jQuery与Vue复习:选择器、属性操作与事件绑定
需积分: 10 102 浏览量
更新于2024-07-15
收藏 5.53MB DOCX 举报
"web复习.docx"
这篇复习资料主要涵盖了Web开发中的jQuery和Vue.js框架的基础知识,重点在于选择器的使用、属性操作、样式处理、事件绑定以及jQuery的文档处理,同时也对Vue.js进行了简单的介绍。
首先,我们来看选择器部分。选择器是jQuery的核心功能之一,它用于定位并选取DOM树中的特定元素。过滤选择器分为几类:简单过滤选择器用于根据元素的特性来筛选,比如`:first`和`:last`;内容过滤选择器如`:contains`和`:empty`依据元素的内容来选取;可见性过滤选择器如`:visible`和`:hidden`则基于元素的显示状态;属性过滤选择器通过元素的属性值进行筛选,例如`[attribute=value]`;子元素过滤选择器如`:first-child`和`:nth-child()`;表单对象属性过滤选择器针对表单元素的特定属性,如`:checked`和`:selected`;表单选择器如`:$(':input')`则用于选取所有表单元素。
接着,我们讨论属性操作。`attr()`方法是获取或设置元素属性的关键,它有多种用法,可以获取单个属性值,设置多个属性值,甚至使用函数动态设置属性值。`removeAttr()`用于删除指定属性。`prop()`方法与`attr()`相似,但主要用于处理布尔类型的属性,如`checked`、`selected`和`disabled`。`removeProp()`则用于移除由`prop()`设置的属性。
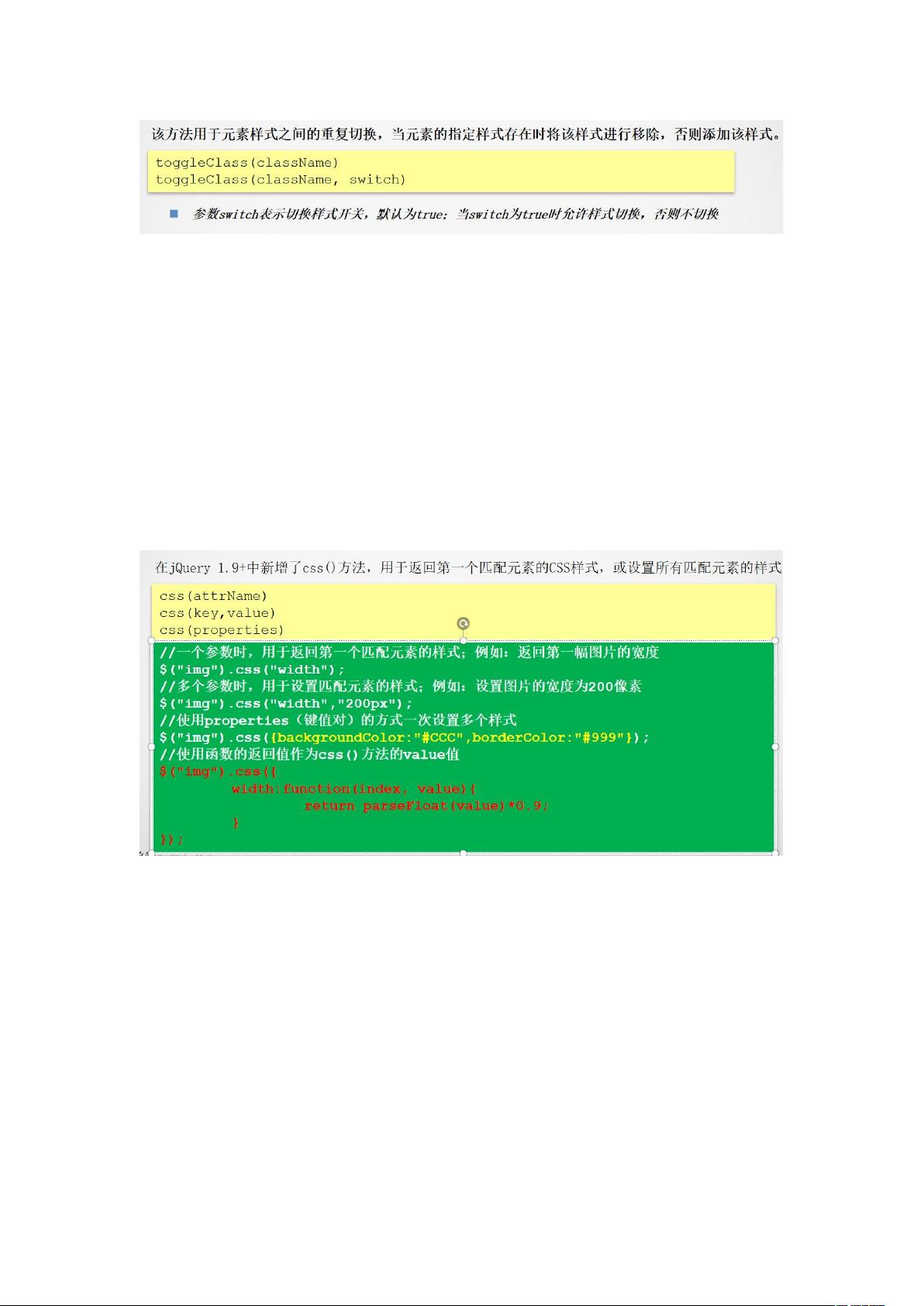
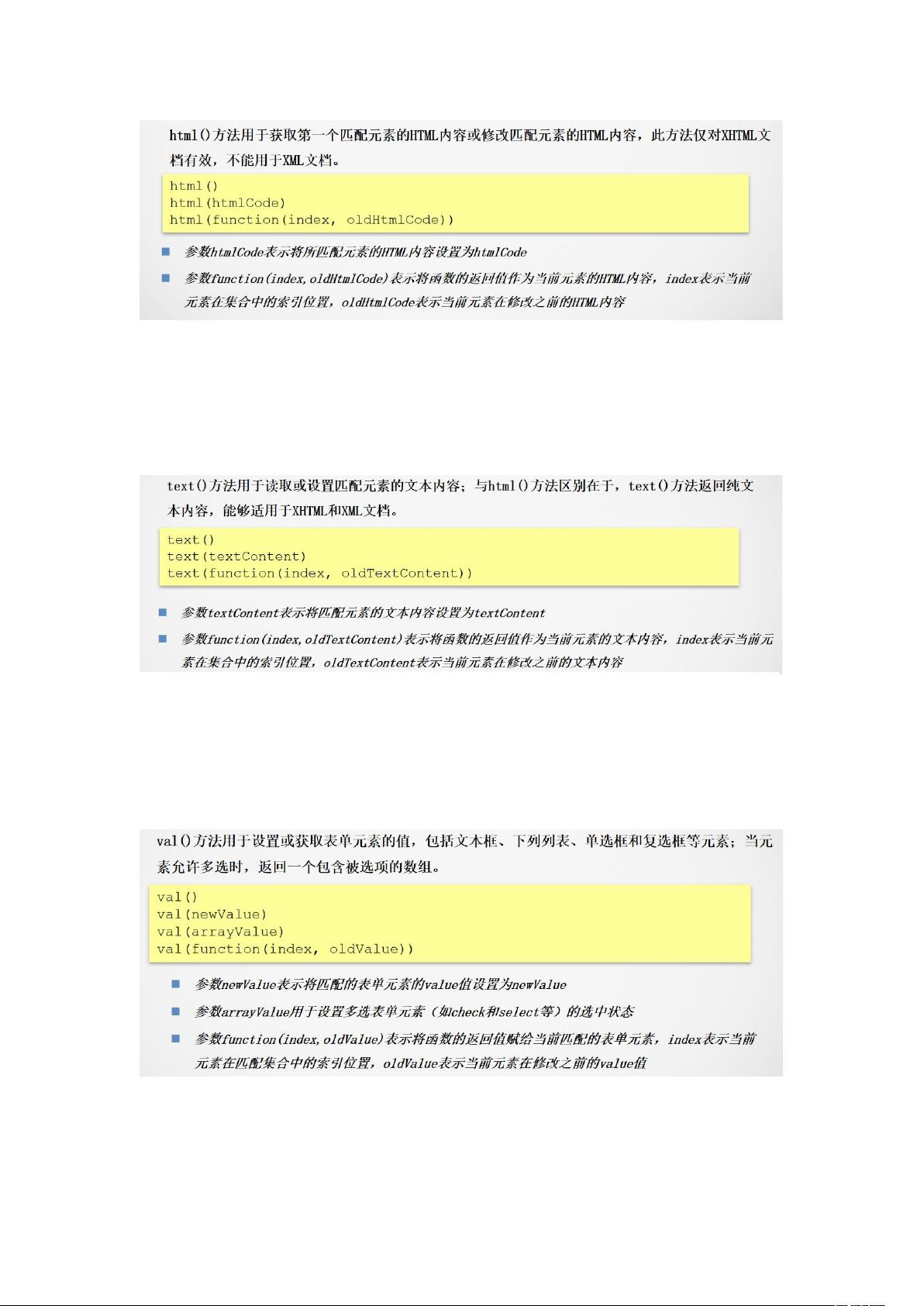
样式操作方面,jQuery提供了`addClass()`用于添加类,`removeClass()`用于移除类,`toggleClass()`用于切换类,以及`css()`方法用于获取或设置元素的CSS样式。`html()`、`text()`和`val()`分别用于获取或设置元素的HTML内容、文本内容和表单元素的值。
在页面加载事件上,`$(document).ready()`是jQuery中的重要事件处理函数,它在DOM加载完成后立即执行,而不需要等待所有资源如图片完全加载。相比`window.onload`,`$(document).ready()`提供了更好的用户体验,因为它允许在页面内容可交互时就开始执行代码。`$(document).ready()`可以多次绑定,所有绑定的函数都会按顺序执行。
最后,提到了事件绑定的`bind()`方法和`one()`方法。`bind()`用于为元素绑定一个或多个事件处理函数,而`one()`与之类似,但每个事件只执行一次。这些方法是jQuery实现事件监听和处理的基础。
这份复习资料涵盖了jQuery的基本操作,以及Vue.js的基础知识,是Web开发者巩固技能和准备考试的重要参考资料。对于理解和掌握Web前端开发中的关键概念和技术非常有帮助。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-27 上传
2021-06-22 上传
2023-08-12 上传
2022-09-26 上传
2021-12-22 上传
2020-05-23 上传
喜欢敲代码的一歪风
- 粉丝: 38
- 资源: 1