解决Android TextView气泡效果:.9.png图片的使用与制作
171 浏览量
更新于2024-08-31
收藏 338KB PDF 举报
在Android开发中,.9.png图片是一种特殊的图像格式,主要用于解决在动态调整UI元素大小时保持背景图片不失真的问题,特别是在需要实现类似气泡文本效果,如聊天应用中的对话框时。.9.png格式图片的独特之处在于它允许指定图片的一部分在缩放时可以保持不变,其余部分则可以根据需要拉伸。
在创建一个TextView并将其背景设置为自定义图片时,通常会遇到文本框边界不清晰、渐变效果丢失、阴影模糊等问题。这是因为普通图片在拉伸时会失去原有精度,导致失真。.9.png图片通过额外的1像素边框和透明区域定义了可拉伸和不可拉伸的部分,解决了这个问题。
以下是使用.9.png图片的步骤:
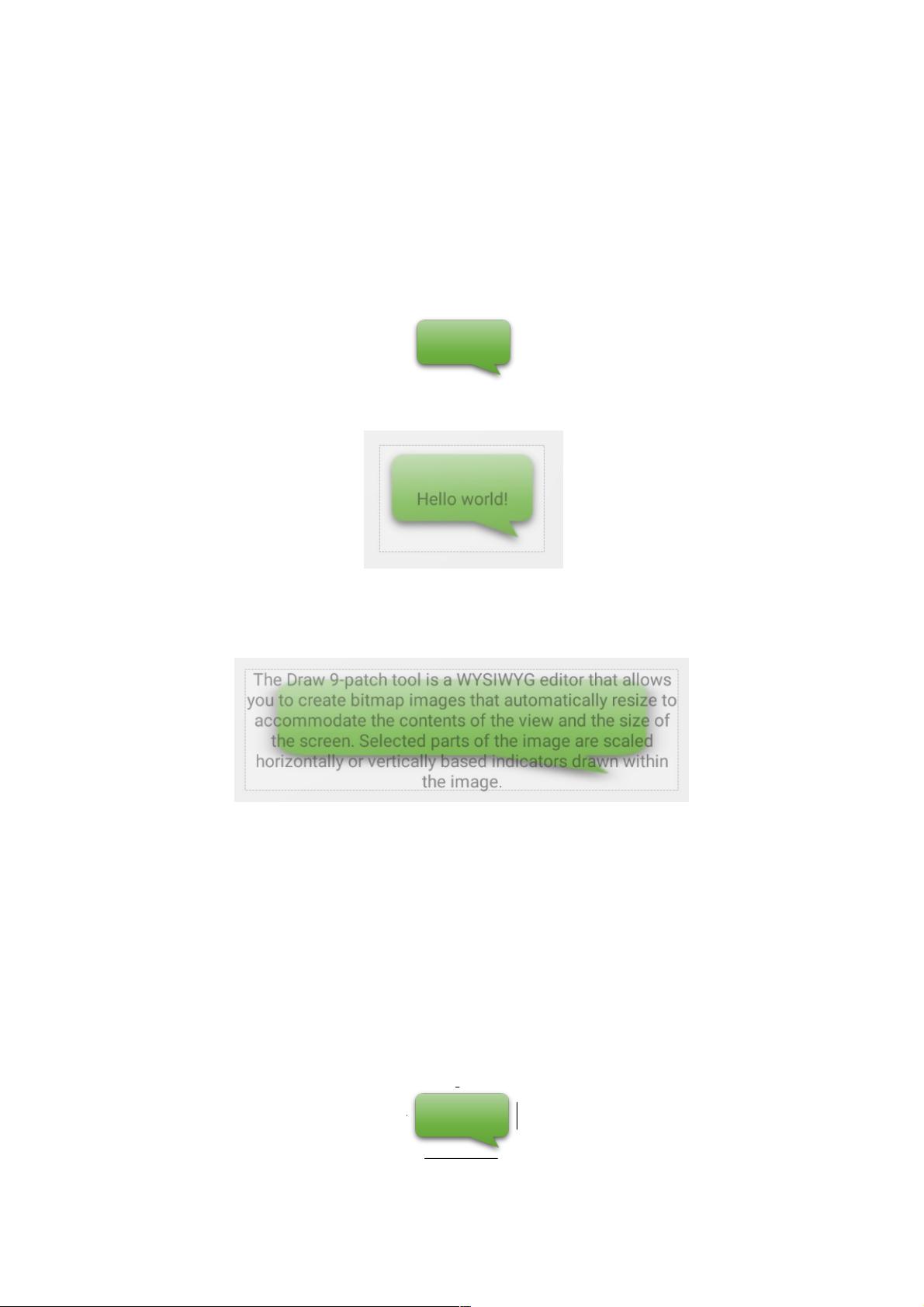
1. **了解.9.png格式**:
- .9.png是PNG格式的扩展,主要特点是图片的四周有一层1像素的透明区域,这四个像素用于定义图片在拉伸时的剪裁边界。
- 这些边框上的透明区域表示图片可以自由拉伸,而中间的非透明部分则是固定不变的,保证了缩放时的清晰度。
2. **创建或编辑.9.png图片**:
- 使用图形编辑工具(如Photoshop、GIMP等),在图片四周添加1像素的透明边缘,并标记出哪些区域应该在缩放时保持不变。
- 在绿色矩形区域内绘制渐变和阴影,确保这部分在拉伸后仍能保持效果。
3. **应用到TextView中**:
- 在XML布局文件中,将TextView的背景设置为`.9.png`格式的图片资源,例如`android:background="@drawable/your_image_name.9.png"`。
- 设置TextView的`android:layout_width`和`android:layout_height`为`wrap_content`,让其自动适应内容大小。
- 保持`android:gravity="center"`,确保文本在绿色矩形区域内居中。
4. **问题解决**:
- 当TextView的内容变化,.9.png图片仅拉伸矩形区域内,从而避免了边界失真和渐变效果丢失。文字将始终保持在预定义的区域内,不会超出消息框范围。
通过使用.9.png图片,开发者可以有效地控制UI元素背景的拉伸效果,提高应用程序的视觉质量,特别是在需要动态显示内容且保持背景样式一致性的场景中。
165 浏览量
140 浏览量
138 浏览量
495 浏览量
441 浏览量
765 浏览量
1386 浏览量
1645 浏览量
140 浏览量
weixin_38507923
- 粉丝: 3
- 资源: 952
最新资源
- Apress.Pro.LINQ.Language.Integrated.Query.in.C#2008
- 阵列感应测井资料处理方法研究.pdf
- vb操作填空题答案看看就会
- 使用 ADOBE FLEX 3 开发 Adobe AIR 1.1 应用程序.pdf
- MFC教程课件,荣希学
- C++入门经典(3rd) .pdf
- JAVA基础。入门单词
- 数据结构课程设计 关于二叉树
- IDC机房方案,共四部分。
- cisco 4500 serial
- TCP-IP详解卷1 5.pdf
- TCP-IP详解 卷14.pdf
- EJB3.0实例教程
- OFDM-Based Broadband Wireless Networks:Design and Optimization
- C#实用书籍C# 语言规范
- 《TCP-IP详解卷1》