提升Web开发效率:12款Chrome插件必备清单
184 浏览量
更新于2024-08-30
收藏 564KB PDF 举报
在当今的数字世界里,Chrome插件作为提升工作效率和简化开发流程的重要辅助工具,对于开发者和日常用户来说都是必不可少的。本文将为您介绍六款极具价值的Chrome插件,它们分布在开发者工具、日常效率工具以及浏览器管理类别中,旨在帮助您优化工作流程并提高生产力。
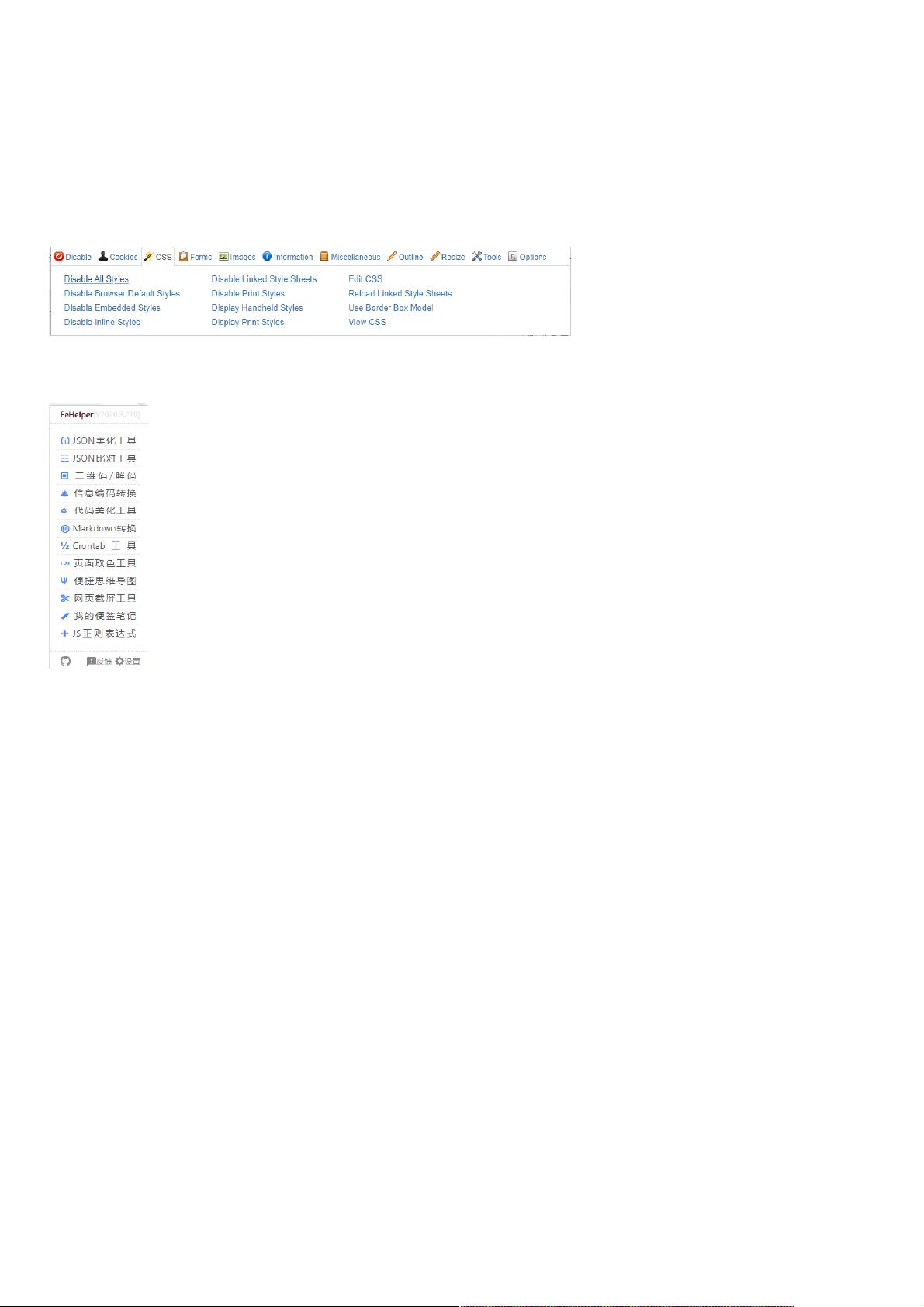
首先,【Web Developer】作为一款综合性的Web开发工具,几乎涵盖了网页开发过程中的各种功能。它的工具栏包括Disable、Cookies、CSS、Forms、Images等多个模块,可以帮助开发者进行调试、样式编辑、表单测试、图片优化等操作,是前端开发者不可或缺的利器。通过ViewSource和Options功能,开发者可以深入分析网页结构和源代码,提升开发效率。
接着,【FeHelper】是一个全能的浏览器插件,提供了一站式的前端开发辅助工具,包括JSON美化、代码美化、正则表达式支持、性能检测、颜色选择等功能,同时还具备Markdown转换、任务计划、编码规范检查等实用工具,特别适合编辑、广告和媒体行业的从业人员。
【PostmanInterceptor】是专为前后端数据交互设计的插件,虽然官方推荐使用Postman App,但在浏览器中使用PostmanInterceptor便于即时测试API,对调试和协作非常有帮助。然而,该插件需要先安装Postman Chrome App才能正常使用。
【EditThisCookie】作为一款强大的cookie管理器,允许开发者精准控制和管理网站存储的cookies,这对于处理跨域问题和数据跟踪非常重要,能满足高度掌控欲的开发者需求。
对于GitHub的爱好者,【Octotree】是一个提升代码浏览体验的插件,它提供了类似IDE的代码目录树,采用Pjax技术实现快速加载,同时支持公共和私人库。结合Octotree,用户可以在GitHub上享受流畅的代码导航。
最后,【sourcegraph】是一款代码搜索引擎,使用户能够像在本地IDE中一样浏览和操作远程代码库,提供代码跳转、签名查看和引用追踪等功能,极大地提升了代码阅读和理解的效率。
这些Chrome插件能够大大提高您的工作效能,无论是Web开发、前端调试、API测试还是代码管理,都能找到合适的工具来提升您的日常工作质量。赶紧去安装这些“神器”,让您的Chrome浏览器变得更加得心应手吧!
2022-04-27 上传
2021-01-30 上传
2021-04-03 上传
2021-04-04 上传
2021-04-04 上传
2021-04-03 上传
2021-06-06 上传
2021-05-03 上传
点击了解资源详情
2024-11-07 上传
weixin_38615783
- 粉丝: 3
- 资源: 892
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析