使用Sitemesh实现复合视图:教程详解
需积分: 10 111 浏览量
更新于2024-09-13
收藏 112KB DOC 举报
"sitemesh教程,使用sitemesh实现页面装饰模式,简化视图构建"
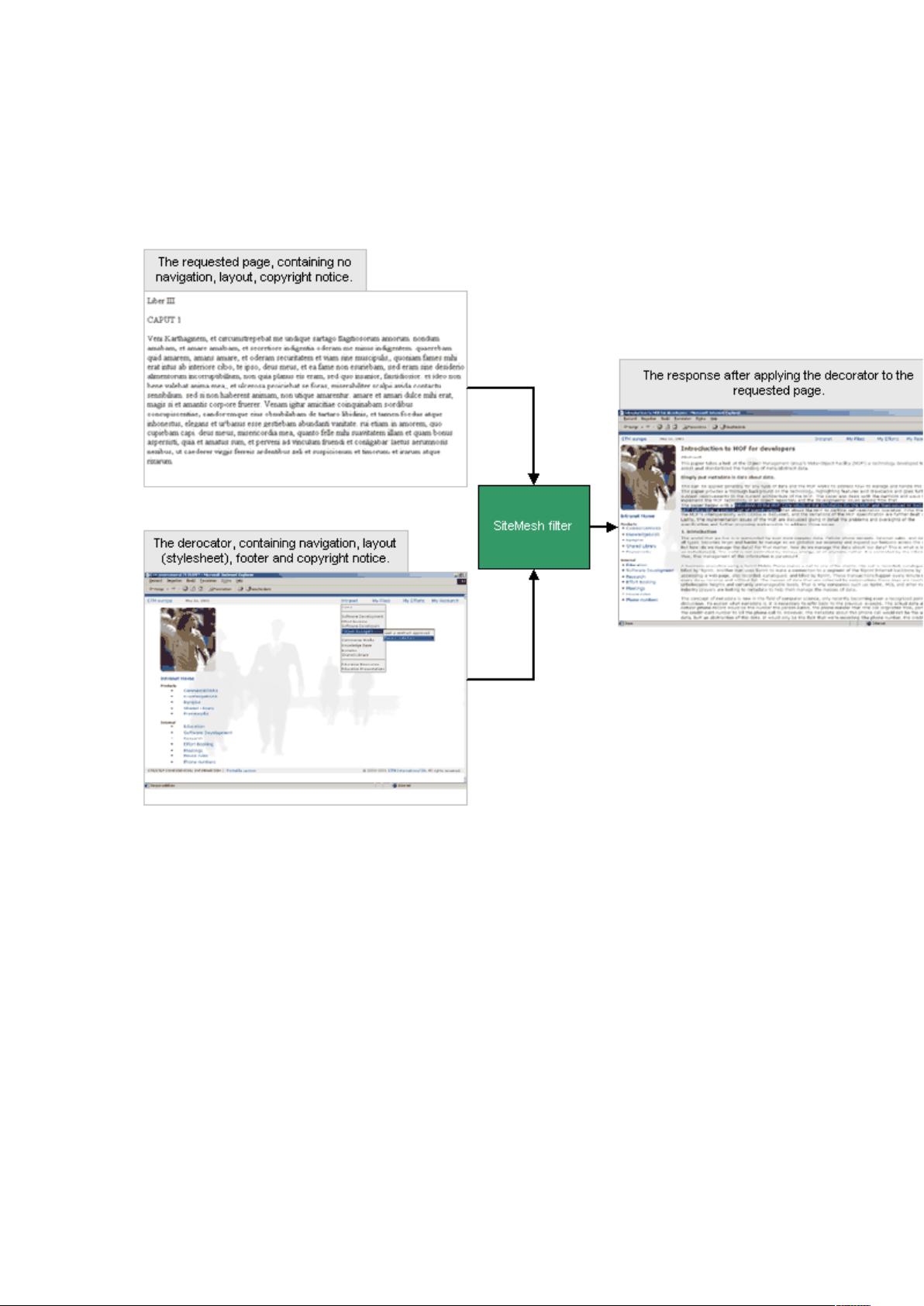
sitemesh是一个开源的Web应用程序界面布局框架,它通过应用Decorator模式帮助开发者统一网站的外观和感觉,使得页面头部(head)、内容(content)和横幅(banner)等元素能够轻松地组合成一个完整的视图。在传统的网页开发中,我们通常会在每个JSP页面中使用include标签来包含诸如header、stylesheet、scripts和footer等共享元素。然而,sitemesh允许我们摆脱这种繁琐的方式,通过设置filter和配置文件,实现页面的自动化装饰。
1. 配置sitemesh
- 在`WEB-INF/web.xml`中添加sitemesh的filter定义。这一步是将sitemesh的PageFilter类注册到Servlet容器中,以监听所有请求。如:
```xml
<?xml version="1.0" encoding="GBK"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
```
- 将sitemesh的库文件(如`sitemesh-2.3.jar`)复制到`WEB-INF/lib`目录下,以便项目能够引用。
2. 创建装饰器配置
- 创建`WEB-INF/decorators.xml`文件,用来描述各个装饰器页面。例如:
```xml
<decorators defaultdir="/decorators">
<decorator name="main" page="main.jsp">
<pattern>*</pattern>
</decorator>
</decorators>
```
这个配置表明,所有请求(由`<pattern>*</pattern>`匹配)都将使用名为"main"的装饰器,对应的装饰页面是`main.jsp`。
3. 理解Decorator模式
- Decorator模式在sitemesh中的作用是动态地给对象增加新的功能,而不影响其他对象。在这个例子中,它用于在每个请求的响应中插入布局模板,如header、footer等,而无需在每个JSP页面中显式包含这些元素。
4. 装饰器页面的结构
- 装饰器页面(如`main.jsp`)通常包含固定的头部、侧边栏、尾部等元素,以及一个区域来展示被装饰的原始内容。在`main.jsp`中,可以使用`<sitemesh:property>`标签来插入原始内容,例如:
```jsp
<%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
...
<html>
<head>
<!-- 包含全局样式表等 -->
<sitemesh:head/>
</head>
<body>
<div id="header">
<!-- 头部内容 -->
</div>
<div id="content">
<sitemesh:property name="body"/>
</div>
<div id="footer">
<!-- 底部内容 -->
</div>
</body>
</html>
```
5. 自定义装饰规则
- 如果需要为特定URL或页面使用不同的装饰器,可以在`decorators.xml`中添加额外的`<decorator>`标签,并设置更具体的`<pattern>`。
6. 使用sitemesh的优点
- 提高代码复用性,减少重复代码。
- 更容易维护和更新网站的整体样式。
- 更方便地实现全局导航和布局。
- 支持动态装饰,可以根据用户角色或请求参数选择不同的装饰器。
通过以上步骤,你可以开始使用sitemesh来构建整洁、统一的网站视图,提高开发效率并降低维护成本。不过,需要注意的是,虽然sitemesh是一个强大的工具,但也要根据项目需求和团队习惯谨慎选择是否使用,有时候过度的抽象和封装可能会增加学习曲线和复杂性。
2012-05-04 上传
2011-12-07 上传
2021-09-30 上传
点击了解资源详情
2020-09-22 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-12-21 上传
epxnb
- 粉丝: 0
- 资源: 9
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍