Android .9.png 图片技术:实现自适应背景效果
PDF格式 | 342KB |
更新于2024-08-28
| 89 浏览量 | 举报
"本文主要介绍了在Android中如何使用.9.png图片来实现自适应拉伸的背景效果,特别是在TextView中创建类似手机QQ对话气泡的文本样式。通过分析拉伸导致的问题,解释了为何需要使用.9.png格式,并详细说明了这种特殊图片格式的工作原理和制作方法。"
在Android开发中,为了实现某些元素(如TextView)的背景图像在尺寸变化时保持不失真的拉伸效果,通常会使用一种特殊的图片格式——.9.png,也称为Nine-patch图片。这种格式允许开发者指定图片的哪部分可以拉伸,哪部分应保持不变,从而在不同尺寸的视图中提供良好的视觉体验。
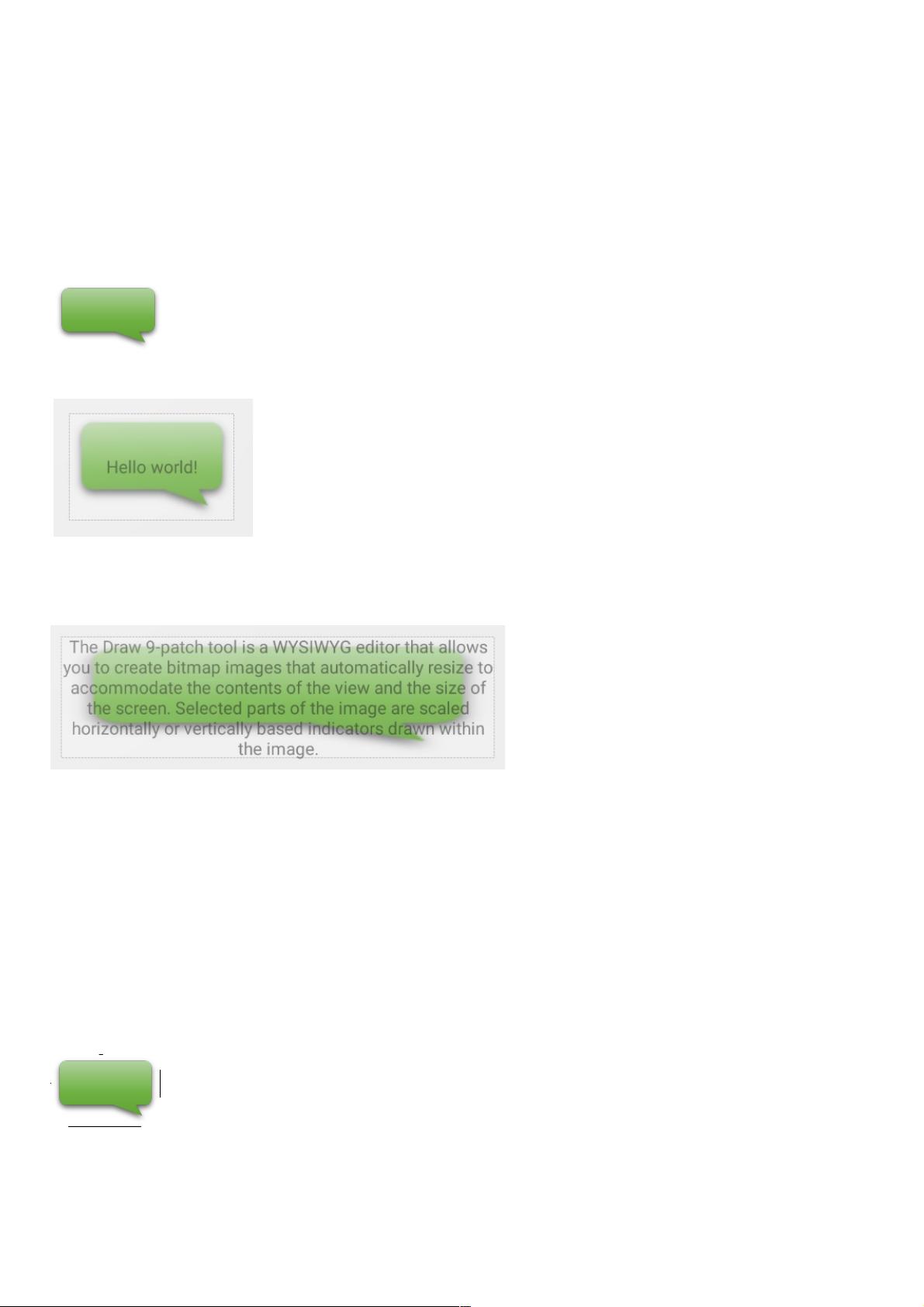
在例子中,开发者希望创建一个类似手机QQ对话气泡的TextView背景,以便文本始终在绿色矩形区域内居中。初始尝试中,由于背景图被完全拉伸,导致了图像失真、阴影模糊和文本超出消息框等问题。为解决这些问题,需要使用.9.png图片。
.9.png图片与普通.png图片的区别在于它增加了1像素的边框,这四条边框用于标记可拉伸和不可拉伸的部分。在边框内,用黑色像素线表示可拉伸区域,水平和垂直各两条,而未被标记的区域则被视为内容区域,不会被拉伸。这样,当图片被拉伸时,只有标记的边框部分会扩展,保证了图像关键部分的完整性。
对于原始的背景图,我们需要使用Android Studio或专用工具(如Draw9Patch)将其转换为.9.png格式。在编辑过程中,我们可以明确指定绿色矩形的边界作为可拉伸区域,确保消息框的四个角和阴影部分保持不变。这样修改后的message.9.png文件就能在TextView的宽度和高度变化时,正确地拉伸背景,同时保持视觉效果的清晰和专业。
在XML布局文件中,我们可以像引用普通图片资源一样引用.9.png图片,例如`android:background="@drawable/message"`。当TextView的内容动态改变,其大小也随之调整时,.9.png背景会根据预设的拉伸规则自动适应,从而实现理想的气泡文本效果。
总结来说,.9.png图片是Android开发中的一个重要工具,它能帮助开发者创建出适应各种屏幕尺寸和内容变化的自定义视图,提高应用的用户体验。理解和熟练运用.9.png图片,是提升Android UI设计质量的关键步骤。
相关推荐








weixin_38681318
- 粉丝: 2

最新资源
- MATLAB日期刻度自适应缩放开发技巧
- 金山词霸汉英翻译软件深度体验与介绍
- jQuery EasyUI 使用教程与功能详解
- 全面解读Microsoft基准安全分析器(MBSA)白皮书V1.2
- Ruby应用部署与运行指南
- Spring与ActiveMQ整合实践教程
- MATLAB/Simulink通信系统建模仿真实践指南
- MP1570A SDH/SONET/PDH/ATM分析仪基本操作手册
- VC++6.0基础编程实例教程详解
- 微信小程序登入界面的制作教程
- 基础VC绘图板实现教程与源码
- 基于Base64的图片文件上传解决方案
- STM32环境下的uCGUI图形库移植与优化指南
- IP地理位置查询模块与源码解压包
- Logan M的个人简历技术分析报告
- 基于引线框架的IC封装供电参考梳技术分析