Android .9图详解与制作方法
“Android .9图图片使用帮助文档,适合初学者,讲解了点九图的原理、制作方法和效果对比。”
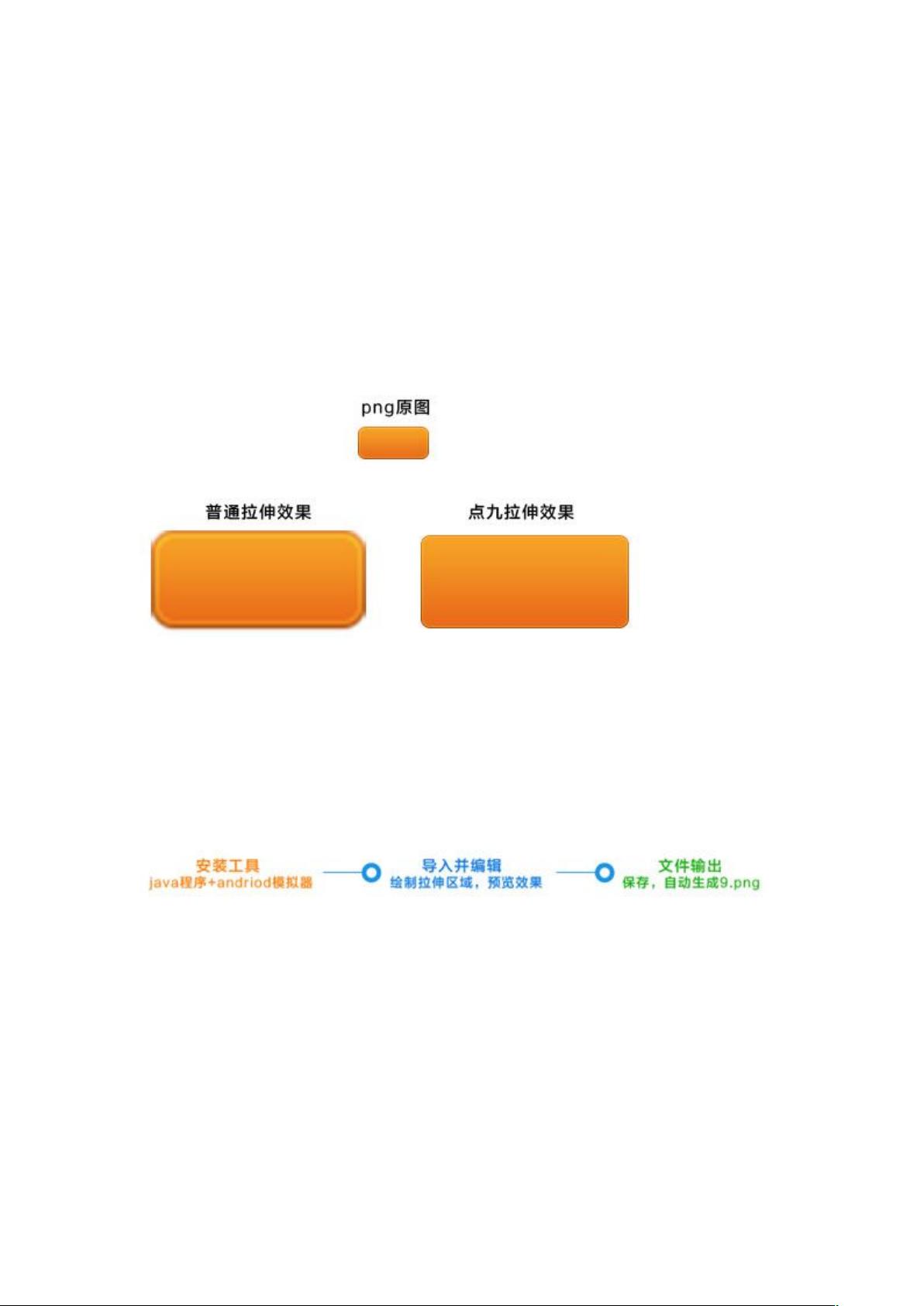
在Android应用开发中,点九图(.9.png)是一种重要的图片处理技术,用于保证图片在不同尺寸屏幕下不失真的拉伸效果。这种技术特别适合于需要动态适应屏幕尺寸的界面元素,比如按钮、背景等。点九图的名称来源于其将图片分为9个部分,从而实现更智能的拉伸。
一、点九图介绍
点九图的核心在于通过特殊的标记来指示哪些部分应该拉伸,哪些部分应保持不变。图片的四个角落通常不进行拉伸,以保持形状的完整性,而四条边则根据需要进行水平或垂直拉伸。中间区域可以按照黑线指示的方向自由拉伸,这样就能在不失真的情况下适应不同尺寸的屏幕。
二、“点九”制作方法
1. 使用“draw9patch”工具
“draw9patch”是Android SDK自带的一个图形工具,用于创建和编辑点九图。首先,确保系统已经安装了Java环境,然后在Android SDK的tools目录下运行“draw9patch.bat”。将待处理的PNG图片拖放到工具窗口中,它会自动进入编辑模式。
2. 编辑黑线
在编辑界面,通过点击鼠标左键在图片边缘绘制黑线,定义拉伸区域。黑线可以指示图片哪些部分需要拉伸,哪些部分保持原样。例如,对于有文字的界面元素,文字区域应避免被拉伸,所以需要正确设置黑线。
3. 预览与保存
在编辑过程中,可以通过右侧的预览视图检查拉伸效果。一旦满意,保存修改后的图片,文件将以.9.png的格式保存,这时它已经成为一个点九图,可以在Android项目中使用。
三、点九图的应用
点九图不仅可以应用于矩形图片,还可以处理各种复杂的形状,包括非规则图形。通过点九PNG技术,开发者能够确保界面元素在横竖屏切换或者在不同分辨率设备上都有良好的显示效果,避免了传统拉伸导致的图像失真问题。
总结来说,点九图是Android开发中提高用户体验的关键技术之一,通过合理利用点九图,开发者可以创建出更加美观且适应性强的用户界面。对于Android初学者来说,理解和掌握点九图的制作和应用是非常有价值的技能。
2017-10-26 上传
2014-10-09 上传
点击了解资源详情
2020-09-01 上传
2014-11-18 上传
2019-03-23 上传
655 浏览量
2023-07-25 上传
点击了解资源详情
u010906164
- 粉丝: 0
- 资源: 2
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍