利用Vuex实现WebSocket状态实时更新与管理
143 浏览量
更新于2024-09-02
收藏 92KB PDF 举报
在项目中,通过WebSocket实现长连接,需要在四个页面之间进行实时交互和逻辑处理。为了管理共享状态并确保数据的一致性,开发者选择使用Vuex作为状态管理工具。以下是关键知识点的详细介绍:
1. **Vuex Store结构**:
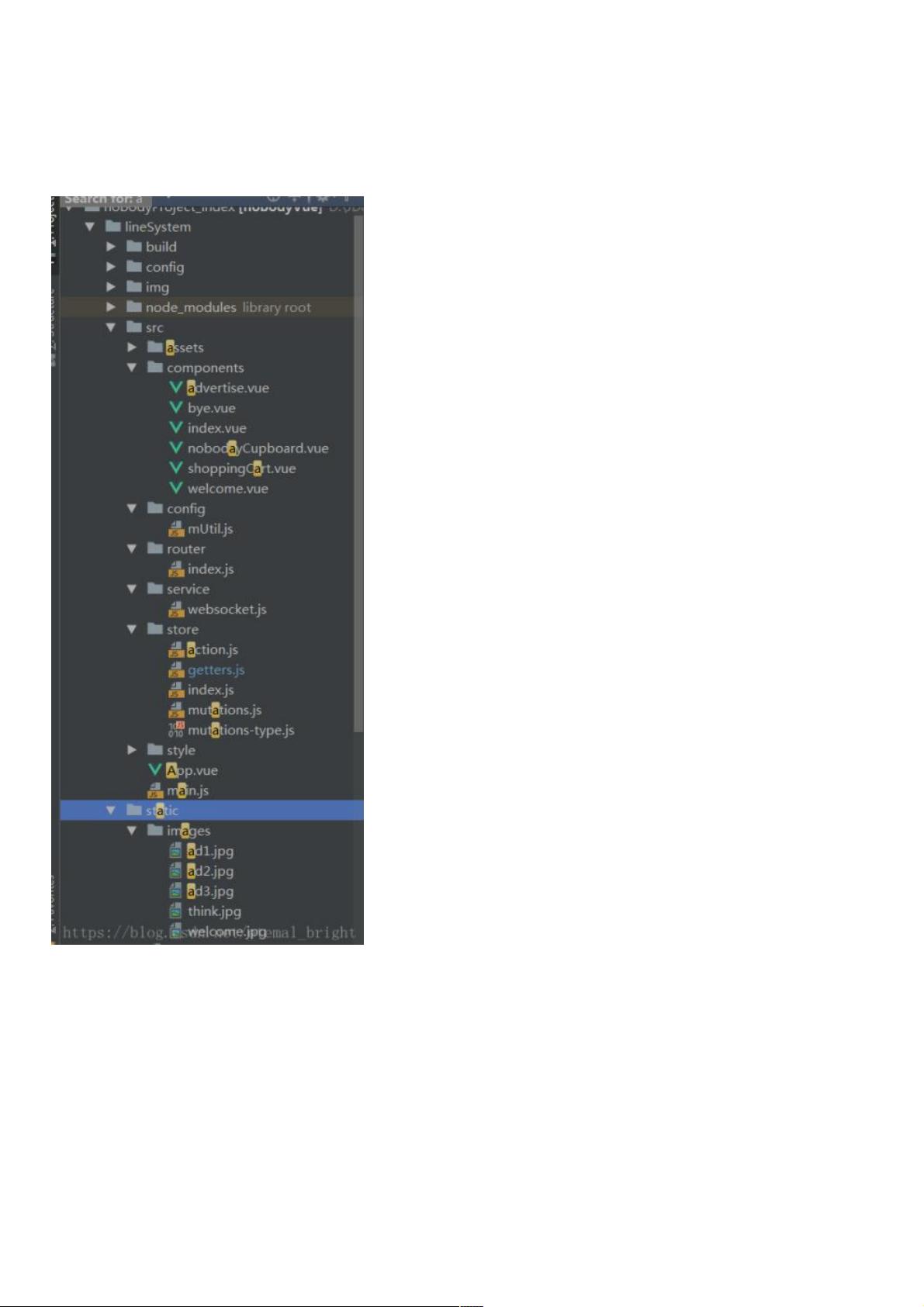
- 在项目的`src/store/index.js`文件中,首先引入了Vue和Vuex库,然后定义了一个Vuex store实例。store包含以下部分:
- `state`: 定义初始状态,如`socketData`对象,用于存储从WebSocket接收到的数据。
- `mutations`: 用于更新state的方法,如`[WEBSOCKETDATA]`,它接收两个参数(当前state和新的socket数据),将接收到的数据赋值给`socketData`,同时清除可能存在的旧数据以触发视图的重新渲染。
- `getters`: 计算属性,如`getterSocketData`,用于获取state中的数据,以便在组件中使用。这里 getters 用来简化获取 `socketData` 的过程。
2. **Vuex Mutations**: `mutations.js` 文件中定义了如何更改state,通过`[WEBSOCKETDATA]` mutation,当接收到新的socket数据时,清空旧的`socketData`值,然后设置新的数据。这是为了确保Vue能够监听到state的变化,并在组件层面更新UI。
3. **Vuex Getters**: `getters.js` 中,通过`getterSocketData` getter,提供一个简便的方式来从store中获取`socketData`。这样,组件可以通过`mapState`辅助函数在计算属性中轻松访问和使用这些数据。
4. **组件中的Vuex集成**:
- 在`src/components/index.vue`中,父页面组件导入了`mapMutations`和`mapState`,并将它们注入到组件的计算属性和data中。`mapState`用于监听`socketData`的变更,而`mapMutations`则允许调用mutations中的方法。
- `data` 属性定义了组件的本地状态,包括一些局部变量如`skip`、`webdata`等,以及初始化时从WebSocket接收的`addList`和`delIndexList`数组。
- `mounted` 生命周期钩子里,初始化WebSocket连接时,设置了一些示例数据,如添加列表和删除索引列表。
本项目利用Vuex实现了状态管理,通过mutations更新WebSocket数据并在需要的地方通过getters获取。组件层面通过`mapState`实时监听state变化,确保页面数据的同步更新。这种方式提高了应用的可维护性和数据一致性。
点击了解资源详情
825 浏览量
388 浏览量
189 浏览量
110 浏览量
140 浏览量
946 浏览量
501 浏览量
105 浏览量
weixin_38689736
- 粉丝: 5
最新资源
- imgix-emacs: Emacs内图像编辑与imgix URL生成工具
- Python实现多功能聊天室:单聊群聊与智能回复
- 五参数逻辑回归与数据点拟合技巧
- 微策略MSTR安装与使用教程详解
- BootcampX技术训练营
- SMT转DIP分线板设计与面包板原型制作指南
- YYBenchmarkFFT:iOS/OSX FFT基准测试工具发布
- PythonDjango与NextJS构建的个人博客网站指南
- STM32控制433MHz SX1262TR4-GC无线模块完整设计资料
- 易语言实现仿SUI开关滑动效果源码教程
- 易语言寻路算法源码深度解析
- Sanity-typed-queries:打造健壮的零依赖类型化查询解决方案
- CSSSTATS可视化入门套件使用指南
- DL_NG_1.4数据集压缩包解析与使用指南
- 刷卡程序及makefile编写教程
- Unreal Engine 4完整视频教学教程中文版208集