探索10款高性能开源Javascript图表库:美化与功能并重
94 浏览量
更新于2024-08-31
收藏 598KB PDF 举报
随着现代Web设计对用户体验和功能提升的需求,美观的可视化元素和交互式动态效果已经成为不可或缺的设计趋势。本文将介绍10款强大的开源Javascript图表库,这些库不仅具备出色的性能和兼容性,还提供了丰富的定制选项,帮助开发者轻松创建出既美观又实用的图表。
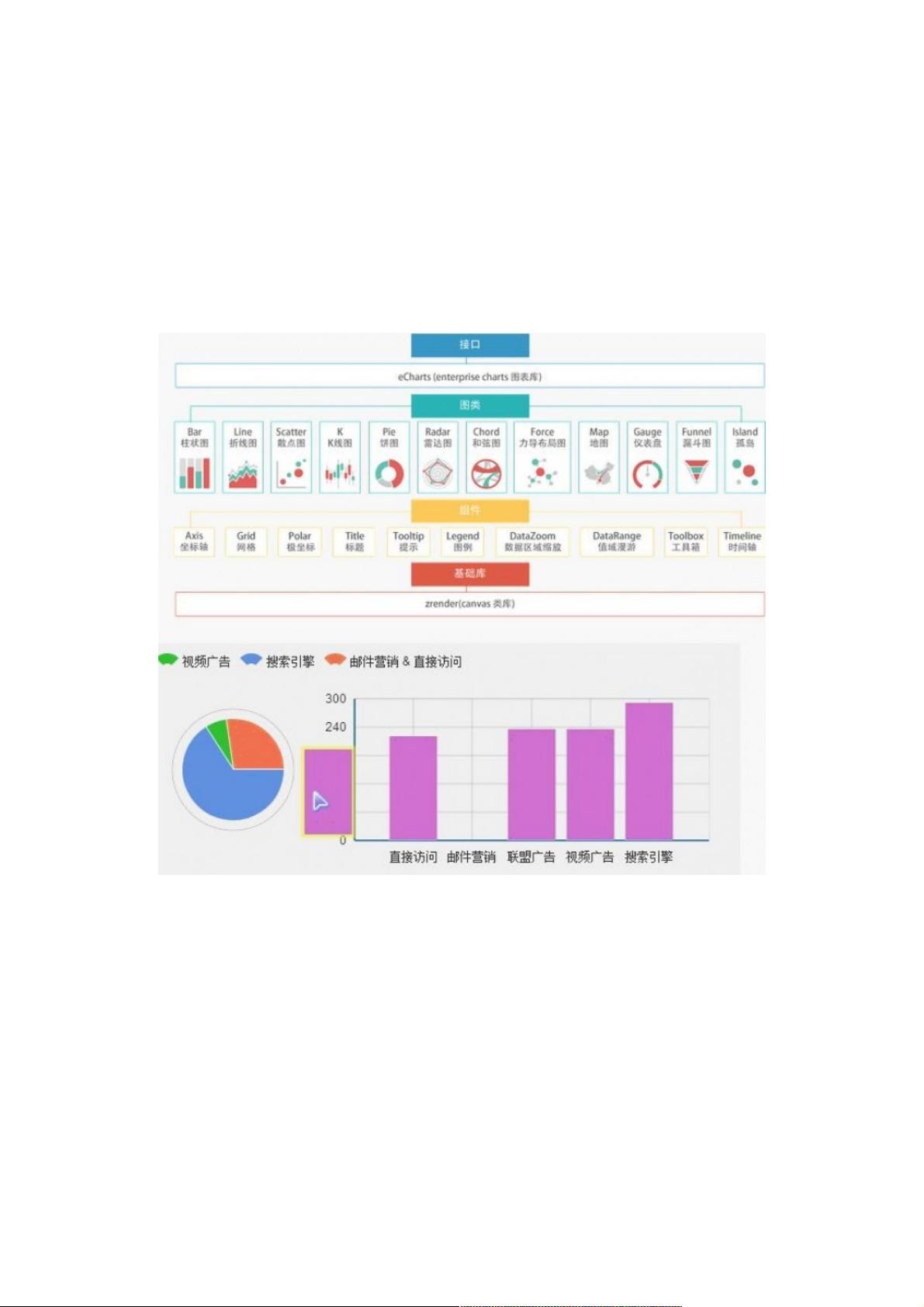
首先,我们来看ECharts,这款由百度前端技术部开发的图表库,凭借其纯Javascript的特性,能在PC和移动设备上流畅运行,兼容包括IE8-11在内的主流浏览器。ECharts底层依赖ZRender,这使得它能够提供直观、生动且高度个性化的数据可视化,特别是ECharts3版本,新增了丰富的交互功能和更多的视觉效果,且特别注重移动端优化。
Chart.js是一款简单而功能全面的库,它基于HTML5 canvas技术,支持所有现代浏览器,甚至为IE7/8提供了降级解决方案。其轻量级的特点使其易于集成,图表数据可以通过Ajax动态更新,提高了交互性。
jqPlot则是一个基于jQuery的强大图表工具,它支持多种图表类型,如线状、柱状和饼状,特别强调动态嵌入和数据更新,即使在没有刷新页面的情况下也能实时更新图表内容,提供了高级的悬停选项。
Chartist.js则是使用SVG构建的响应式图表库,适用于前端开发人员。它的图表大小和配色方案可以根据屏幕尺寸进行调整,且完全支持自定义,利用SVG技术实现动态图形展示。
xCharts是基于D3.js的数据驱动图表库,它采用HTML、CSS和SVG技术,适合对数据可视化有深入理解的开发者,可以创建出极具个性化的图表。
此外,其他如Highcharts、Google Charts、Morris.js等图表库也各有特色,如Highcharts提供了丰富的图表类型和大量的预设样式,Google Charts以其与Google服务的无缝集成而闻名,Morris.js则以简洁的API和优雅的动画著称。
总结来说,这些开源Javascript图表库为Web开发人员提供了多样化的选择,无论是在满足美观度、交互性还是性能方面,都能找到合适的解决方案,有助于提升网站或应用的数据可视化能力,提升用户的体验。选择哪个库,取决于项目的具体需求和技术栈,但共同点是它们都致力于在视觉吸引力和功能性之间找到最佳平衡。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-10-18 上传
2021-09-26 上传
2013-02-27 上传
2024-02-12 上传
2019-05-26 上传
weixin_38641764
- 粉丝: 3
- 资源: 921
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程