使用JavaScript实现日历签到功能
35 浏览量
更新于2024-08-29
收藏 79KB PDF 举报
"本文介绍如何使用JavaScript实现一个每日签到功能,通过提供的代码示例,展示了如何计算月份的天数、构建日历以及检查用户是否已签到的逻辑。"
在JavaScript中,实现每日签到功能涉及到日期处理、数组操作以及用户状态的管理。以下是对这些知识点的详细说明:
1. **日期处理**:
- `Date` 对象是JavaScript中的内置对象,用于处理日期和时间。在本实例中,`getDaysInmonth` 函数用于计算给定年月的总天数。它通过创建一个新日期对象(`dPrevDate`),将月份设置为给定值,日期设置为0,这样会自动调整到上个月的最后一天,然后通过 `getDate()` 获取那天的日期,即为总天数。
2. **计算天数**:
- `getDaysInmonth` 函数的参数 `iMonth` 表示月份(从0开始,例如0表示1月,11表示12月),`iYear` 表示年份。这个函数可以处理不同月份和年份的天数,包括闰年的情况。
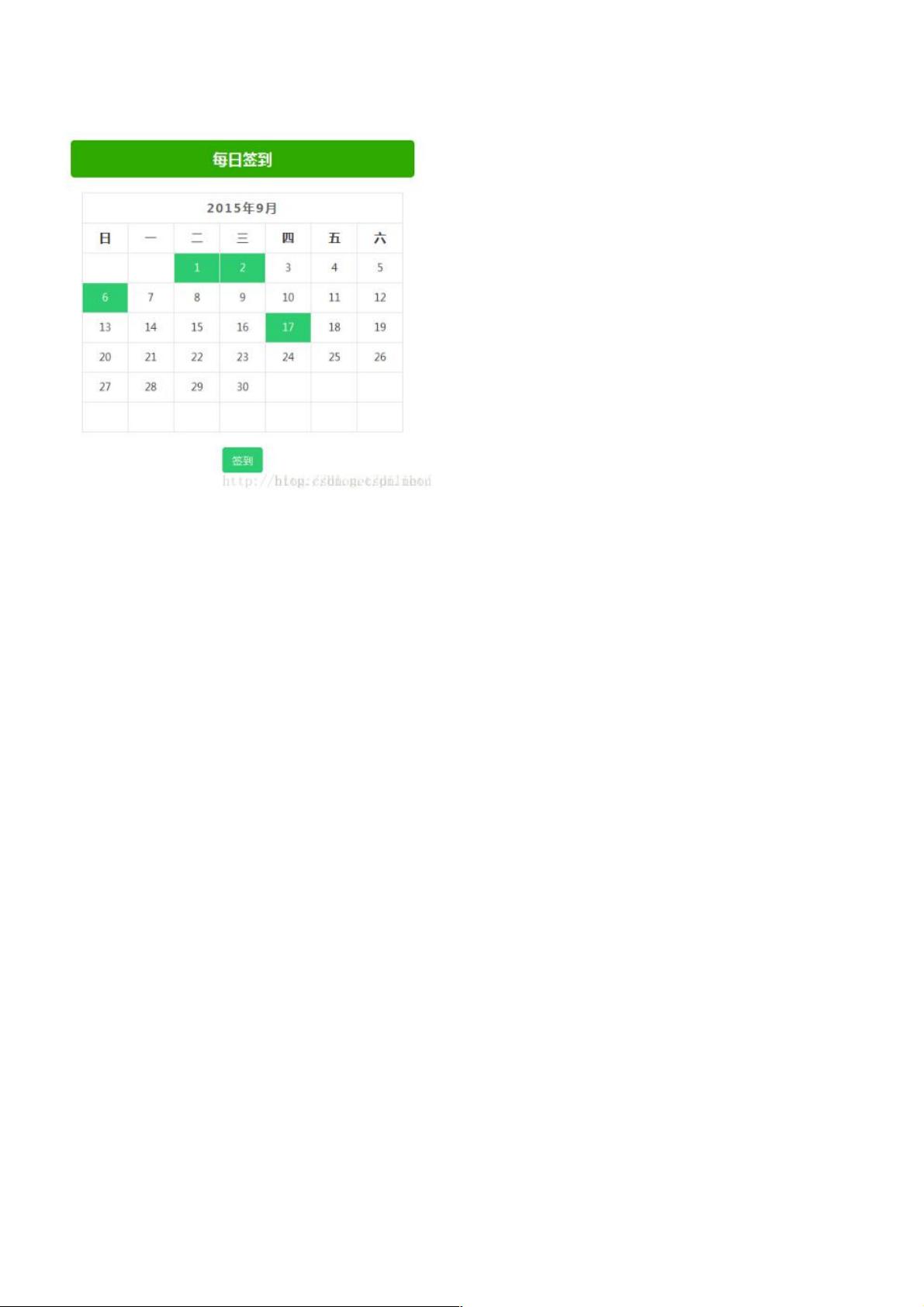
3. **构建日历**:
- `bulidCal` 函数用于构建一个二维数组来表示当前月份的日历。它首先初始化了一个7行7列的二维数组 `aMonth`,用来存储每一天的日期。然后,通过创建一个 `dCalDate` 对象表示当前月份的第一天,获取它的星期几(`getDay()` 返回0-6,0代表周日,6代表周六)。
- 接下来,循环填充日历数组。第一周(数组的第二行)从 `iDayOfFirst` 开始填充日期,后续的周则按顺序填充剩余的日期。同时,确保不超过该月的总天数 `iDaysInMonth`。
4. **数组操作**:
- 为了展示日历,数组的第0行被用作星期的标识,从"日"到"六"。这使得日历更易于理解。
5. **用户签到逻辑**:
- `ifHasSigned` 函数用于检查用户是否在某一天签到过。它接受一个 `signList` 数组,里面包含用户过去的签到日期,以及一个待检查的 `day` 日期对象。通过遍历 `signList`,与每个签到日期比较,如果找到匹配项,则表示用户已签到。
6. **JavaScript库的使用**:
- 在代码中,`$.each` 函数用于遍历数组,这是jQuery库提供的便利方法。如果你的项目中已经引入了jQuery,它可以简化迭代操作。
7. **实际应用**:
- 这个签到功能可以应用于网页或者Web应用程序中,用户每天访问时进行签到,系统记录签到日期,并可能提供相应的奖励或积分。通过JavaScript,我们可以实时更新用户的签到状态,并展示相应的日历视图。
以上就是利用JavaScript实现每日签到功能涉及的关键知识点。实际开发中,你可能还需要考虑如何持久化用户的签到数据(如存入数据库),以及处理时间区和用户界面交互等其他细节。
2020-12-12 上传
2020-12-01 上传
2018-08-12 上传
2023-05-11 上传
2020-10-23 上传
2020-10-20 上传
weixin_38606206
- 粉丝: 3
- 资源: 926
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目