使用Bootstrap创建门户式风格的跨浏览器页面
138 浏览量
更新于2024-08-30
1
收藏 112KB PDF 举报
本资源主要介绍如何使用Bootstrap框架来创建一个兼容主流浏览器的门户式风格的页面,适合那些希望将网站设计成传统门户布局的用户。教程中提到了布局结构、按钮组、栅格系统和面板的运用,并提供了一个简单的渐变条图像的制作过程作为页面设计的一部分。
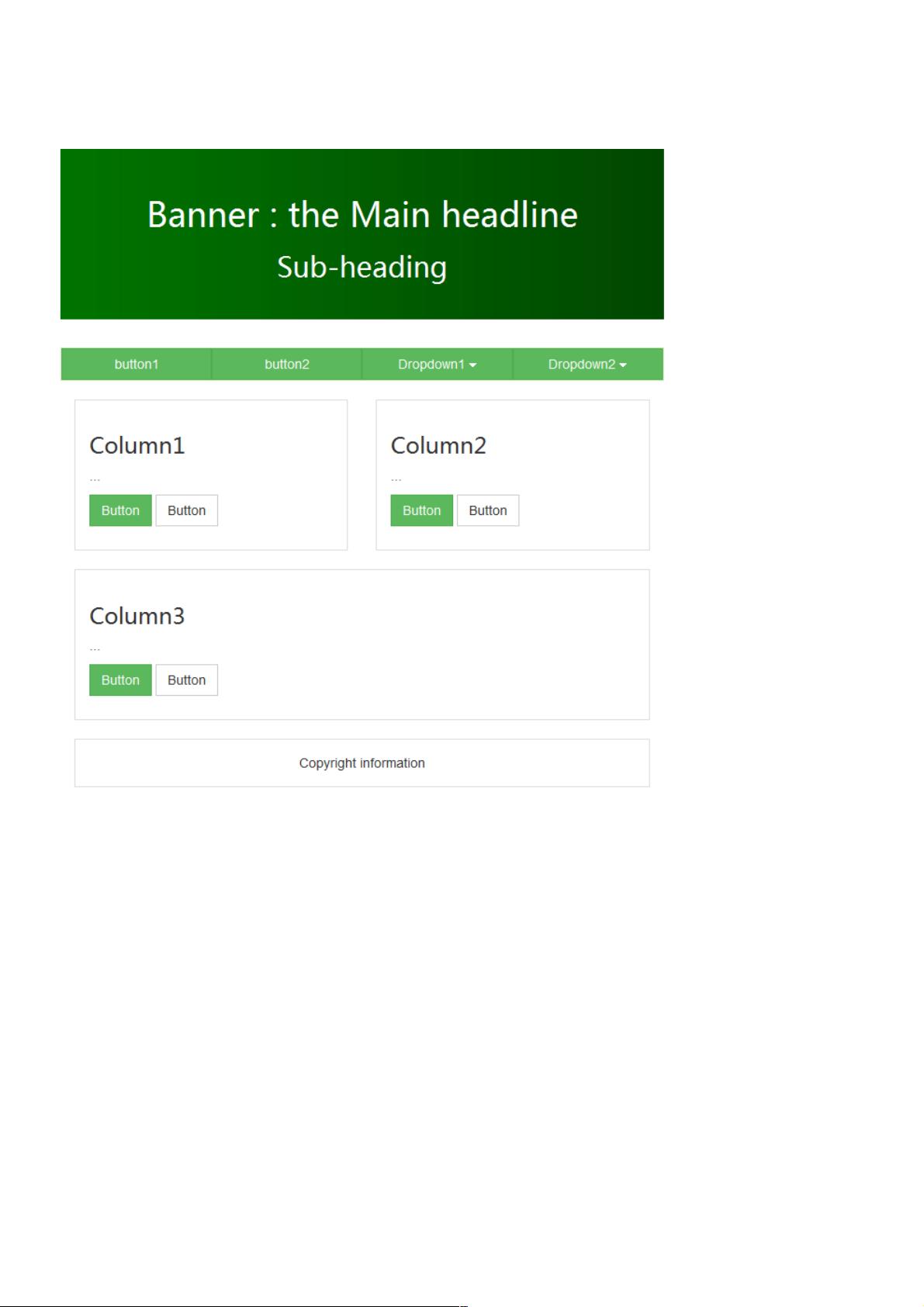
在创建一个兼容主流浏览器的门户式风格页面时,首先要理解这种布局的基本结构。门户式布局通常包括一个小的开场巨幕、导航栏、多个内容专栏以及版权信息区域。在Bootstrap中,这些元素可以通过灵活的组件和网格系统实现。
1. **开场巨幕**:可以使用Bootstrap的 Carousel 组件,创建一个具有动态效果的图片展示区,以吸引用户的注意力。
2. **导航栏**:Bootstrap的 Navbar 组件可以用来构建响应式的导航栏,支持按钮组 (Button Group) 和下拉菜单 (Dropdown),确保在各种屏幕尺寸下都能良好显示。
3. **栅格系统**:Bootstrap 的 Grid System 是布局的核心,通过行 (Row) 和列 (Column) 的组合,可以轻松创建多列布局,适应不同设备的屏幕尺寸。
4. **面板 (Panel)**:在内容区域,可以使用 Panel 组件来封装信息,提供清晰的视觉边界,使页面看起来更有组织性。
5. **渐变条图像**:为了增加页面的视觉效果,可以创建一个简单的渐变条图像。在Photoshop中,新建一个宽度合适的图像,设置前景色和背景色,使用渐变工具绘制,然后将其保存到项目文件夹中,用于网页背景或分隔元素。
在实际编写HTML代码时,需要引入Bootstrap的CSS和JavaScript库,设置viewport元标签以确保移动设备上的响应式行为,然后按照门户布局的结构组织HTML元素。代码示例中,`<link>`标签引入了Bootstrap的CSS文件,而JavaScript库(如jQuery和Bootstrap JS)通常放在页面底部,以便页面内容优先加载。
通过遵循这些步骤和利用Bootstrap的强大功能,可以快速构建出一个既美观又兼容多种浏览器的门户式页面。不过,值得注意的是,尽管这种布局可能较为常见,但其受欢迎的原因在于它能有效地组织大量信息,同时保持良好的用户体验。
184 浏览量
2011-08-09 上传
2023-02-25 上传
2024-03-08 上传
109 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情