.NET 5中Blazor的CSS隔离技术解析
43 浏览量
更新于2024-08-30
收藏 463KB PDF 举报
本文主要探讨了Blazor框架中CSS隔离的问题,特别是在.NET 5环境下如何实现Razor组件间的CSS隔离,以避免样式冲突。
在Blazor应用开发中,由于CSS的全局作用,容易导致样式冲突,CSS隔离成为解决这一问题的关键。Blazor从2018年发布以来,直到.NET 5版本才开始支持CSS隔离功能。通过CSS隔离,开发者可以为每个Razor组件创建专属的样式,从而限制样式的作用范围,提高代码的组织性和可维护性。
实现Razor组件间CSS隔离的方法相当直观。首先,确保你使用的是VS 2019 16.9.0 Preview 1.0或更高版本,以及.NET SDK 5.0.100或以上。然后,在组件所在的目录下创建一个与组件同名的".razor.css"文件。例如,如果有一个名为"Component.razor"的组件,只需在同一目录下创建"Component.razor.css",并在其中编写针对该组件的特定样式。
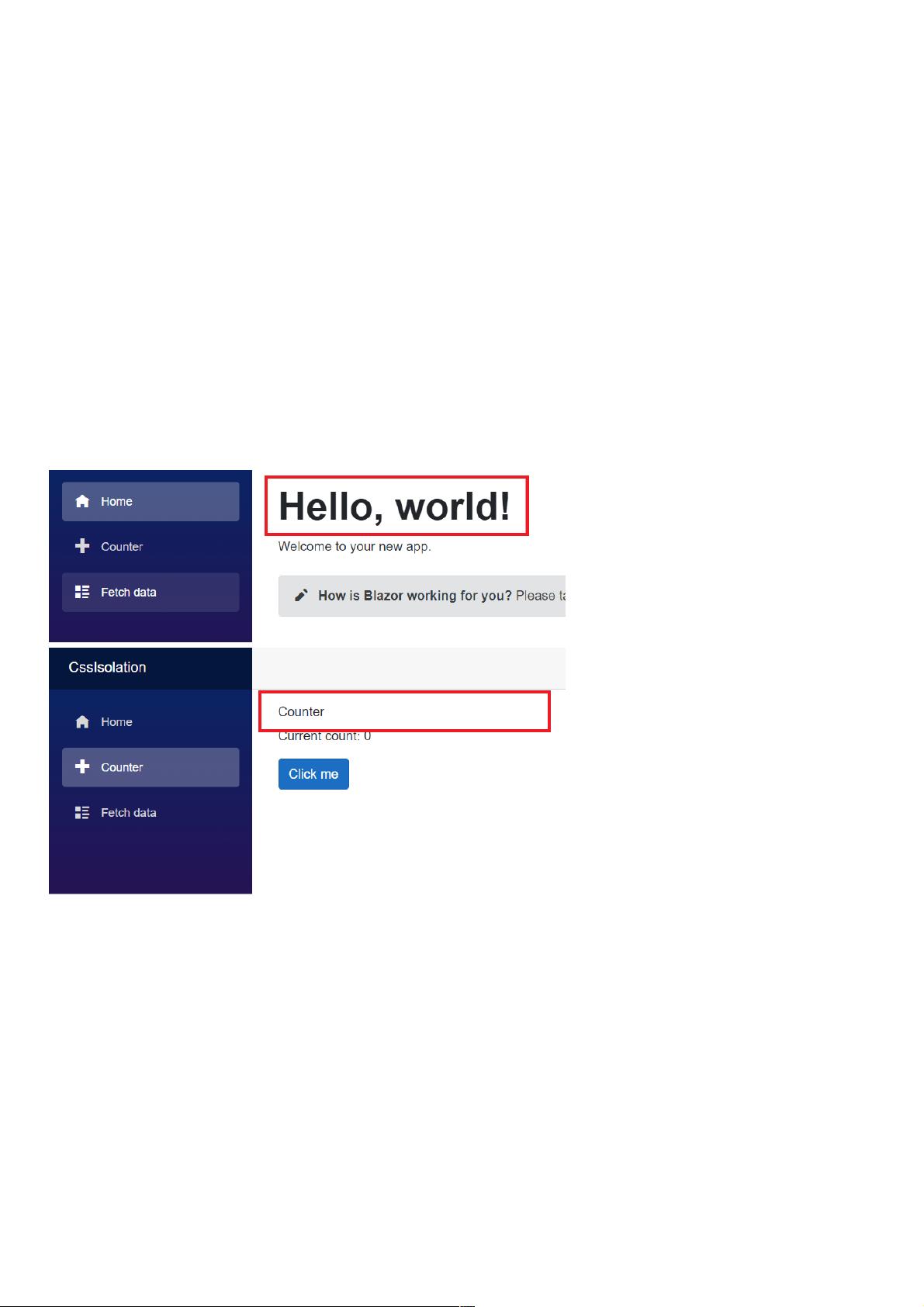
以默认模板的"Index.razor"和"Counter.razor"组件为例,分别创建"Index.razor.css"和"Counter.razor.css"文件,并设置不同的`h1`标签样式。在编译过程中,这些CSS文件将被合并到一个名为"项目名.styles.css"的文件中,并自动引入到"index.html"中。Blazor通过为组件的DOM元素添加以"b-"开头的随机属性名来实现CSS隔离,这样每个组件的样式只对其自身生效,不会影响其他组件。
在浏览器中,我们可以看到`<h1>`标签上附加了由"b-"开头的10个随机字符组成的属性,这种方式类似于Angular的样式隔离机制。这种随机属性名的使用使得组件之间的样式互不干扰,确保了CSS隔离的效果。
Blazor的CSS隔离机制提供了一种有效管理组件样式的手段,通过在组件级定义样式并利用随机属性名实现隔离,降低了样式冲突的可能性,提升了组件的复用性和代码质量。在开发Blazor应用时,充分利用这一特性,可以使项目结构更加清晰,提升开发效率。
2021-08-04 上传
2021-05-28 上传
2021-04-19 上传
2021-04-06 上传
2021-04-08 上传
2021-03-28 上传
2021-04-05 上传
2021-03-17 上传
2021-05-06 上传
weixin_38530415
- 粉丝: 4
- 资源: 940
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析