ASP.NET 2.0:硬编码参数与详情视图实例
98 浏览量
更新于2024-08-29
收藏 485KB PDF 举报
在ASP.NET 2.0中操作数据的第五部分主要关注如何在ObjectDataSource控件中声明并使用参数。在之前的章节中,我们已经学习了如何使用GridView、DetailsView和FormView与ObjectDataSource配合,展示Northwind数据库中的Products表数据。现在,我们将深入探讨如何在类ProductsBLL中定义需要参数的方法,如GetProductByProductID、GetProductsByCategoryID和GetProductsBySupplierID,这些方法需要特定的产品ID、类别ID或供应商ID作为输入。
ObjectDataSource的一个关键特性是它可以处理需要传递参数的方法调用。为了实现这一点,开发者需要明确指定参数的来源,包括硬编码值、查询字符串、会话变量、页面控件的值等。本章节将以实例的形式讲解:
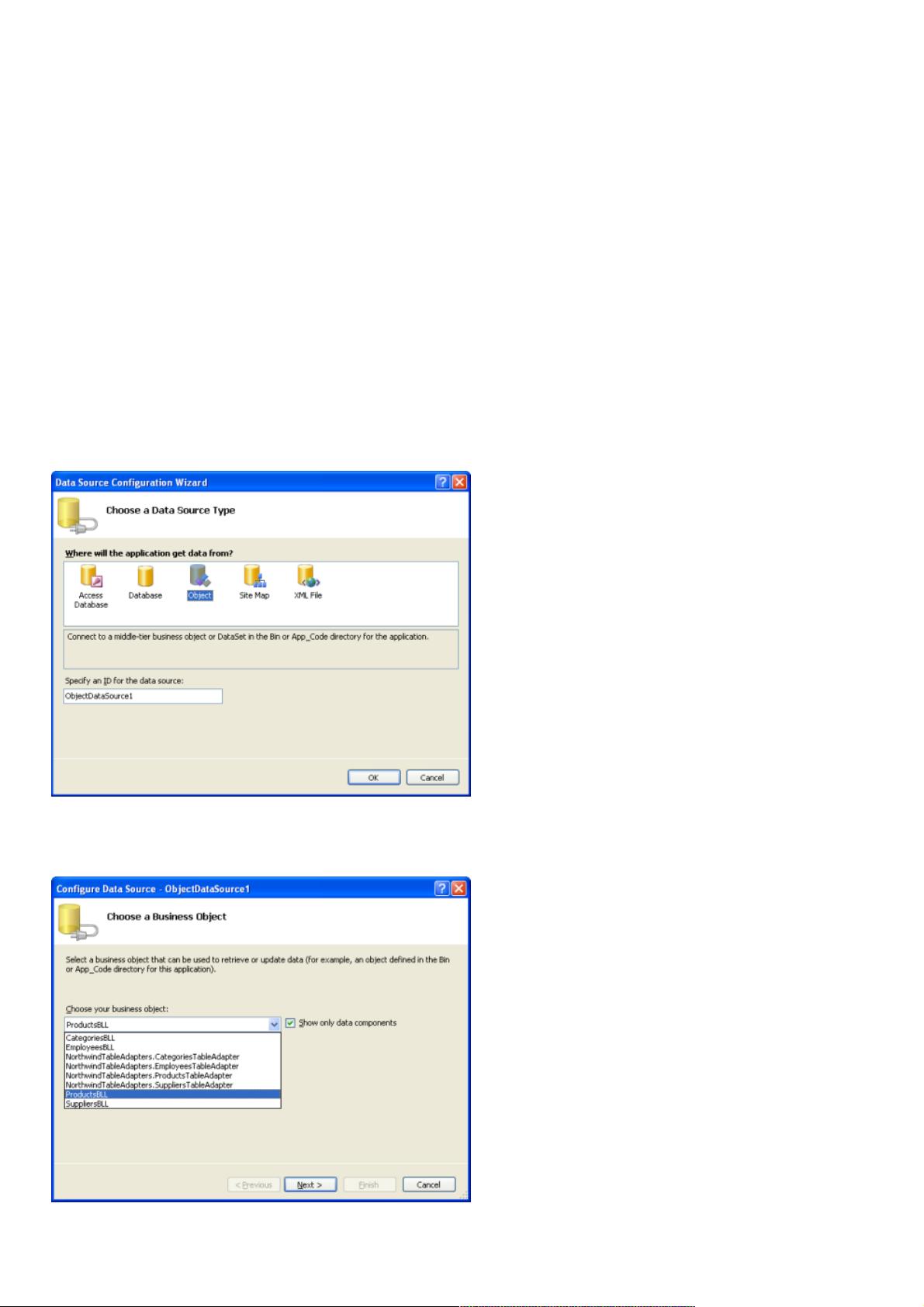
1. 使用硬编码参数值:在DeclarativeParams.aspx页面上,添加一个新的DetailsView控件,并配置其数据源为ObjectDataSource。在这个例子中,我们将硬编码产品ID为5,以便只显示名为ChefAnton’sGumboMix的产品详情。这涉及在ObjectDataSource的配置过程中选择ProductsBLL类,并指定GetProductByProductID方法,传入硬编码的ProductID。
2. 基于Web控件设置参数值:接下来,我们将演示如何使用用户交互来动态设置参数。创建一个TextBox控件用于接收用户输入的国家名,然后添加一个按钮。当用户点击按钮时,通过读取TextBox的值,设置ObjectDataSource的参数为查询该国家的供应商。这需要编写服务器端代码,可能涉及到验证用户输入、查询数据库以及更新ObjectDataSource的参数设置。
本章将帮助读者理解如何在ASP.NET 2.0环境中灵活运用ObjectDataSource,不仅限于静态的数据展示,还能根据用户的输入动态调整数据筛选,从而实现更丰富的数据操作和用户体验。通过学习和实践这些参数设置技巧,开发者可以更好地管理数据查询,提高应用的可扩展性和灵活性。
2023-05-21 上传
点击了解资源详情
2008-10-24 上传
2020-10-22 上传
2008-11-01 上传
点击了解资源详情
2009-04-07 上传
2009-04-07 上传
weixin_38675746
- 粉丝: 6
- 资源: 956
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析