Android实现RecyclerView网格布局应用列表
195 浏览量
更新于2024-08-31
收藏 77KB PDF 举报
"这篇教程介绍了如何使用RecyclerView在Android中实现一个仿应用列表的网格布局。主要涉及到了RecyclerView的基础使用、自定义布局管理器以及视图持有者(ViewHolder)的概念。"
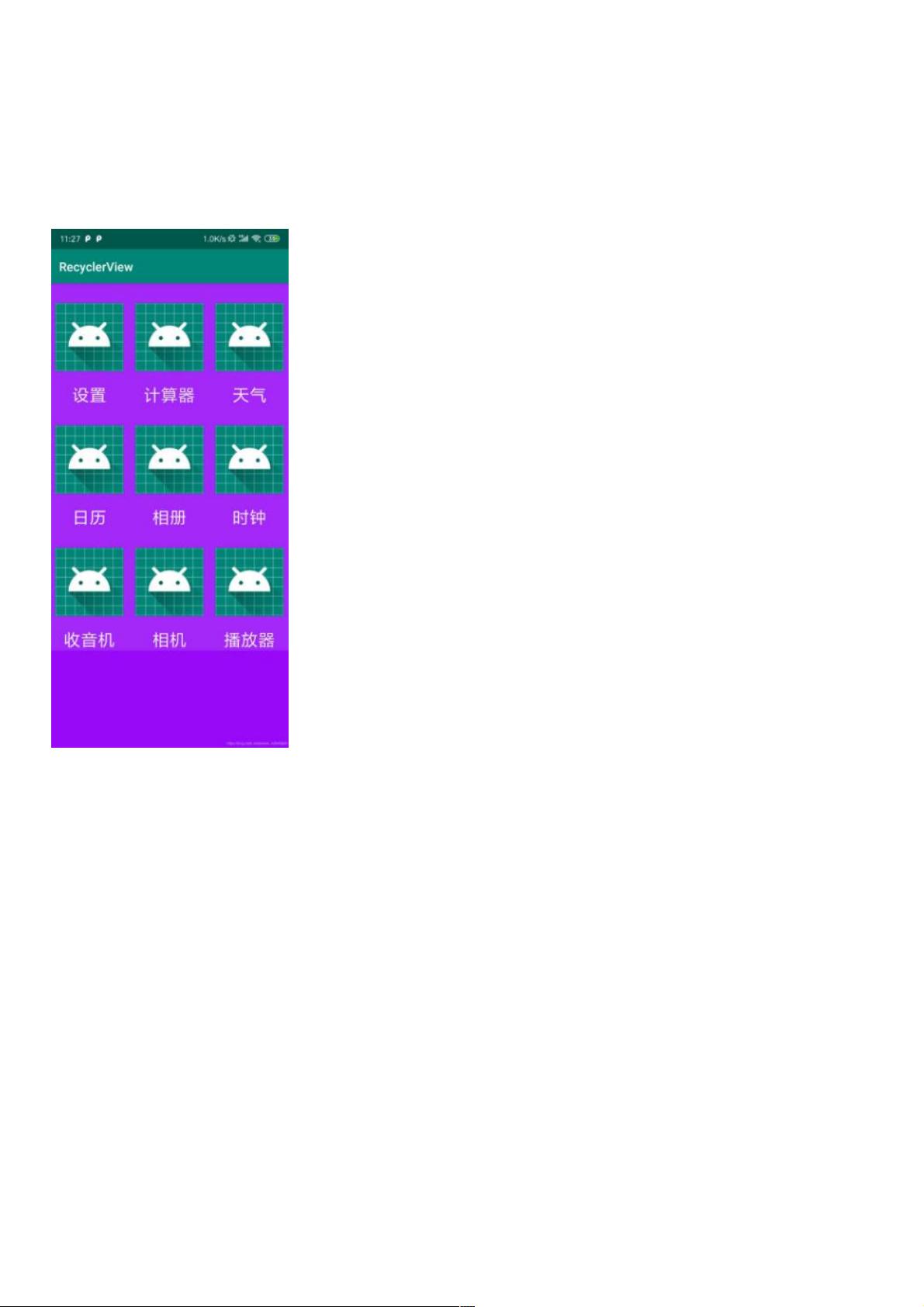
在Android开发中,RecyclerView是一个非常重要的组件,用于展示可滚动的列表或网格数据。相比ListView,RecyclerView提供了更高效的数据绑定和复用机制,使其在处理大量数据时性能更优。在本文中,我们将学习如何使用RecyclerView来创建一个类似手机应用列表的网格布局。
首先,我们看到在`activity_main.xml`布局文件中添加了一个RecyclerView控件,设置了其宽度和高度为父容器的match_parent,确保它占据整个屏幕。同时,我们还需要指定一个ID以便在Java代码中引用它。
接着,为了展示网格中的每个项目,我们需要创建一个单独的布局文件,这里是`recyclerview_item.xml`。这个布局定义了每个网格项的大小(220dp x 220dp),背景颜色,并且设置了居中对齐。通常,这个布局会包含显示应用图标和名称的ImageView和TextView。
要实现网格布局,我们不能仅依赖默认的LinearLayoutManager,而需要自定义一个LayoutManager。在Android中,可以创建一个继承自GridLayoutManager的类,重写其相关方法来实现所需的功能,例如设置列数。以下是一个简单的示例:
```java
public class GridLayoutManagerWithSpanCount extends GridLayoutManager {
public GridLayoutManagerWithSpanCount(Context context, int spanCount) {
super(context, spanCount, RecyclerView.VERTICAL, false);
}
@Override
public void onMeasure(RecyclerView.Recycler recycler, RecyclerView.State state, int widthSpec, int heightSpec) {
final int spanCount = getSpanCount();
final int totalSpace = MeasureSpec.getSize(widthSpec) - getPaddingLeft() - getPaddingRight();
final int itemSize = totalSpace / spanCount;
setItemSize(itemSize);
super.onMeasure(recycler, state, widthSpec, heightSpec);
}
}
```
在Java代码中,我们需要实例化这个自定义的LayoutManager,并将其设置给RecyclerView:
```java
RecyclerView recyclerView = findViewById(R.id.recyclerview);
recyclerView.setLayoutManager(new GridLayoutManagerWithSpanCount(this, 2)); // 设置为2列
```
接下来,为了将数据绑定到RecyclerView,我们需要创建一个Adapter,它继承自RecyclerView.Adapter。Adapter中包含一个数据集,以及创建和绑定视图的逻辑。此外,我们还需要创建一个ViewHolder类,它是对列表项布局的封装,持有每个视图对象的引用。
```java
public class AppAdapter extends RecyclerView.Adapter<AppAdapter.AppViewHolder> {
private List<AppInfo> appList;
public AppAdapter(List<AppInfo> appList) {
this.appList = appList;
}
@NonNull
@Override
public AppViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.recyclerview_item, parent, false);
return new AppViewHolder(itemView);
}
@Override
public void onBindViewHolder(AppViewHolder holder, int position) {
AppInfo appInfo = appList.get(position);
holder.textView.setText(appInfo.getName());
holder.imageView.setImageResource(appInfo.getIconResId());
}
@Override
public int getItemCount() {
return appList.size();
}
static class AppViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ImageView imageView;
AppViewHolder(View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.text_view_app_name);
imageView = itemView.findViewById(R.id.image_view_app_icon);
}
}
}
```
最后,将Adapter设置给RecyclerView:
```java
recyclerView.setAdapter(new AppAdapter(appList));
```
这样,我们就完成了RecyclerView网格布局的实现。通过这种方式,我们不仅可以展示一个美观的应用列表,还能根据需要灵活调整网格的列数和每个项目的布局。在实际开发中,还可以添加点击事件监听、动画效果等增强用户体验的特性。
2020-08-18 上传
2021-01-05 上传
点击了解资源详情
2016-10-04 上传
2020-08-27 上传
284 浏览量
点击了解资源详情
点击了解资源详情
weixin_38735899
- 粉丝: 2
- 资源: 973
最新资源
- alkbot
- 飞翔的小鸟java源码-awesome-quora:Quora上有趣的问题/答案的集合
- SchoolAgent:既然如此就叫排课小帮手吧
- trailerplan-log-elk:带Python Django Rest API应用程序的trailerplan和将postrgresql记录到麋鹿堆栈
- ept_fota_robot
- izivan_flutter_test
- Clouderandroid:Cloudera安卓客户端
- tsetmc-daily-crawler
- CICD-integration
- wu-manber:Wu-Manber多字符串搜索算法的生锈实现
- Linked-lists
- 框内文字
- biglobby-master.7z
- groc
- 基于stm32步进电机T型加减速控制
- import-csv2:用于读取CSV文件的PowerShell模块