解决flex布局换行间隙问题:align-content使用解析
版权申诉
131 浏览量
更新于2024-09-11
收藏 332KB PDF 举报
"本文主要探讨了在Flex布局中如何处理行与行之间的空白间隙问题,通过使用`align-content`属性来调整子元素的对齐方式。"
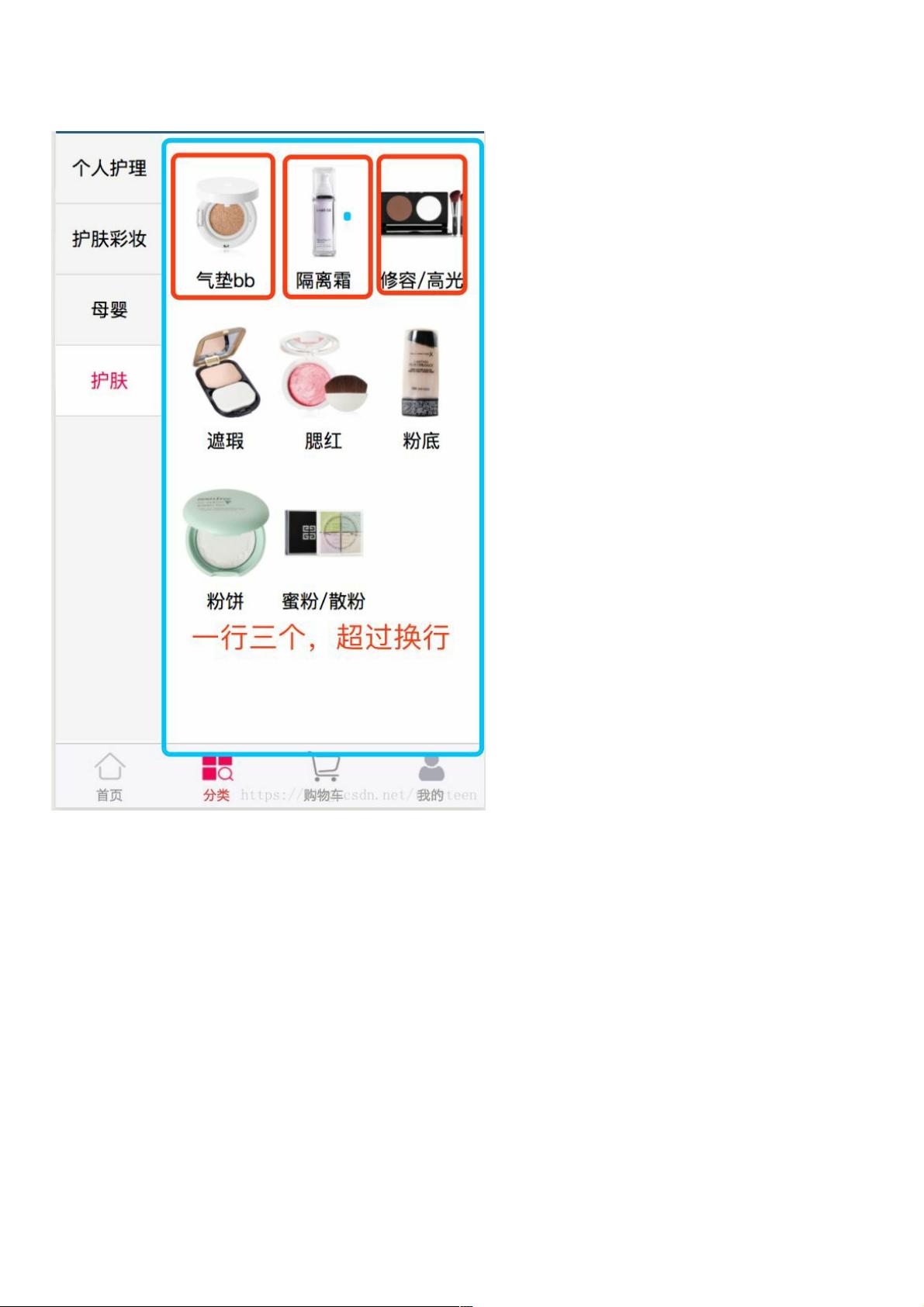
在Flex布局中,`align-content`属性是一个非常重要的调整工具,它用于设置在多行Flex布局中,行与行之间的对齐方式。当子元素因为`flex-wrap: wrap`设置而换行时,`align-content`就会发挥作用。在描述中提到的问题是,父元素`.nav-right`设置了Flex布局并允许换行,但行与行之间出现了不期望的空白间隙。
解决这个问题的方法是在父元素`.nav-right`中添加`align-content: flex-start`。这样做的效果是将所有行的起点对齐到容器的顶部,从而消除了行间的空白间隙。`align-content`属性只有在`flex-wrap`设置为`wrap`(允许换行)时才有效,并且需要父元素的`display`属性设置为`flex`。
`align-content`有多个可选值,包括:
1. `stretch`(默认值):子元素会拉伸以填充整个交叉轴,通过在行间添加空白来实现。在示例中,如果设置为`stretch`,每个项目下方会有空白间距。
2. `flex-start`:所有行都紧贴容器的开始边缘,消除了行之间的间隙。
3. `flex-end`:所有行都紧贴容器的结束边缘。
4. `center`:行被居中于容器的交叉轴上,保持行间的等距间隔。
5. `space-between`:行之间的间隔相等,第一行贴近容器开始边缘,最后一行贴近容器结束边缘。
6. `space-around`:所有行与周围行的间隔相等,每行的两端都有相同的间距。
理解并熟练使用`align-content`可以帮助我们更精细地控制Flex布局中的行间距,实现更加灵活和精确的页面设计。在实际开发中,可以根据需求选择合适的值,以达到理想的设计效果。
2020-12-28 上传
2020-12-13 上传
2023-06-13 上传
2023-06-13 上传
2023-08-08 上传
2023-06-11 上传
2023-07-28 上传
2023-05-19 上传
weixin_38731123
- 粉丝: 3
- 资源: 887
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析