STB前端页面切图指南:初学者必备技巧与步骤
需积分: 10 150 浏览量
更新于2024-09-12
1
收藏 8.1MB DOC 举报
本文档主要介绍了STB(Set-Top Box,机顶盒)前端页面的切图经验,针对初学者提供了一套实用的方法。以下是详细的知识点解析:
1. **Photoshop基础知识**:
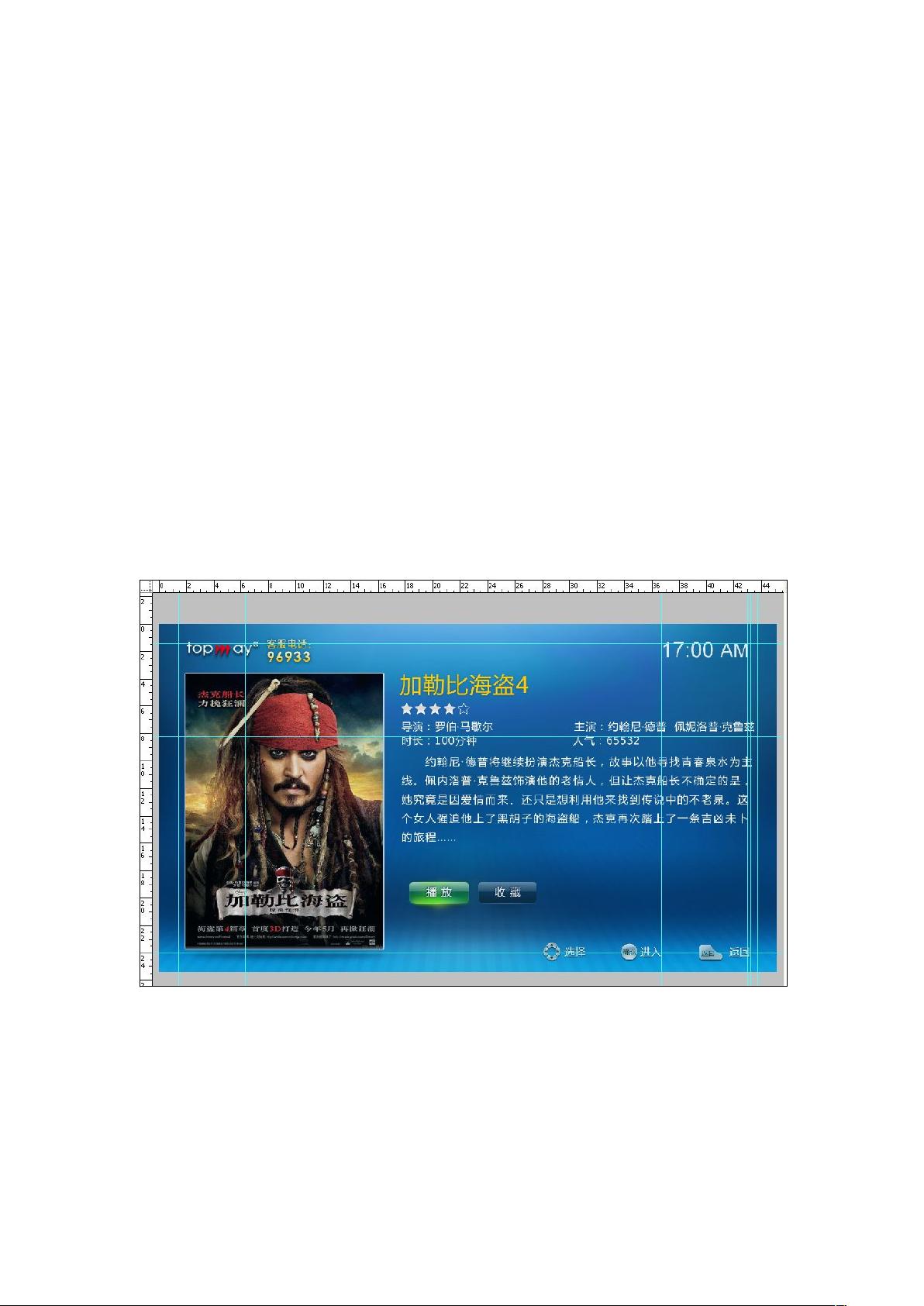
- 学习如何在Photoshop中利用参考线和标尺来精确控制设计元素的位置,这对于前端页面布局至关重要。
- 掌握图层的基本操作,包括隐藏非背景图层以便于单独处理各个元素。
- 熟练使用切片工具,它能帮助你将图片切割成可重复使用的部分,如logo、背景图和其他独立元素。
2. **页面元素分析**:
- 分析设计稿时,注意区分单独的元素(如logo和不同推荐等级的小星星),这些可能需要单独切图。
- 区分需要平铺的背景图,确保它们在各种屏幕尺寸下都能无缝适应。
- 需要聚焦效果的元素(如播放和收藏按钮),保持为PNG格式,同时考虑获取外发光效果,这可能涉及到切片时的高度设置。
3. **切图操作步骤**:
- 以1280x720的分辨率导入PSD文件,隐藏非背景图层,然后使用切片工具处理背景图。
- 对独立元素(如logo和小星星)进行放大切图,选择PNG—24格式,以保持清晰无损。
- 对小图标(如播放和收藏按钮)进行细致处理,确保切片包含外发光效果,同样保存为PNG格式。
4. **布局原则**:
- 学习并遵循简单的布局原则,从单列到多列,再到自适应布局,以应对不同屏幕尺寸的需求。
- 考虑不同布局模式的转换,如从固定宽高到响应式设计,以确保前端页面在各种设备上都能良好展示。
总结来说,本篇内容为初学者提供了STB前端页面切图的具体步骤和注意事项,通过Photoshop工具熟练处理不同类型的图像,并结合合理的布局策略,确保前端页面在实际应用中具有良好的兼容性和用户体验。理解并掌握这些技巧,将有助于提升在实际项目中的工作效率。
2018-08-11 上传
2023-06-09 上传
2024-09-04 上传
2023-06-12 上传
2024-01-09 上传
2023-09-08 上传
2023-07-29 上传
赤泥
- 粉丝: 13
- 资源: 7
最新资源
- 李兴华Java基础教程:从入门到精通
- U盘与硬盘启动安装教程:从菜鸟到专家
- C++面试宝典:动态内存管理与继承解析
- C++ STL源码深度解析:专家级剖析与关键技术
- C/C++调用DOS命令实战指南
- 神经网络补偿的多传感器航迹融合技术
- GIS中的大地坐标系与椭球体解析
- 海思Hi3515 H.264编解码处理器用户手册
- Oracle基础练习题与解答
- 谷歌地球3D建筑筛选新流程详解
- CFO与CIO携手:数据管理与企业增值的战略
- Eclipse IDE基础教程:从入门到精通
- Shell脚本专家宝典:全面学习与资源指南
- Tomcat安装指南:附带JDK配置步骤
- NA3003A电子水准仪数据格式解析与转换研究
- 自动化专业英语词汇精华:必备术语集锦