Android AppWidget入门:创建与交互指南
162 浏览量
更新于2024-09-03
收藏 190KB PDF 举报
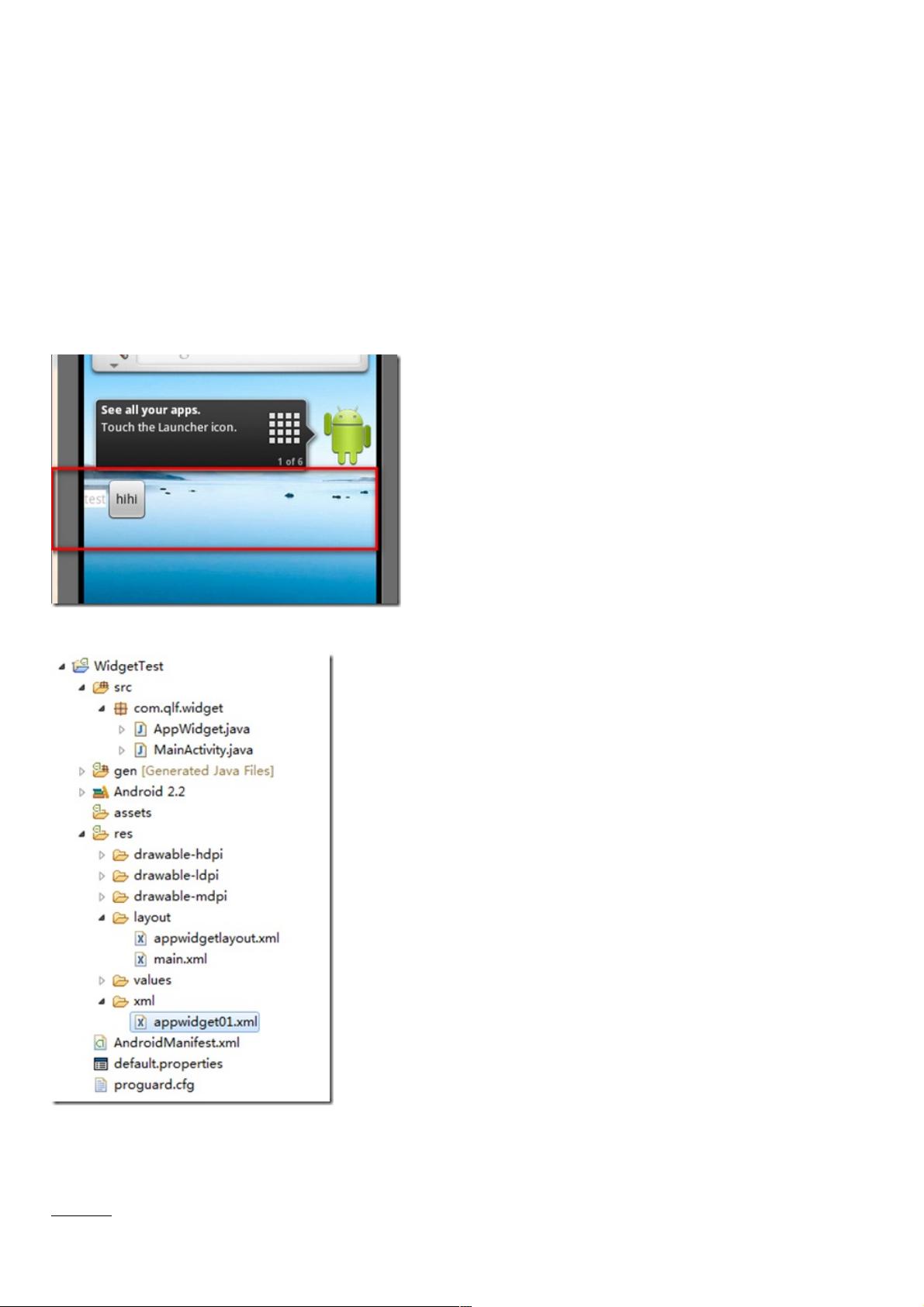
"这篇教程是关于Android AppWidget的入门指南,涵盖了创建基本的AppWidget以及实现与客户端应用程序的交互。AppWidget是用户在桌面看到的微型应用视图,提供便捷的功能操作。教程通过实例详细解释了创建AppWidget的步骤,并展示了程序运行效果和项目结构。"
在Android开发中,AppWidget是一种可以在用户主屏幕上展示的小部件,它们能够提供快速访问或执行某些功能的途径。本教程旨在帮助初学者了解如何构建自己的AppWidget。
首先,创建一个简单的AppWidget需要以下两个关键步骤:
1. 创建AppWidget配置文件:
在`res/xml`目录下创建一个XML文件,例如`appwidget01.xml`,用于定义AppWidget的基本属性,如最小宽度和高度、更新频率以及初始布局引用。例如:
```xml
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="294dp"
android:minHeight="72dp"
android:updatePeriodMillis="86400000"
android:initialLayout="@layout/appwidgetlayout">
</appwidget-provider>
```
这里的`updatePeriodMillis`指定了AppWidget自动更新的时间间隔,`initialLayout`引用了包含AppWidget界面元素的布局文件。
2. 设计AppWidget布局:
在`res/layout`目录下创建一个XML布局文件,如`appwidgetlayout.xml`,定义AppWidget的用户界面。这与创建Activity布局相似,但专用于AppWidget。例如,一个简单的布局可能包含一个TextView和一个Button。
```xml
<!-- appwidgetlayout.xml 示例 -->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, AppWidget!" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击我" />
</LinearLayout>
```
接下来,为了使AppWidget与客户端应用程序交互,你需要实现以下几点:
1. 创建AppWidget的Provider类:
继承`AppWidgetProvider`类并重写其生命周期方法,如`onUpdate()`、`onEnabled()`等。在这些方法中,你可以执行更新UI、启动服务或发送广播等操作。
2. 注册AppWidget Provider:
在AndroidManifest.xml文件中声明你的AppWidgetProvider,指定其类名和配置文件。
3. 处理用户事件:
在布局文件中的按钮或其他可点击组件上设置`onClick`属性,关联一个BroadcastReceiver,当用户触发事件时,接收器会接收到意图并执行相应操作。
4. 更新AppWidget:
当需要更新AppWidget的显示时,可以通过`AppWidgetManager`调用`updateAppWidget()`方法,并传递AppWidget ID和新的远程视图(RemoteViews)对象。
5. 交互的其他方式:
除了响应用户点击事件外,还可以通过`PendingIntent`让AppWidget触发其他应用程序的行为,如打开特定的Activity或执行服务。
通过以上步骤,你就可以创建一个基本的AppWidget,并实现与应用程序的简单交互。随着对AppWidget机制的深入理解,你可以实现更复杂的功能,如动态数据更新、自定义动画和更丰富的用户交互。记住,良好的设计和用户体验是创建成功AppWidget的关键。
209 浏览量
点击了解资源详情
105 浏览量
209 浏览量
227 浏览量
281 浏览量
304 浏览量
2023-03-11 上传
193 浏览量
weixin_38628150
- 粉丝: 4
最新资源
- 基于C语言的链表图书管理系统设计与文件操作
- 开源Quintum Tenor VoIP CDR服务器解决方案
- EnameTool:一站式域名查询解决方案
- 文件夹加密软件GLSCC-WLL:保护隐私文件不被查看
- 伟诠电子WT51F104微处理器的验证程序分析
- 红酒主题创意PPT模板设计:多彩三角形元素
- ViewWizard:程序窗口查看与进程监控工具
- 芯片无忧:U盘设备检测及信息查询工具
- XFTP5下载指南:便捷的文件传输解决方案
- OpenGatekeeper:探索开源H.323 Gatekeeper技术
- 探索龙卷风网络收音机的强大功能与使用技巧
- NOIP2011 标准程序精简代码解析
- 公司新春联谊会PPT模板设计与活动流程
- Android开发Eclipse ADT插件详解及安装指南
- 仅首次显示的引导界面实现技术
- 彼得·赫雷肖夫重编的《矩阵的几何方法》正式发布