Firebug详尽教程:安装、使用与调试技巧
版权申诉
PPT格式 | 1.11MB |
更新于2024-07-07
| 70 浏览量 | 举报
Firebug使用指南是一份详细的教程,介绍了如何在Firefox浏览器中利用这款强大的开发者工具进行网页开发和调试。Firebug由Joe Hewitt创建,它是一个免费且开源的插件,专为Web开发者设计,允许用户实时查看、编辑CSS、HTML和JavaScript代码,极大地提高了开发效率。
该指南首先强调了Firebug与Firefox的集成,指出使用Firebug的前提是你已经安装了Firefox。安装步骤包括打开Firefox菜单,选择“工具”->“Add-ons”,搜索“Firebug”,然后点击“Add to Firefox”。安装完成后,需要重启浏览器以使插件生效。
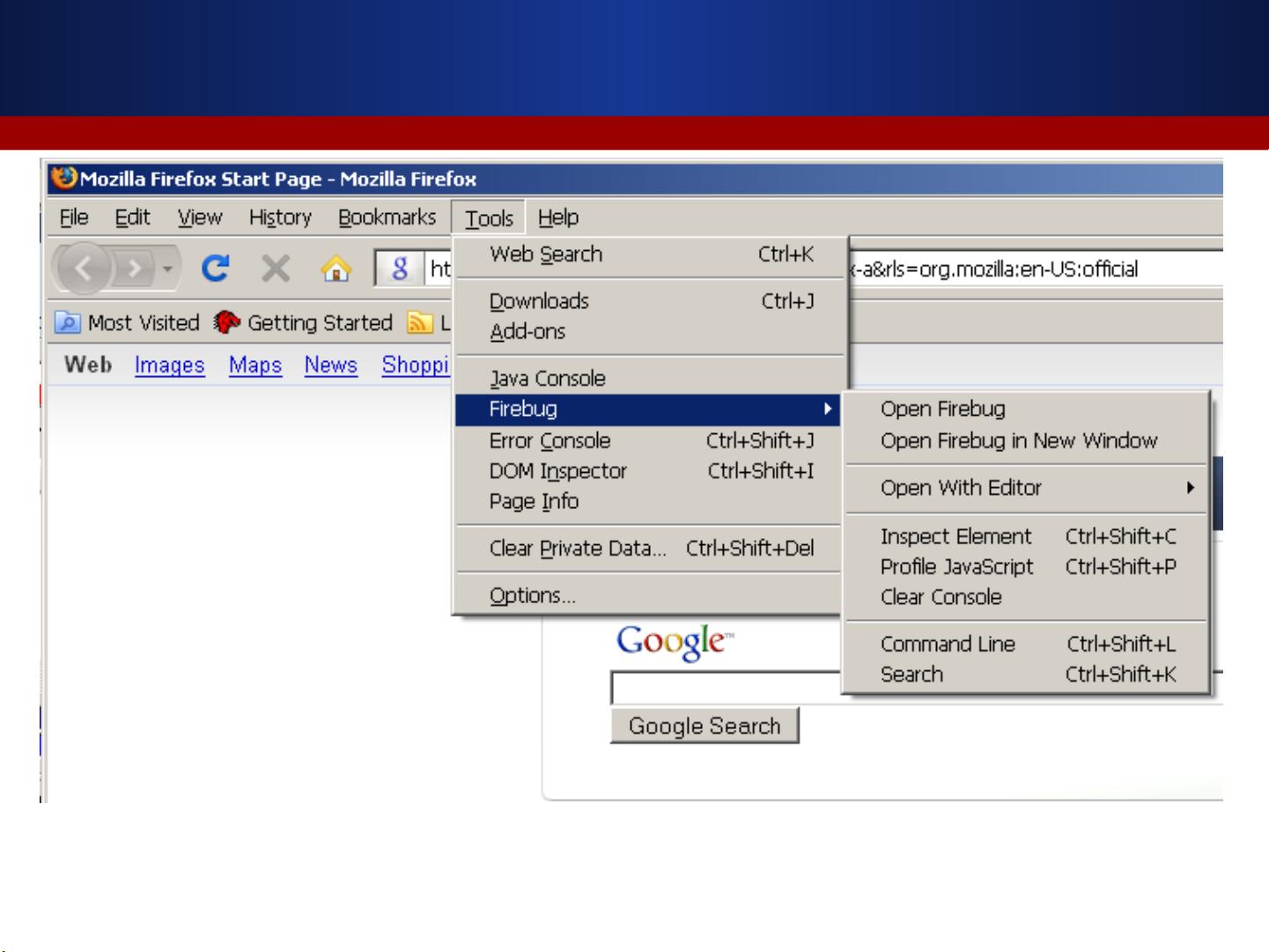
操作Firebug的方法有两种:一是通过“Tools”菜单中的“Firebug”选项或直接使用F12快捷键;二是根据需要调整显示方式,如在页面底部显示或新窗口显示,提供了Console、HTML、CSS、Script和DOM&Net等面板。在这些面板中,用户可以动态查看代码、高亮显示变化、即时编辑HTML、查找元素、查看、修改并重新加载代码,甚至复制代码。
在CSS方面,Firebug提供了丰富的功能,如查看样式表的层次结构(级联),预览颜色和图像,以及手动调整CSS属性。这使得优化和调试CSS变得更加直观和精细。视觉化CSS metrics功能,如箱状模式阴影显示,帮助开发者测量边距、调整尺度和位置,实现精确的设计和布局。
网络活动监控是另一个关键功能,用户可以查看文件加载时间线,检查HTTP头信息,甚至跟踪XMLHttpRequest请求,这对于理解和优化网站性能至关重要。JavaScript调试则是指南的核心部分,包括查看变量值、查找脚本、设置断点、单步执行以及在遇到错误时进行中断。这些工具让开发者能够深入剖析JavaScript代码,找出并修复问题。
最后,Firebug还支持调试和性能分析,允许用户设置断点、暂停执行在任何指定行,以及直接控制JavaScript的运行。Firebug使用指南是一份实用的资源,无论是初级开发者还是经验丰富的前端工程师,都能从中受益匪浅,提升他们的网页开发和调试技能。
相关推荐







猫一样的女子245
- 粉丝: 234
最新资源
- 如何验证缓冲区UTF-8编码的有效性
- SSM框架整合开发视频教程
- WORD字处理第1套题目要求解析
- 《C程序设计(第四版)》谭浩强著课件精要
- PHPExcelReader:高效的PHP类读取Excel文件
- 恐惧极客挑战:Re-entry-VR体验带你领略废弃飞船逃生之旅
- 基于C#和SQL的酒店管理系统毕业设计完整项目
- C++实现图形化扫雷游戏设计与开发
- OctoPrint-FileManager插件:OctoPrint的简化管理工具
- VIVO BBK5.1.11版本刷机工具使用指南
- Python基础与应用教程及源代码解析
- 如何使用C/C++读取图片EXIF信息的详细步骤
- Guzzle基础教程:构建Web服务客户端指南
- ArcGIS地图SDK for Unreal引擎1.0.0发布
- 实现淘宝式图片放大镜效果的jQuery教程
- 小波神经网络纹理分类工具的研发与应用