自定义Gallery控件打造3D图片浏览器
167 浏览量
更新于2024-08-29
收藏 141KB PDF 举报
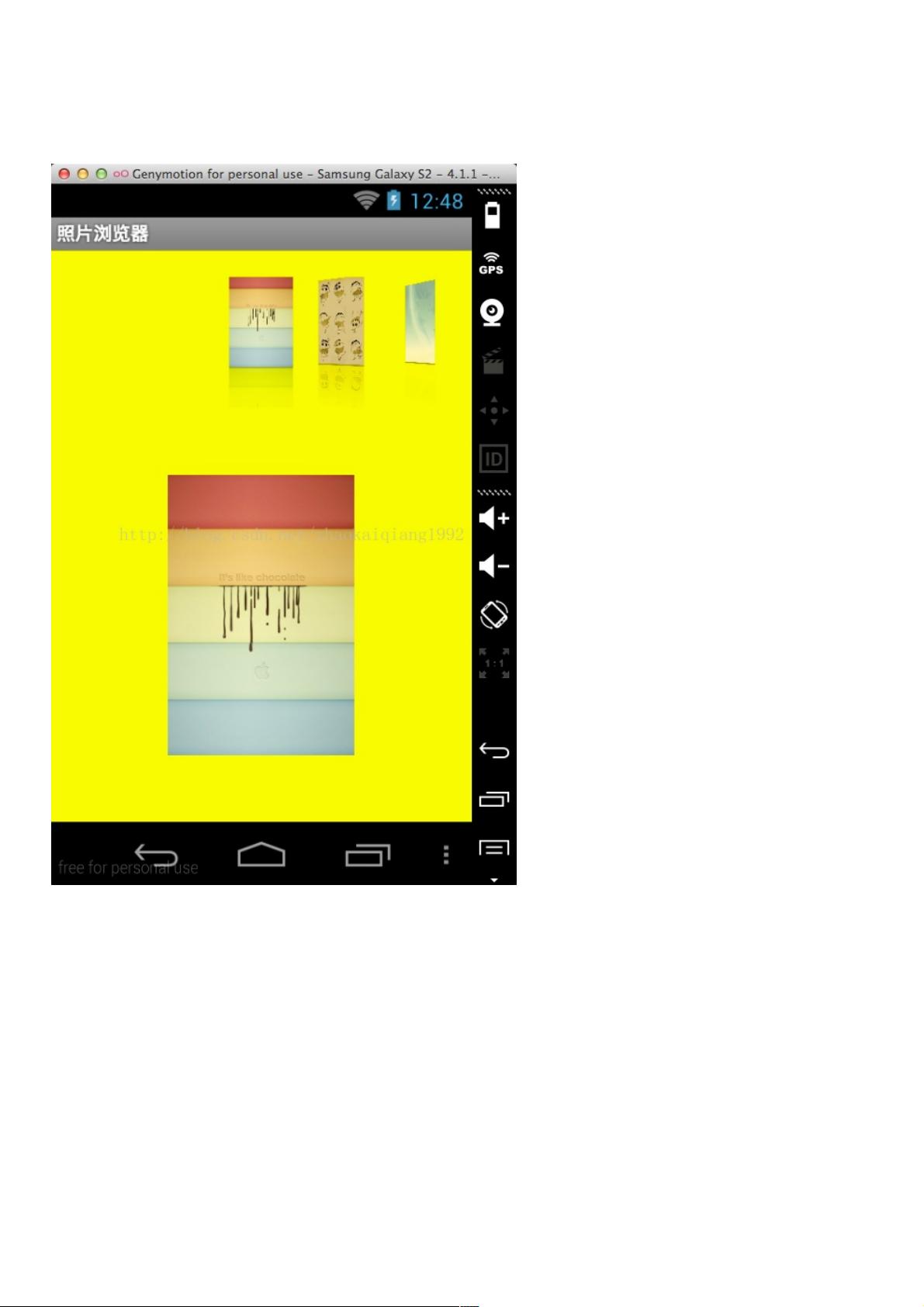
"这篇文章主要讲解如何在Android平台上创建一个自定义的Gallery控件,以实现具有3D视觉效果的图片浏览器。文中展示了该控件的实际效果,并提到了一个包含小图片浏览和大图查看功能的设计。为了实现这个功能,首要任务是获取手机中的图片路径信息。"
在Android开发中,自定义Gallery控件可以为用户带来更丰富的交互体验。通常,Gallery控件用于展示一系列的项目,如图片或图标,用户可以通过左右滑动来浏览。而在这个案例中,开发者通过定制 Gallery 控件,增加了3D效果和倒影,使得图片浏览更具立体感。
实现这个功能的第一步是获取手机存储中的图片路径。以下代码片段展示了如何获取SD卡上的所有图片文件路径:
```java
private List<String> getImagesFromSD() {
List<String> imageList = new ArrayList<String>();
File f = Environment.getExternalStorageDirectory();
if (Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)) {
f = new File(Environment.getExternalStorageDirectory().toString());
} else {
Toast.makeText(MainActivity.this, R.string.sdcarderror, Toast.LENGTH_LONG).show();
return imageList;
}
File[] files = f.listFiles();
if (files == null || files.length == 0) {
return imageList;
}
for (int i = 0; i < files.length; i++) {
File file = files[i];
if (isImageFile(file.getPath())) {
imageList.add(file.getPath());
}
}
return imageList;
}
```
这段代码首先检查SD卡是否已挂载,然后遍历SD卡中的所有文件,通过`isImageFile()`方法筛选出图片文件并将其路径添加到列表中。`isImageFile()`方法用于判断文件路径是否对应一个图像文件,通常会根据文件扩展名来识别:
```java
private boolean isImageFile(String fName) {
String end = fName.substring(fName.lastIndexOf(".") + 1, fName.length()).toLowerCase();
return end.equals("jpg") || end.equals("png") || end.equals("jpeg") || end.equals("gif");
}
```
获取图片路径后,开发者可以将这些路径绑定到自定义的Gallery控件上,使用适配器(Adapter)来填充数据。当用户点击小图片时,可以启动一个新的Activity或者使用ImageView显示大图,从而实现图片浏览器的完整功能。
在自定义Gallery控件时,需要重写父类的方法,如`onMeasure()`、`onDraw()`以及`onTouchEvent()`,以实现3D效果和倒影。这些方法涉及计算视图的大小、绘制额外的3D元素以及处理用户触摸事件来响应滑动操作。
为了达到3D效果,开发者可能需要使用Matrix进行坐标变换,调整每个图片的位置和旋转角度。同时,为了实现倒影,可以先绘制原始图像,再翻转并透明化一部分以形成倒影的视觉效果。
自定义Android Gallery控件实现3D图片浏览器涉及到Android文件系统操作、UI控件的自定义绘制以及触摸事件处理等多个核心知识点。通过这种方式,开发者可以创造出独特且吸引人的用户体验,增强应用的互动性和趣味性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-01-10 上传
2020-09-04 上传
2010-10-23 上传
2018-10-08 上传
2013-08-09 上传
313 浏览量
weixin_38632046
- 粉丝: 10
- 资源: 933
最新资源
- zap:通过zap进行替代日志记录
- No-More-Macrobrews:酿酒厂搜索应用程序; 由https提供
- 利用爬虫得到的数据构建基于LSTM的医学聊天机器人.zip
- A股上市战略性新兴产业上市企业数据2000-2022
- Python库 | jira2markdown-0.1.6-py3-none-any.whl
- Teacher.zip_教育系统应用_C/C++__教育系统应用_C/C++_
- es-aux:JavaScript开发辅助,包含了开发过程中很多场景需要用到的函数
- 苹果病害分类图片数据集
- Memory-Game:测试你的记忆力
- 基于LSTM的中文情绪识别.zip
- 排料大全.chm
- practice_contrastcfr_分类_
- DiceParser:强大的骰子压路机用作Discord机器人,irc机器人,cli工具和Rolisteam内部
- Python库 | jinjalive-0.2.0-py2.py3-none-any.whl
- springboot053宠物咖啡馆平台的设计与实现_zip.zip
- sandbox-quant