深入理解JavaScript中的单例模式
需积分: 0 144 浏览量
更新于2024-08-04
收藏 571KB DOCX 举报
"前端大厂最新面试题-Singleton Pattern.docx"
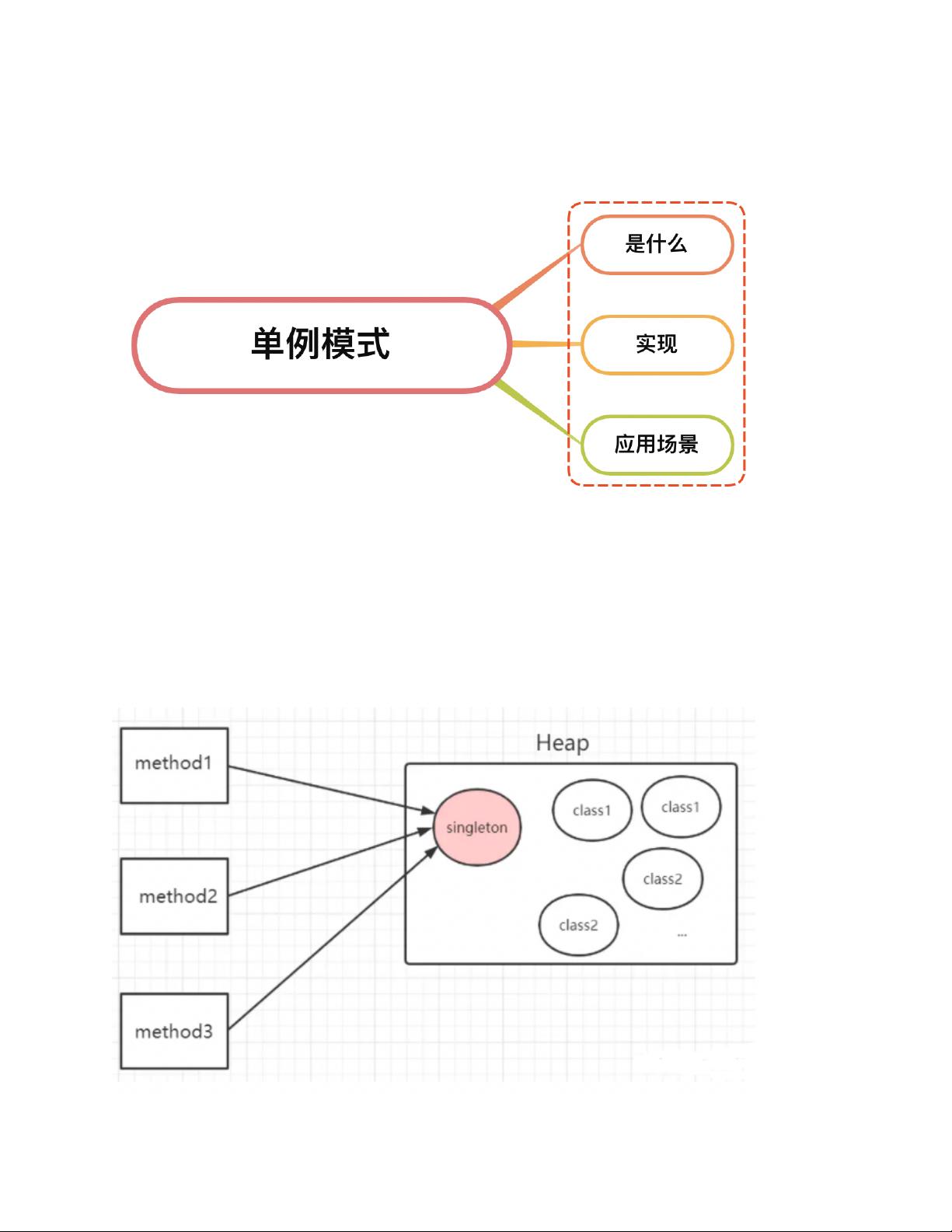
单例模式是软件设计模式中的重要概念,尤其在前端开发中常被用来保证一个类只有一个实例,并提供全局访问点。这种模式对于管理和共享资源非常有用,比如事件总线、缓存管理或者配置对象等。面试中对单例模式的了解和应用是衡量前端工程师设计能力和代码组织能力的一个重要方面。
### 单例模式的特性
1. **唯一性**:确保一个类只有一个实例,并提供一个全局访问点。
2. **控制实例化过程**:防止其他部分代码随意创建新的实例,从而保持系统状态的一致性。
3. **延迟加载**:单例模式通常在第一次需要时才创建实例,可以实现懒加载,减少内存占用。
4. **线程安全**:在多线程环境下,确保多个线程不会同时创建多个实例。
### 实现单例模式的方式
#### 1. 基于变量标志的实现(JavaScript)
在JavaScript中,我们可以使用一个变量来记录是否已经创建了实例。如上文代码所示,`Singleton.getInstance`方法检查`instance`是否为null,如果未初始化,则创建新实例;否则,直接返回已存在的实例。
```JS
function Singleton(name) {
this.name = name;
this.instance = null;
}
Singleton.prototype.getName = function () {
console.log(this.name);
};
Singleton.getInstance = function (name) {
if (!this.instance) {
this.instance = new Singleton(name);
}
return this.instance;
};
const a = Singleton.getInstance('a');
const b = Singleton.getInstance('b');
console.log(a === b); // true
```
#### 2. 使用闭包实现(JavaScript)
另一种JavaScript实现方式是通过闭包来保护实例变量,确保其不会被外部访问或修改。这样可以避免全局变量的污染,提高代码的封装性。
```js
function Singleton(name) {
this.name = name;
}
Singleton.prototype.getName = function () {
console.log(this.name);
};
Singleton.getInstance = (function () {
var instance = null;
return function (name) {
if (!instance) {
instance = new Singleton(name);
}
return instance;
};
})();
const a = Singleton.getInstance('a');
const b = Singleton.getInstance('b');
console.log(a === b); // true
```
### 应用场景
1. **配置管理器**:管理应用程序的全局配置,例如API端点、数据库连接等。
2. **事件总线**:在整个应用中传递事件,实现组件之间的通信。
3. **缓存服务**:存储和检索数据,减少不必要的网络请求。
4. **弹窗服务**:确保同一时间只有一个弹窗显示,避免用户界面混乱。
### 注意事项
虽然单例模式有很多优点,但在某些情况下,过度使用或不恰当的使用可能会导致设计复杂性增加、测试困难以及隐藏的依赖关系等问题。因此,在实际应用中,需谨慎评估是否真的需要使用单例模式,并考虑其他设计模式(如工厂模式、模块化等)作为替代方案。
总结来说,单例模式是前端开发中的一个重要设计原则,理解并熟练掌握它的概念、实现方式以及应用场景,对于提升代码质量和可维护性具有积极意义。在面试中,能够清晰地阐述这些知识点,将有助于展示候选人的专业水平。
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2022-09-23 上传
2019-08-14 上传
326 浏览量
2023-02-28 上传
2023-08-23 上传
2024-01-26 上传

xox_761617
- 粉丝: 25
- 资源: 7802
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析