Dreamweaver入门:个人网站制作教程
版权申诉
81 浏览量
更新于2024-07-07
收藏 2.5MB DOCX 举报
本资源是一份针对选修课《网页设计》的实践考核题的教程,主要讲解如何使用Adobe Dreamweaver CS3软件制作一个简单的个人网站。课程内容包括以下几个关键知识点:
1. **软件准备**:强调使用Dreamweaver CS3版本,并推荐安装Flash,因为教学过程中会用到Flash功能。
2. **文件夹命名与设置**:指导学生创建一个文件夹,命名规则要求使用字母或数字,避免汉字,便于与站点结构对应。例如,将文件夹命名为“zs”。
3. **新建站点**:在Dreamweaver中创建一个新的站点,指定站点根文件夹为刚才建立的文件夹,HTTP地址设置为`http://localhost/zs`。这里涉及到了站点配置的基本步骤。
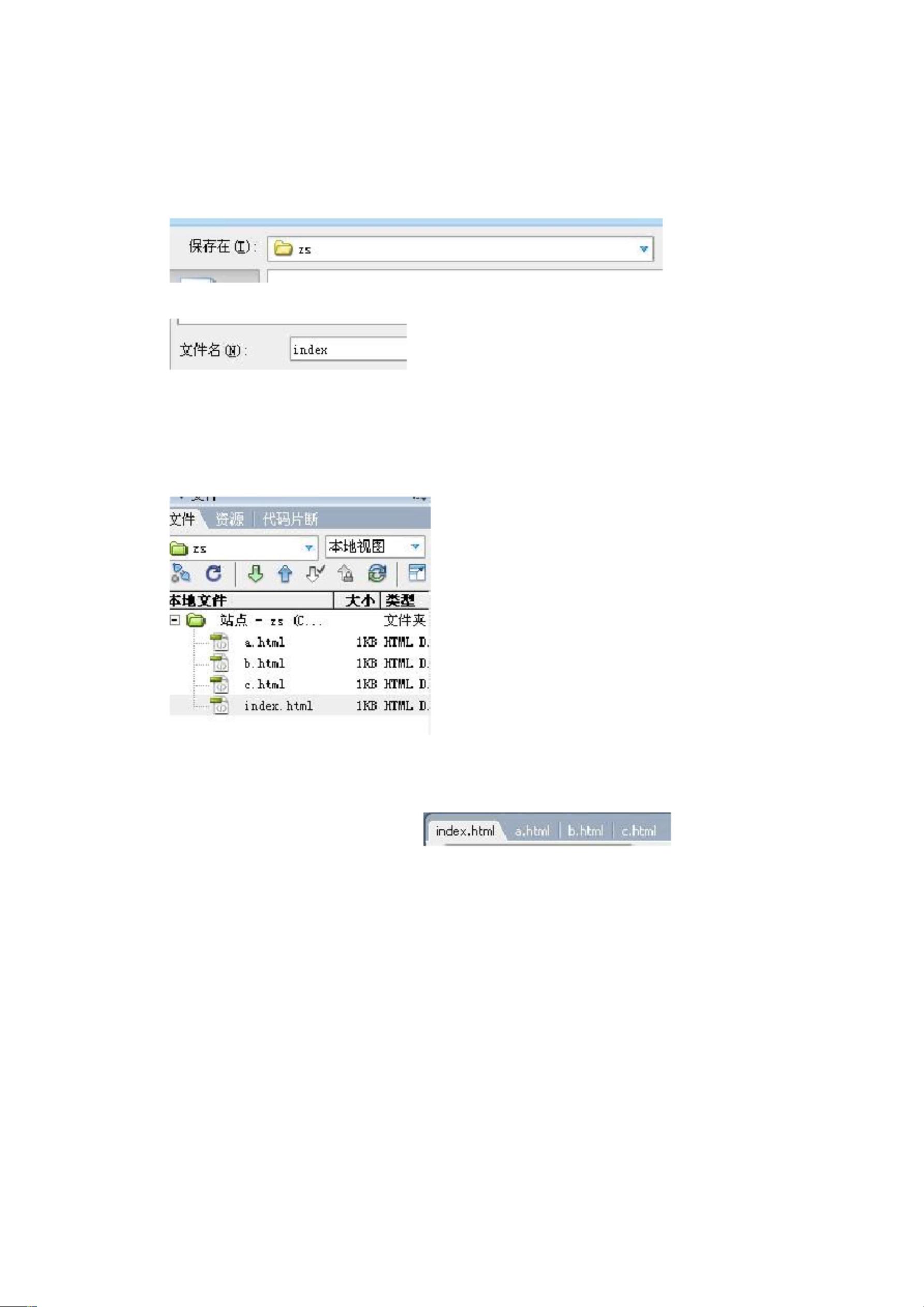
4. **文件组织**:将网站的四个基本页面(首页、个人简介、个人相册和表单页面)分别命名为`index.html`、`a.html`、`b.html`、`c.html`或`1.html`、`2.html`等,便于管理。
5. **页面创建**:通过“新建”功能创建每个页面,保存时遵循文件名规范。首页默认为`index.html`。
6. **编辑首页**:重点讲解如何编辑`index.html`,可能涉及到使用Dreamweave的基本编辑工具,如文本框、图像插入、链接制作、动态按钮导航栏以及背景音乐的添加。
7. **行为设置**:要求添加至少两种网页行为,这可能是交互元素如鼠标悬停效果、按钮点击响应等。
8. **页面布局**:提到使用表格或框架进行页面布局,这是网页设计中的重要组成部分,用于控制页面元素的位置和结构。
9. **表单设计**:虽然没有详述,但提到了要设计一个表单页面,可能涉及到HTML表单元素的使用,如输入框、提交按钮等。
这份教程详细地介绍了如何使用Dreamweaver CS3来构建一个基础的个人网站,涵盖了从文件结构设置到页面设计、功能实现的全过程,适合初学者入门学习网页制作。
2021-12-21 上传
2023-03-01 上传
2021-12-22 上传
2021-11-01 上传
2021-12-21 上传
2022-11-03 上传
2021-12-21 上传
2011-12-02 上传
2022-10-30 上传
春哥111
- 粉丝: 1w+
- 资源: 5万+
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章