Sencha Touch 2.0快速入门指南
"Sencha Touch 快速入门2.0"
Sencha Touch 是一款用于构建移动Web应用的JavaScript框架,它允许开发者创建出与原生应用相媲美的用户界面,尤其针对Android和Apple iOS设备。该框架基于HTML5、CSS3和JavaScript,提供了一套完整的组件库,以及对触摸事件的优化,支持诸如tap、swipe、pinch和rotate等手势操作。
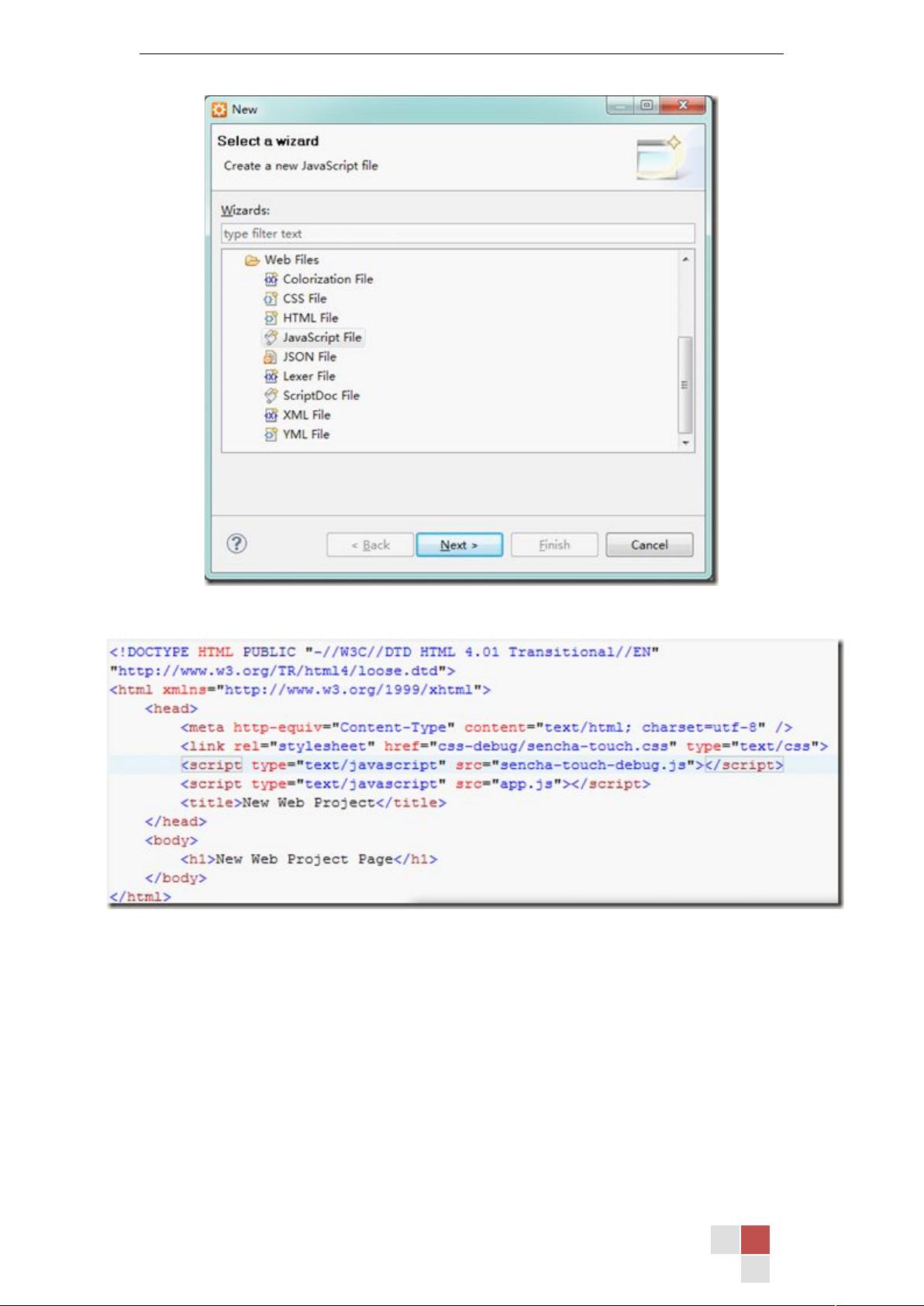
在入门篇中,首先介绍了如何开发Sencha Touch App。开发者需要了解的基本步骤包括安装Sencha Touch框架,学习如何使用其组件和API,以及如何进行应用的结构设计。Sencha Touch的官方下载包包含docs(API文档)、examples(示例程序)和Jsbuilder(用于JS文件处理)等重要资源。
关于布局,Sencha Touch 提供了两种主要的布局方式:Box布局和Card布局。Box布局常用于一维展示数据,可以自动调整子元素的大小以适应容器空间。Card布局则用于在单一视图内展示多个“卡片”,通常用于TabPanel或Navigator组件,每次只显示一张卡片。
在技巧篇中,提到了几个实用的开发技巧。例如,如何自定义List组件,Sencha Touch提供了多种实现方案,让开发者可以根据需求定制列表的显示效果。此外,如何为TabPanel添加额外的“更多”按钮,以及实现TabPanel的左侧TabBar,这些都增强了用户界面的交互性。
Sencha Touch 的API文档是开发者的重要参考资料,它详细阐述了各个组件、方法和事件。理解并熟练运用API文档,能帮助开发者更高效地开发应用,并充分利用Sencha Touch的功能。
在数据集成方面,Sencha Touch 强大的数据包支持通过Ajax、JSONP、YQL等方式与服务器进行数据交换,并可将数据存储在本地,实现离线应用的功能。这使得开发者能够构建数据驱动的应用,即使在网络不稳定的情况下也能提供良好的用户体验。
Sencha Touch 2.0为移动Web应用开发提供了一个强大而全面的解决方案,其丰富的组件、优化的触摸事件处理和灵活的数据管理,使得开发者可以快速构建功能丰富的移动应用。无论是新手还是经验丰富的开发者,都能从中找到适合自己的工具和方法,实现高效的移动应用开发。
2012-05-04 上传
2014-11-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-11-29 上传
xyq159589
- 粉丝: 0
- 资源: 4
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率