Vue组件详解:生命周期与实战应用
需积分: 5 100 浏览量
更新于2024-07-09
收藏 1007KB PDF 举报
本资源是关于Vue框架的入门到进阶教程,特别是第三章,主要聚焦于"Vue组件"的学习。Vue组件是Vue.js的核心概念,它们使得代码模块化,提高了代码复用性和维护性。在这一章中,作者首先定义了组件:Vue组件本质上是一个包含了Vue实例生命周期钩子的对象,这些钩子包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、activated以及deactivated等。
1. **组件定义**:组件是可复用的Vue实例,它封装了业务逻辑和视图,通过数据和模板实现自成一体的功能单元。组件通常包含数据、方法、生命周期钩子以及模板(HTML),以便在应用中独立地复用和管理。
2. **生命周期钩子**:
- **beforeCreate**: 实例初始化后,数据观测和事件监听器配置之前被调用,这时可以进行预初始化操作。
- **created**: 组件已完全创建,数据已观测,属性和方法计算完毕,但DOM还未挂载。
- **beforeMount**: 在DOM插入并开始渲染前,用于进行任何准备性操作,如数据预处理,但仅在客户端环境有效。
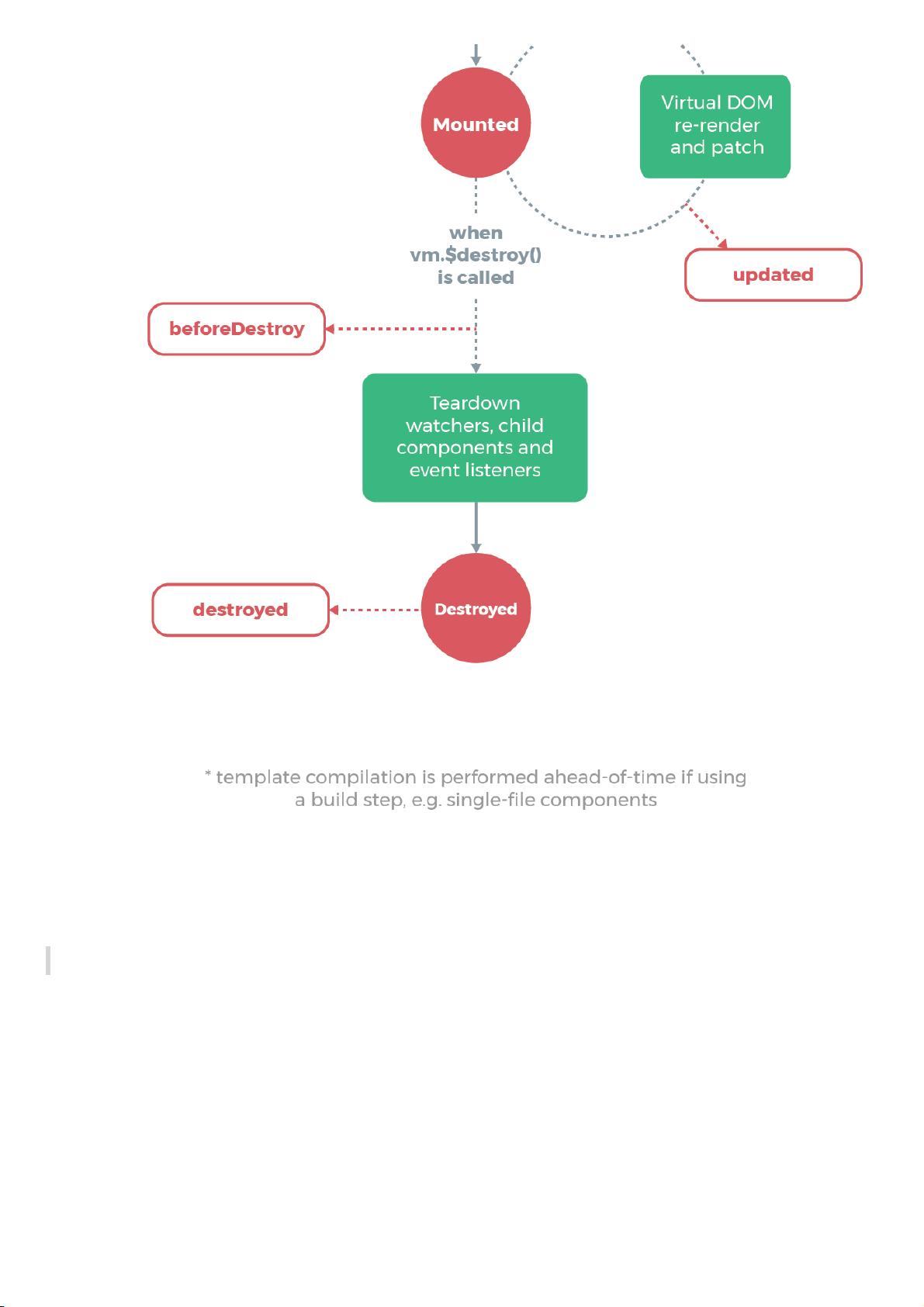
- **mounted**: DOM已挂载到文档中,此时可以进行与DOM交互的操作,但避免在此时修改状态以防止无限循环。
- **beforeUpdate**: 数据更新时调用,此时可以进行一些基于数据变化的更新操作,但不触发新的渲染。
- **updated**: 虚拟DOM更新后,DOM已更新,可以执行依赖于DOM的操作,但应尽量避免在此时改变状态。
- **activated**: 对于keep-alive缓存的组件,当它从非活动状态变为活跃时被调用。
- **deactivated**: 当组件从活跃状态变为非活跃状态时,比如离开视图区域,此钩子会被调用。
了解这些生命周期阶段对于开发者在编写和维护Vue应用时至关重要,可以帮助确保代码的稳定性和性能优化。学习和熟练运用这些钩子,可以使Vue组件更加灵活和高效。
112 浏览量
287 浏览量
8195 浏览量
243 浏览量
357 浏览量
229 浏览量
634 浏览量
121 浏览量
2022-07-10 上传
微笑的Java
- 粉丝: 217
- 资源: 29
最新资源
- FonePaw_Video_Converter_Ultimate_2.9.0.93447.zip
- 162100头像截图程序 4.1
- subclass-dance-party
- JavaScript:Curso完成JavaScript
- Medical_Payment_Classification:确定医疗付款是用于研究目的还是用于一般用途
- P1
- javascript-koans
- 保险行业培训资料:寿险意义与功用完整版本
- ChandyMishraHaasOrAlgo
- maven-repo
- react-as-space
- eclipse-inst-mac64.dmg.zip
- bearsunday.github.io
- ks
- lazytoby.github.io
- 0.96寸OLED(IIC接口)显示屏的图像显示应用