Sencha Touch 2.0 快速入门与开发技巧
需积分: 9 187 浏览量
更新于2024-07-29
收藏 1.27MB DOC 举报
"Sencha Touch 开发指南"
Sencha Touch 是一款强大的前端框架,专用于构建高性能的移动Web应用程序。它采用HTML5、CSS3和JavaScript技术,让开发者能够创建出与原生应用相媲美的用户体验,同时兼容Android和iOS设备。这款框架的主要特点包括其轻量级的库大小,丰富的UI组件,以及对触摸事件的优化。
1. **基于最新Web标准**
Sencha Touch基于HTML5、CSS3和JavaScript,确保了在现代浏览器中的良好运行。库经过压缩和gzip处理后,大小约为80KB,可以通过选择性地禁用某些组件进一步减小体积。
2. **跨平台兼容性**
它在发布时主要兼容Android和iOS设备,对于Android开发者,Sencha还提供了一些特定于Android的主题。随着版本更新,Sencha Touch的设备兼容性也在不断扩展。
3. **增强的触摸事件**
除了标准的触摸事件(如touchstart、touchend),Sencha Touch增加了自定义的触摸事件,如tap(点击)、swipe(滑动)、pinch(捏合)、rotate(旋转),这些事件使得在触摸屏设备上实现复杂的交互成为可能。
4. **数据集成**
Sencha Touch提供了强大的数据管理功能,支持通过Ajax、JSONP、YQL等方式与服务器进行数据交换,并能将数据绑定到组件模板中,还可以利用本地存储进行离线数据处理。
在开发过程中,Sencha Touch 提供的资源包括:
- **docs**:官方API文档,对开发者理解和使用框架非常重要。
- **examples**:包含各种示例程序,可以帮助开发者快速上手。
- **Jsbuilder**:这是一个工具,用于处理和打包JS文件,方便发布。
要开始使用Sencha Touch,首先需要从Sencha官网下载框架的开发包。解压后,可以看到框架的组成结构,包括不同版本的JavaScript文件(例如sencha-touch.js和sencha-touch-debug.js)以及其他辅助文件和工具。
开发Sencha Touch App通常涉及以下几个步骤:
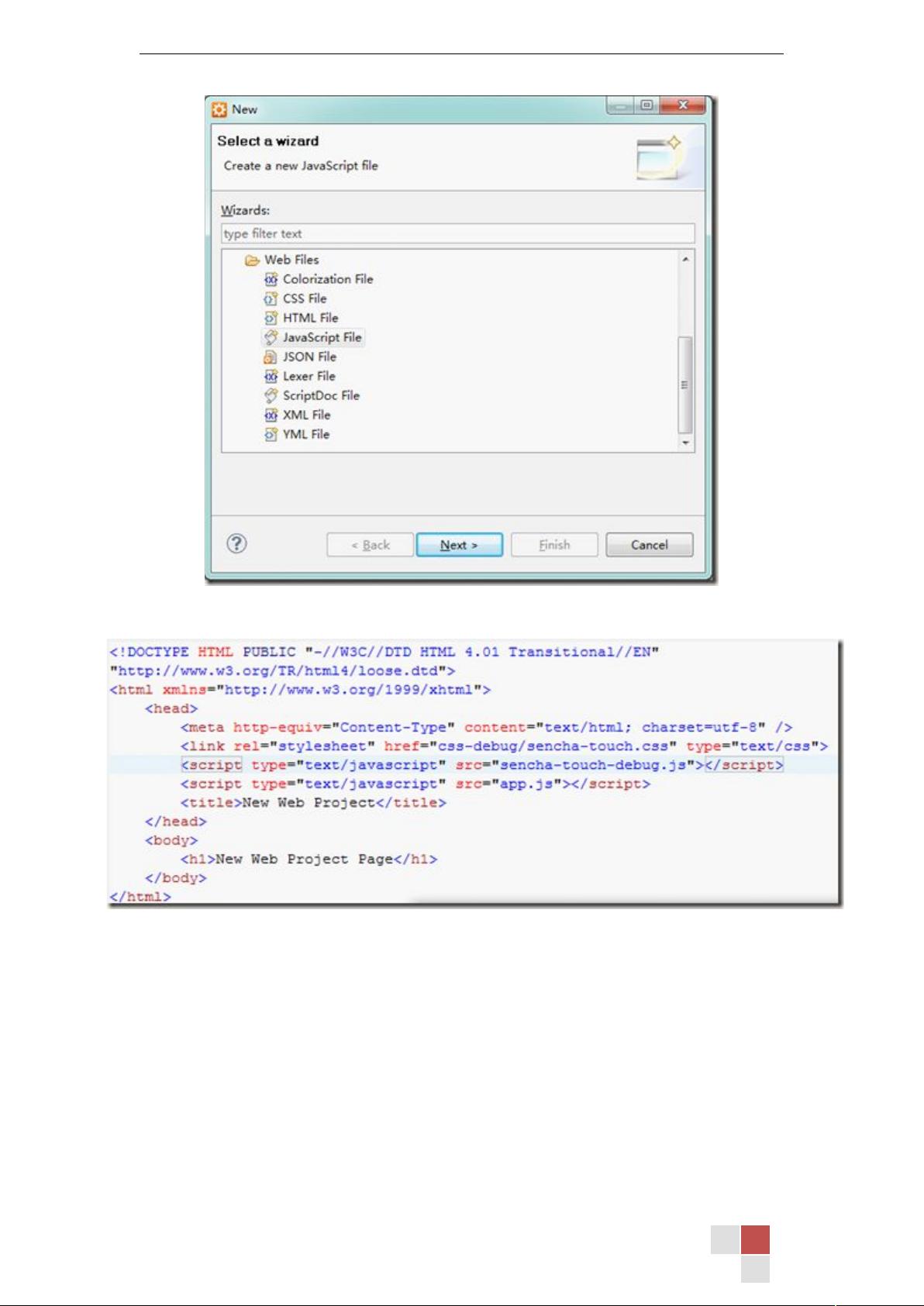
1. 引入Sencha Touch库到HTML文件中。
2. 创建基本的HTML结构,定义视图(views)、模型(models)、控制器(controllers)和store。
3. 使用Sencha的组件(如Button、List、Panel等)构建用户界面。
4. 配置数据源和数据绑定,确保数据的动态更新。
5. 利用触摸事件和手势实现交互效果。
6. 调试和优化应用,确保在目标设备上运行顺畅。
Sencha Touch还提供了自定义List的多种方案,如在TabPanel中添加更多按钮,或者创建左侧的TabBar,这些都是在实际开发中提升用户体验的常用技巧。通过深入学习和实践,开发者可以掌握这个框架并创建出功能丰富、用户体验优秀的移动应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-12-24 上传
2014-01-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
glen_cn
- 粉丝: 10
- 资源: 7
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新