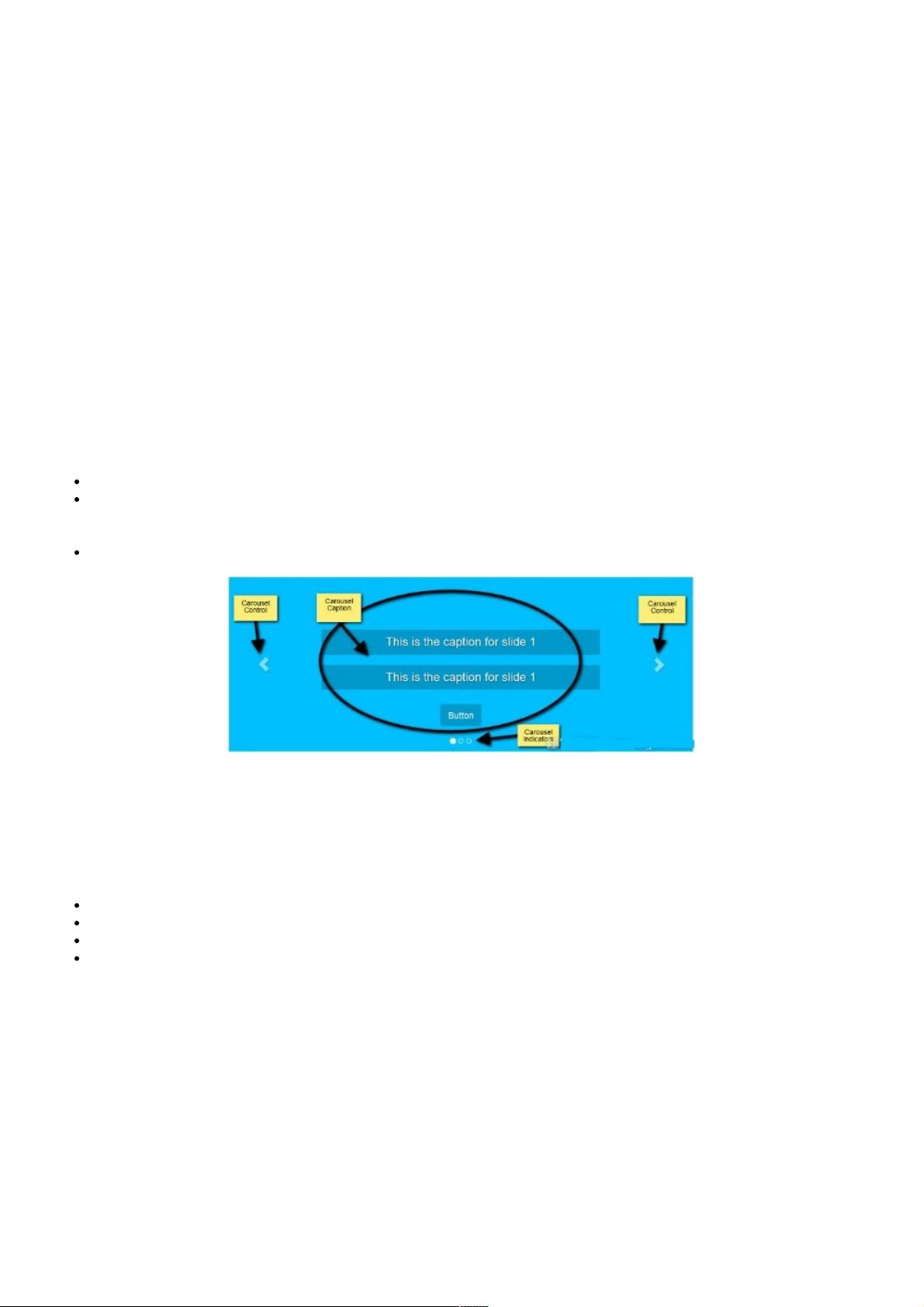
3. 安装Bootstrap轮播组件:Bootstrap提供了基础的轮播结构,包括导航指示器、轮播内容区域(`.carousel-inner`)、以及前后箭头控制。轮播内容可以包含图片、标题和额外的HTML元素,并通过`.carousel-caption`类添加自定义样式。
4. 查阅更多信息:文章推荐了Syed Fazle Rahman的文章《用Bootstrap3创建js轮播效果》以深入了解组件的详细配置和功能。
5. 构建HTML结构:在项目中,你需要引用jQuery库、Bootstrap CSS和JavaScript文件,以及Animate.css库和一个自定义的样式表和JS文档。Bootstrap官网提供了一套模板和所需的文件,方便快速集成。
6. 示例代码:文章中展示了如何编写基本的Bootstrap轮播代码,使用`data-ride="carousel"`属性来启用自动播放功能,以及`<div id="carousel-example-generic" class="carousel slide">`的基本结构。
通过结合Bootstrap和Animate.css,你可以轻松地为你的轮播组件添加各种吸引人的CSS3动画效果,提升网站的视觉吸引力和交互性。在实际操作中,记得根据项目需求调整动画类型和性能,以确保最佳用户体验。
2020-11-22 上传
2020-11-29 上传
点击了解资源详情
点击了解资源详情
2022-10-31 上传
2020-11-26 上传
2021-08-16 上传
2021-03-31 上传
weixin_38747815
- 粉丝: 54
- 资源: 889
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查