百度SSP单页应用首屏优化:渐进预加载策略提升1.2秒速度
82 浏览量
更新于2024-08-27
收藏 368KB PDF 举报
百度SSP单页式应用性能优化实践
随着单页式应用成为前端开发的主流趋势,Angular、Vue和React等框架因其高效的架构设计提升了研发效率。然而,尽管技术栈不断进步,用户体验中的挑战依然存在,尤其是首页和部分页面加载速度缓慢的问题。百度SSP前端团队针对这一问题,提出了基于HTTPChunk的首屏数据渐进式预加载方案,旨在优化首屏性能。
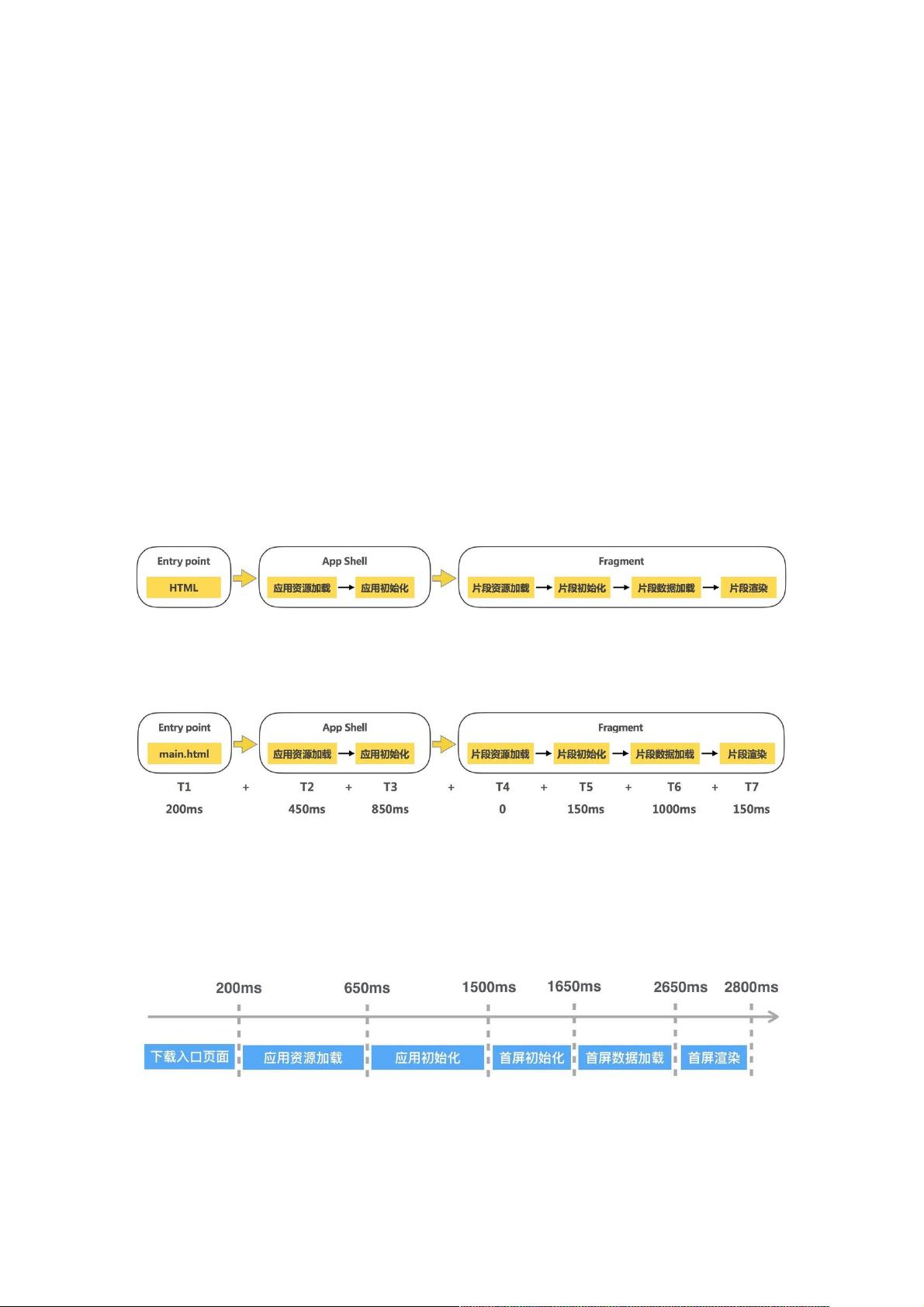
首屏数据渐进式预加载方案的核心在于识别和优化首屏呈现过程中的关键节点。首先,单页应用的首屏呈现通常包含以下几个步骤:请求入口页、渲染应用外壳、加载和初始化应用资源、加载和初始化首屏片段资源、以及片段数据加载和渲染。通过分析实际用户数据,发现整个首屏时间(T(s))大约为2800ms,其中应用资源加载和初始化被假定为零时间,因为它们通常被包含在打包的首屏资源内。
为了加速首屏加载速度,该方案的重点是提前加载首屏数据。这涉及以下几个策略:
1. **优化数据加载**:减少网络请求的数量和大小,通过HTTP Chunking技术将大文件分割成多个小块,降低延迟并提高下载速度。
2. **智能预加载**:只预加载用户最可能看到或需要的数据,避免无谓的资源浪费。这可能涉及到首屏关键路径分析,确定哪些组件或数据优先级最高。
3. **缓存策略**:利用浏览器缓存,对于静态资源如CSS、JavaScript和图片,确保首次加载后后续访问能快速从本地读取,减少服务器压力。
4. **代码分割和按需加载**:通过动态加载非首屏内容,允许用户在页面加载时立即交互,提高用户体验。
5. **性能监控与迭代**:持续监控和评估优化效果,通过A/B测试调整策略,确保每个优化措施都能带来实际的性能提升。
与同构渲染(Server-Side Rendering)相比,渐进式预加载更注重前端客户端的性能,而同构渲染则侧重于SEO和初始加载时的完整DOM呈现。两种方法各有优劣,适用于不同的场景和需求。
总结来说,百度SSP团队的首屏数据渐进式预加载方案是一个实用且针对性强的优化措施,它通过精细分析首屏节点,聚焦于提升用户体验,特别是在页面加载速度上。这种优化策略不仅可以解决单页式应用常见的性能瓶颈,还能适应不断变化的用户需求和技术发展趋势。
903 浏览量
点击了解资源详情
255 浏览量
155 浏览量
111 浏览量
200 浏览量
102 浏览量
weixin_38550722
- 粉丝: 8
- 资源: 928
最新资源
- 易语言ffmpeg进度转码
- Tech-Career-Report-2021:来自Landing.Jobs的数据集
- NativeScript-Calculator-Demo:具有Angular演示项目的NativeScript
- elasticsearch-learning-to-rank-es_7_6_2.zip
- 开发板USB转串口CH340驱动_win驱动开发_CH34064位_ttl线驱动_开发板USB转串口CH340驱动_刷机_
- react-native-searchable-dropdown:可搜寻的下拉式选单
- Travel_Dreams:Travel Dreams是一个角色扮演网站,通过其本地历史,文化和美食来形象化日本的地区和城市
- 基于51单片机打铃系统.rar
- 易语言flash独立视频
- 拖放本机脚本:本机应用程序用于在本机5和角度7的GridLayout中拖放图像
- Human Friendly-crx插件
- 单链表的基本操作实现-查找_单链表的基本操作实现_
- json编码解码的源代码
- ASP+ACCESS学生论坛设计与实现(源代码+LW+开题报告).zip
- 智能云示例:基于springcloud的脚手架(智能云)示例,支持服务合并部署与扩展部署,接口加解密签名,日志数据脱敏,接口数据模拟,接口文档自动生成,请求幂等校正,界面日志和切面打印,分表分库分布式事务等
- Digital-electronics---1